标签:用户管理 sim env modules cnp 统一 核心模块 定义 添加
上一篇文章我们讲了如何在创建的Angular项目中快速引入ng-zorro-antd企业中台组件库,并且快速构建后台管理页面框架模板。这一章主要介绍的是如何在创建好的后台管理页面框架的快速生成NG-ZORRO相关的组件,并且介绍Angular相关目录结构、生命周期函数,路由配置和使用相关知识点,以及如何使用Angular CLI使用一行代码快速添加Angular应用的新功能。让你快熟的构建一个属于自己的NG-ZORRO后台管理框架,注意我们的前端代码的编写全部都是在VS Code上面编写。

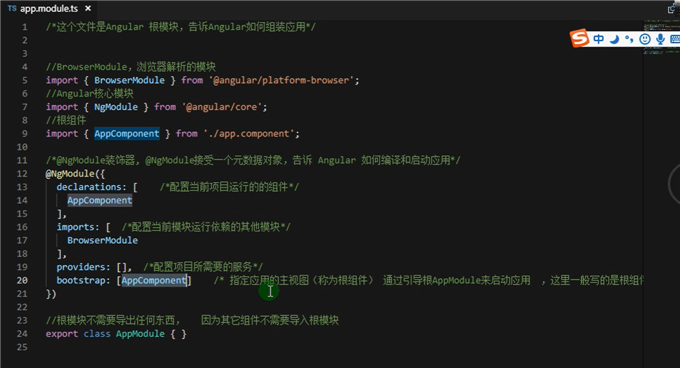
NgModule用于描述应用的各个部分如何组织在一起。 每个应用有至少一个 Angular 模块,根模块就是你用来启动此应用的模块。 按照惯例,它通常命名为AppModule。

注意:一个模块可以有多个组件,一个组件也可以有多个样式表,但只有一个HTML模板。
|--app.module.ts(模块) ?|--app.component.ts(组件) ?|--app.component.html(HTML模板) ?|--app.component.css(CSS样式表)
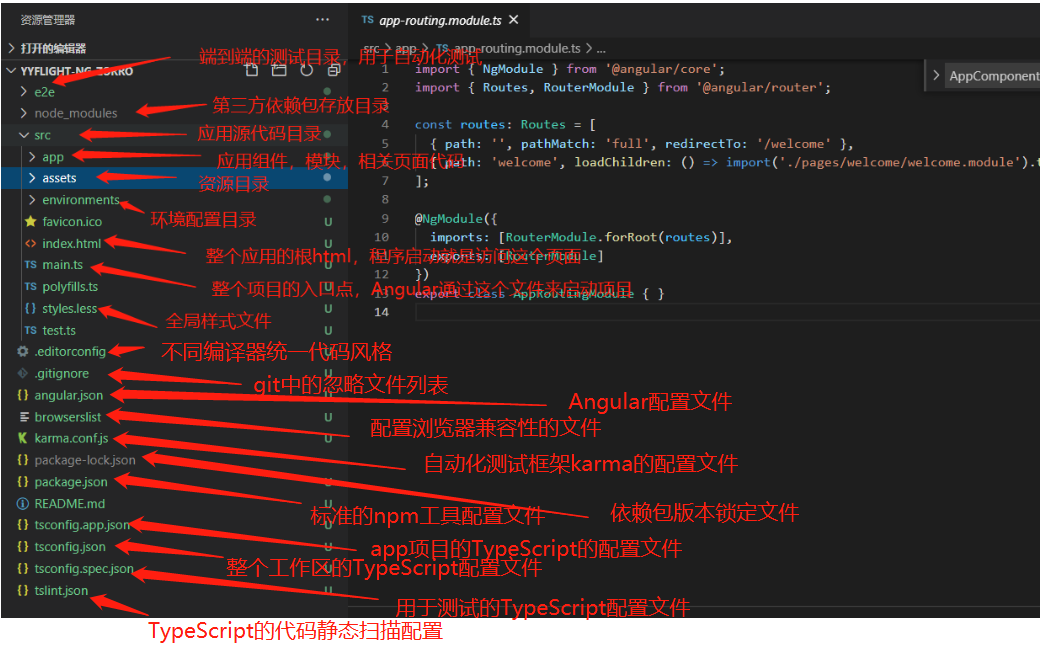
## 说明 ```javascript |-- 文件名 // 说明 |-- 首层目录 |-- e2e // 自动化集成测试目录 |-- node_modules // npm/cnpm第三方依赖包存放目录 |-- src // 应用源代码目录 |-- .editorconfig // 不同编译器统一代码风格 |-- .gitignore // git中的忽略文件列表 |-- angular.json // Angular的配置文件 |-- browserslist // 配置浏览器兼容性的文件 |-- karma.conf.js // 自动化测试框架Karma的配置文件 |-- package-lock.json // 依赖包版本锁定文件 |-- package.json // 标准的npm工具的配置文件 |-- README.md // 项目说明的MakeDown文件 |-- tsconfig.app.json // app项目的TypeScript的配置文件 |-- tsconfig.json // 整个工作区的TypeScript配置文件 |-- tsconfig.spec.json // 用于测试的TypeScript配置文件 |-- tslint.json // TypeScript的代码静态扫描配置 |-- src目录 |-- app // 工程源码目录 |-- assets // 资源目录 |-- environments // 环境配置目录 |-- favicon.ico // header里的icon |-- index.html // 单页应用的宿主HTML |-- main.ts // 入口ts文件 |-- polyfills.ts // 不同浏览器兼容脚本加载 |-- karma.conf.js // 自动化测试框架Karma的配置文件 |-- style.css // 整个项目的全局css |-- test.ts // 测试入口 |-- app目录 |-- app-routing.module.ts // app路由 |-- app.component.css // app的css |-- app.component.html // app的html |-- app.component.spec.ts // app的测试 |-- app.component.ts // app的组件 |-- app.module.ts // app的模块 |-- environments目录 |-- environments.prod.ts // 生产环境 |-- environments.ts // 开发环境 ```
https://www.cnblogs.com/nightnight/p/11186387.html
https://blog.csdn.net/yuzhiqiang_1993/article/details/71191873
通俗的来说,声明周期函数就是组件创建,组件更新,组件销毁是会触发的一系列方法。
注意:constructor 构造函数(依赖注入,起到对应局部变量值初始化作用): 除了使用简单的值对局部变量进行初始化之外,什么都不应该做!!!
|
钩子
|
用途及时机
|
|
ngOnChanges()
|
当 Angular(重新)设置数据绑定输入属性时响应。 该方法接受当前和上一属性值的 SimpleChanges 对象
在 ngOnInit() 之前以及所绑定的一个或多个输入属性的值发生变化时都会调用。
|
|
ngOnInit()
|
在 Angular 第一次显示数据绑定和设置指令/组件的输入属性之后,初始化指令/组件。
在第一轮 ngOnChanges() 完成之后调用,只调用一次。[请求数据时使用]
|
|
ngDoCheck()
|
检测,并在发生 Angular 无法或不愿意自己检测的变化时作出反应。
在每个变更检测周期中,紧跟在 ngOnChanges() 和 ngOnInit() 后面调用。
|
|
ngAfterContentInit()
|
当 Angular 把外部内容投影进组件/指令的视图之后调用。
第一次 ngDoCheck() 之后调用,只调用一次。
|
|
ngAfterContentChecked()
|
每当 Angular 完成被投影组件内容的变更检测之后调用。
ngAfterContentInit() 和每次 ngDoCheck() 之后调用
|
|
ngAfterViewInit()
|
当 Angular 初始化完组件视图及其子视图之后调用。
第一次 ngAfterContentChecked() 之后调用,只调用一次。
|
|
ngAfterViewChecked()
|
每当 Angular 做完组件视图和子视图的变更检测之后调用。
ngAfterViewInit() 和每次 ngAfterContentChecked() 之后调用。
|
|
ngOnDestroy()
|
每当 Angular 每次销毁指令/组件之前调用并清扫。 在这儿反订阅可观察对象和分离事件处理器,以防内存泄漏。
在 Angular 销毁指令/组件之前调用。
|
Angular CLI 是一个命令行接口(Command Line Interface),用于实现自动化开发工作流程。它允许你做以下这些事情:
- 创建一个新的 Angular 应用程序
- 运行带有
LiveReload支持的开发服务器,以便在开发过程中预览应用程序- 添加功能到现有的 Angular 应用程序
- 运行应用程序的单元测试
- 运行应用程序的端到端 (E2E) 测试
- 构建应用程序
可以使用 ng generate 命令,为已有的 Angular 应用程序添加新的功能:
ng generate class my-new-class: 新建 class ng generate component my-new-component: 新建组件 ng generate directive my-new-directive: 新建指令 ng generate enum my-new-enum: 新建枚举 ng generate module my-new-module: 新建模块 ng generate pipe my-new-pipe: 新建管道 ng generate service my-new-service: 新建服务
ng generate 命令与其它的子命令一样,也有快捷键,具体如下:
ng g cl my-new-class: 新建 class ng g c my-new-component: 新建组件 ng g d my-new-directive: 新建指令 ng g e my-new-enum: 新建枚举 ng g m my-new-module: 新建模块 ng g p my-new-pipe: 新建管道 ng g s my-new-service: 新建服务
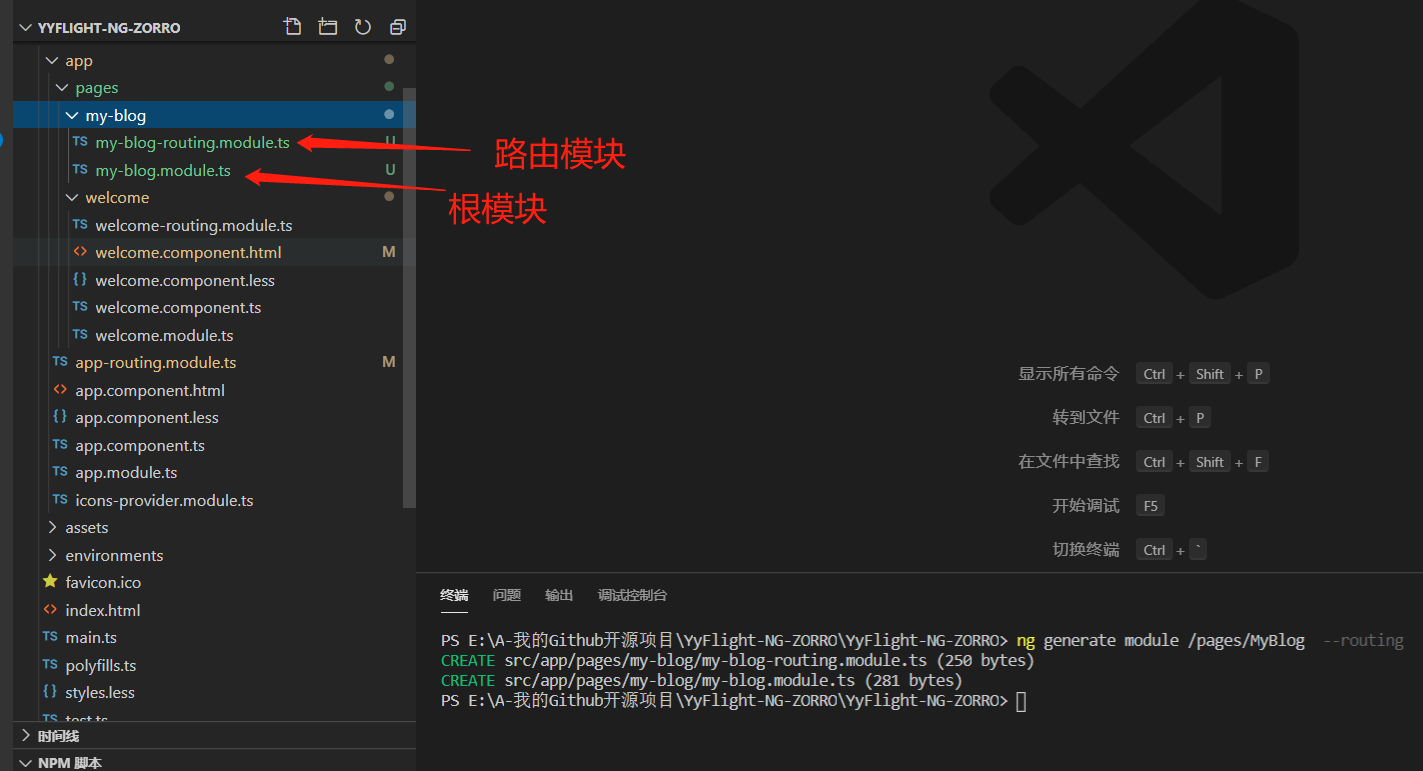
我们在开发一个项目可能会存在多个模块,比如说一个商城。存在商品模块,订单模块,广告模块,销售管理等多个模块。那么这个时候我们需要把这些模块单独分离出来,按照模块化开发。接下来我将会通过开发一个简单的博客系统,主要分博客管理和用户管理两个模块。带领大家一步一步完善自己的项目模块页面。
ng generate module /pages/MyBlog --routing

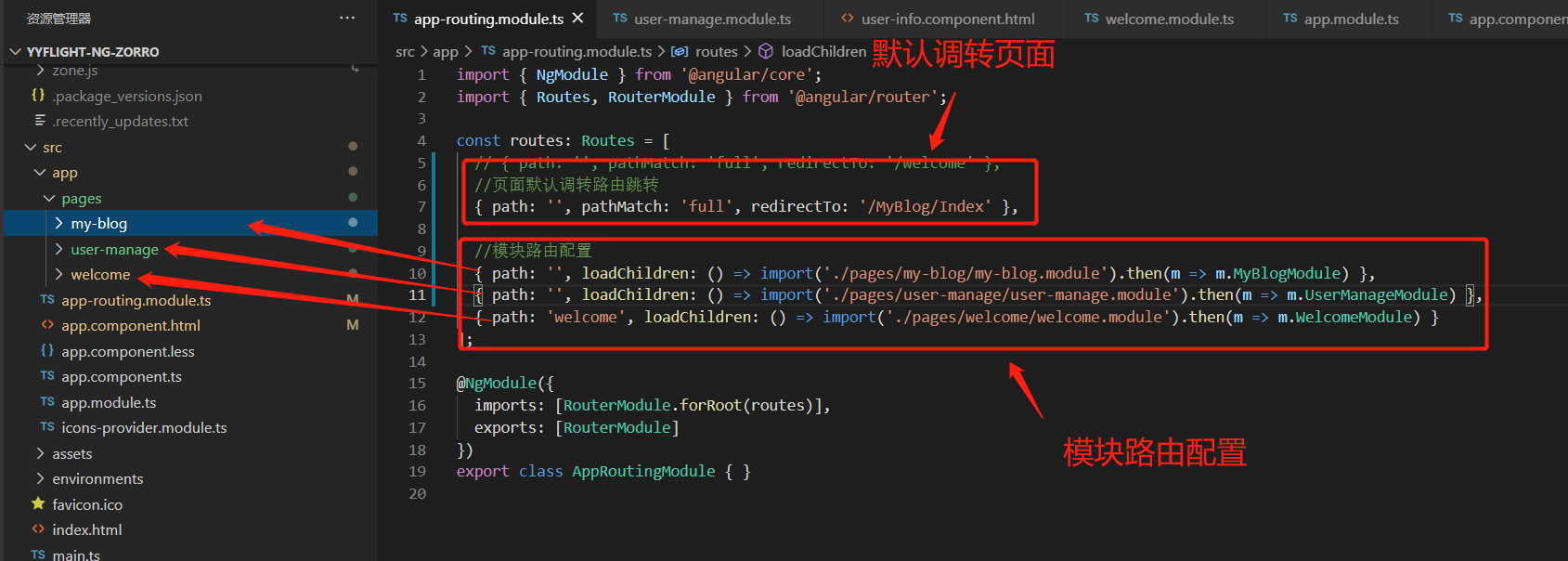
找到app-routing.module.ts文件,在【routes】对象中声明新模块路由,以及项目默认调转页面地址修改。

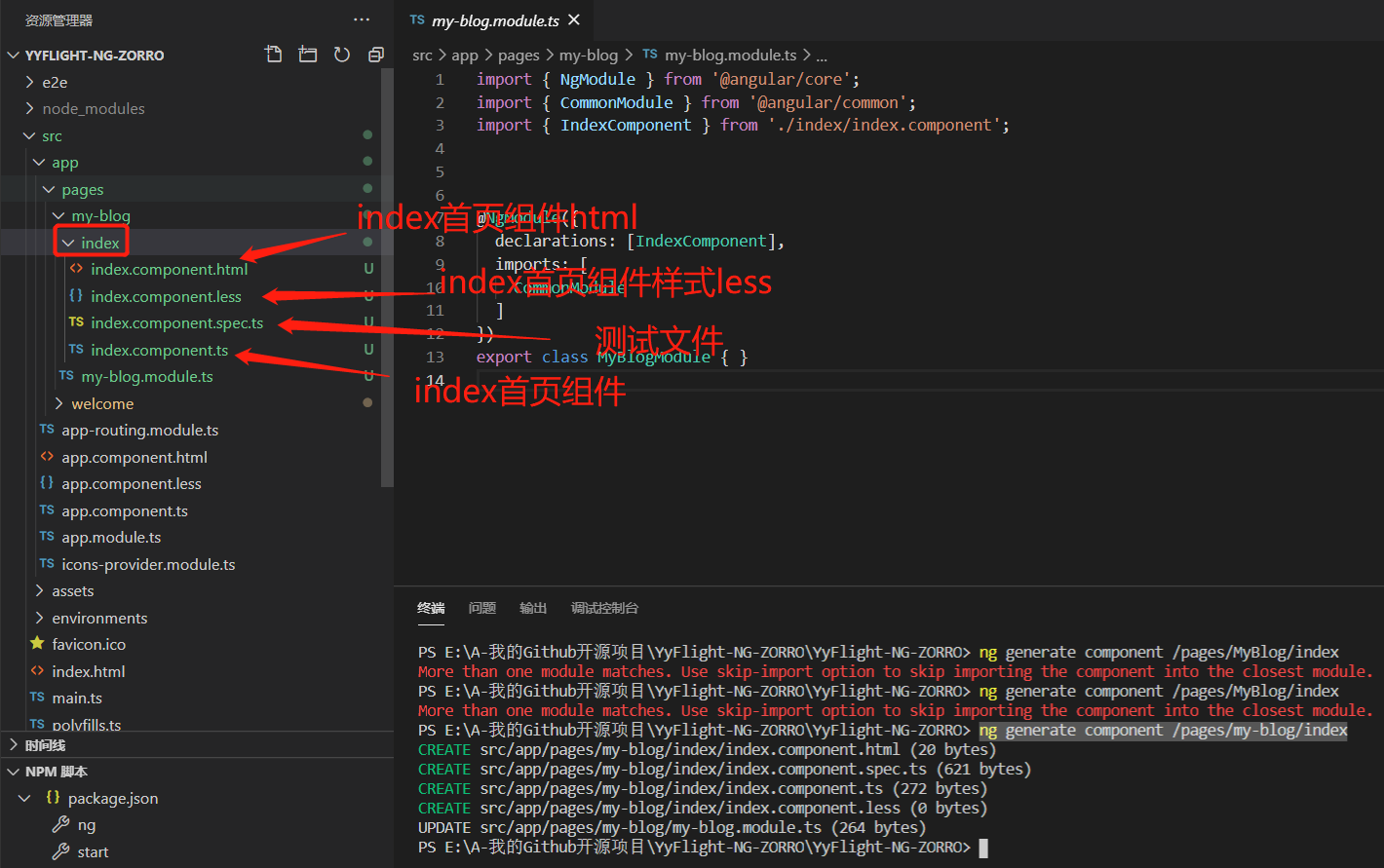
ng generate component /pages/my-blog/index

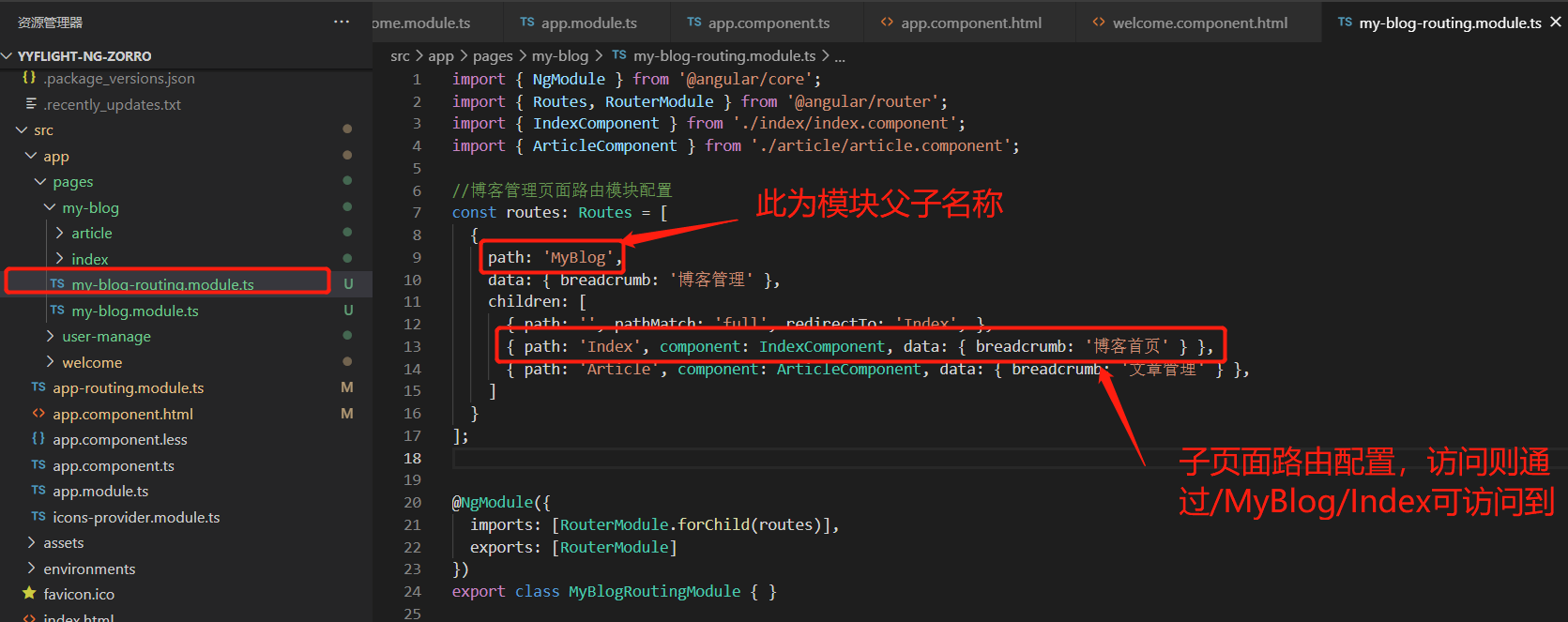
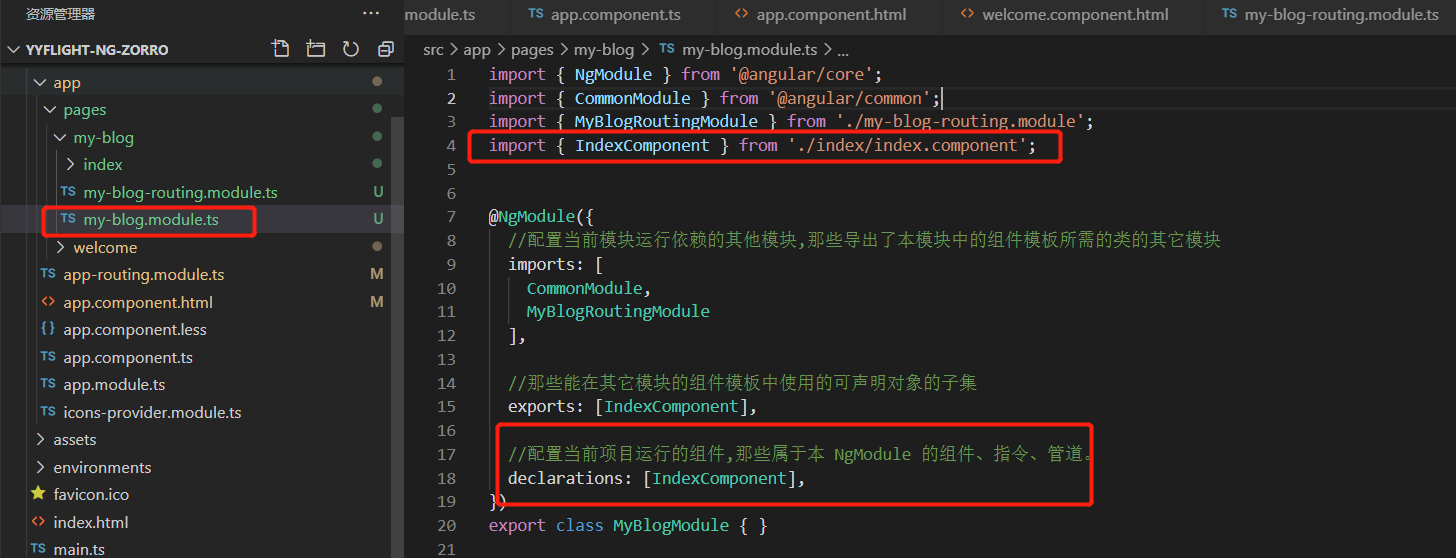
首先,我们的博客项目存在博客管理和用户管理两个核心模块,我们创建了两个模块,那么我们如何在【app-routing.module.ts】应用路由文件中配置多个模块的路由,我们可以通过延迟加载子路由的方式来加载相关模块的子路由。如下所示
前往【my-blog-routing.module.ts】文件中配置上新创建的首页组件的路由。


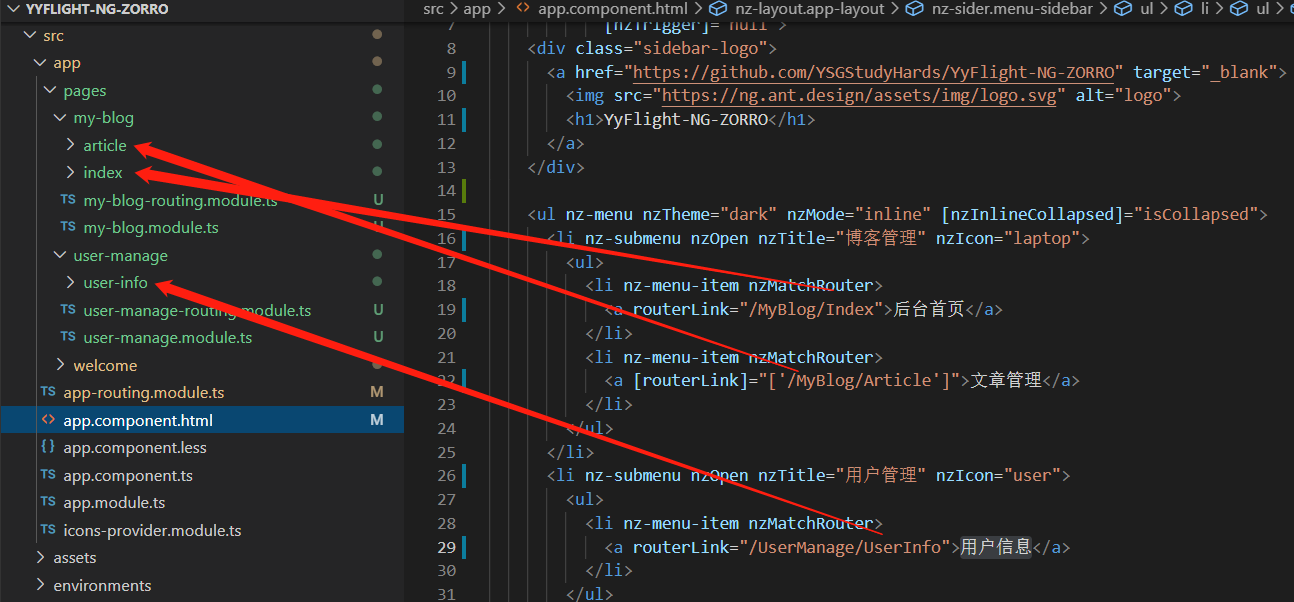
一般情况下我们的页面动态菜单都是从后台读取,然后遍历绑定在【app.component.html】页面中的,我们这里没有展示没有涉及到后台就是用固定式的路由。


Angular实战之使用NG-ZORRO创建一个企业级中后台框架(进阶篇)
标签:用户管理 sim env modules cnp 统一 核心模块 定义 添加
原文地址:https://www.cnblogs.com/Can-daydayup/p/14176386.html