标签:保存状态 参考 shell effect 输入 逻辑 转换 upd lse
Hooks是JavaScript函数 , 我们需要保存状态的一致性。 尤其对于大前端来说, 如何保证。
只可以在顶层调用Hook
不要在循环,条件或嵌套函数中调用Hook。 通过遵循此规则,可以确保每次组件呈现时都以相同的顺序调用Hook。这就是React在多个useState和useEffect调用之间正确保留Hook状态的原因。
安装
ESLint Plugin
// 如果是WEBPACK自己 部署的 安装 分两步:
1. 升级 NPM 参考
2. 安装规则 参考
3. 安装 react-hooks 规则插件
npm install eslint-plugin-react-hooks@next
据说React-Hooks 合理使用具有如下优势:
1. 在React函数中操作状态并与组件生命周期方法交互。
2. 重用组件状态/生命周期逻辑成为可能,状态/生命周期逻辑可以很容易地进行测试。 重用组件永远不会变得如此容易。
3. 一个更好的上下文提供者,以避免“盒套盒” 状态管理混乱。
4. 避免被臃肿的类组件吓到,不再“xx.bind(this)”,减少组件逻辑,易于维护。
5. 通过错误使用组件生命周期方法来避免潜在的性能问题和错误,不再遭受组件生命周期方法的痛苦。
6. 与第三方类的整合变得更容易,并有很多意义。
7. 节省你的时间用于思考“stats 与 原型链”。
8. 有更好的功能编程和中间件编程经验。
API将经常使用
1.使用状态(useState):在React函数中操作状态。 2.使用效果(useEffect):不仅仅是将组件Did Mount、组件Did Update和组件Will Unmount的组件生命周期方法结合起来。
3.使用上下文(useContext):返回React.创建上下文作为一个值,不再是“盒模型” 状态混乱。 4.使用减速器(useReducer):没错,ReactJS现在发送ReduxJS。 5.使用回调/使用备忘录:缓存昂贵的计算,以使渲染更快。
6.使用Ref:增强React。创建Ref()。 7.使用调试值:增强React Dev工具的方法。
传统的状态管理
1. 多状态2生命周期方法(甚至是从Props方法中获取派生状态)3事件处理程序4. react refs
我们会执行下面的流程:
1. 将类变成函数导出默认函数 (原型链)
2. 把这些原型链统一 , 比必要的 换掉。 还有 状态。 空字符串。
3. 删除RENDER (){/body}函数的包装DIV,并保留正文代码。
4. 将所有类方法转换为纯函数。
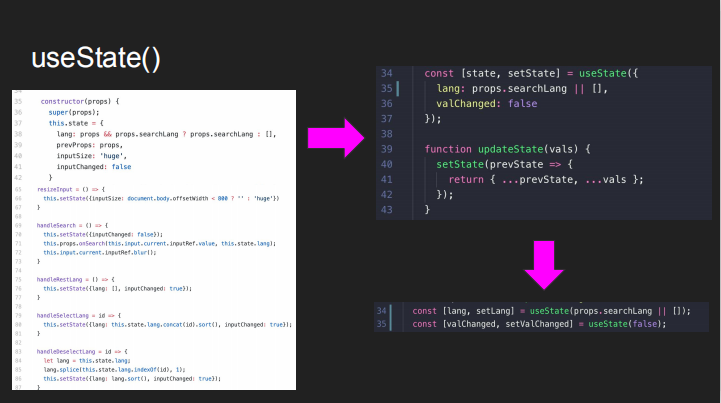
5. 使用React Hooks API的Refact类状态使用状态()。
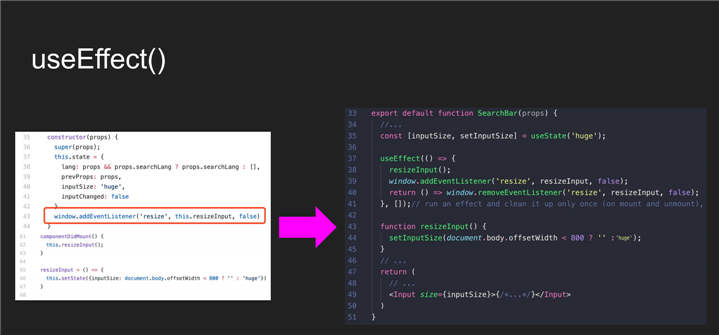
6. 用React Hooks API使用效果()
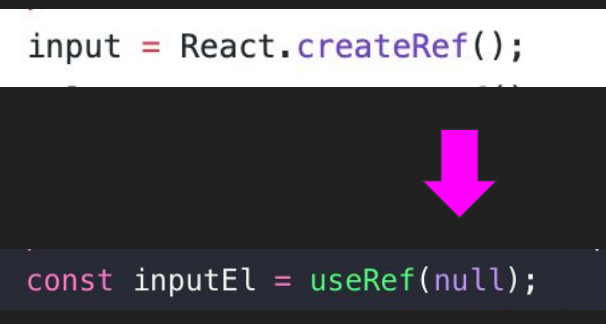
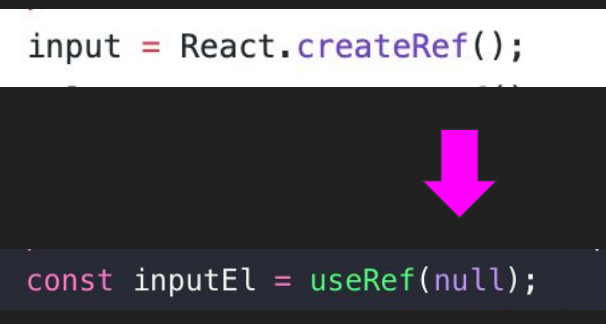
7. 重新考虑所有输入调整逻辑和window.add事件侦听器(‘调整大小’,this.调整输入,false。 由React.create Ref创建的Refact值与React Hooks API()使用Ref(NULL)。
传统到现在的转变:
useRef 用法:

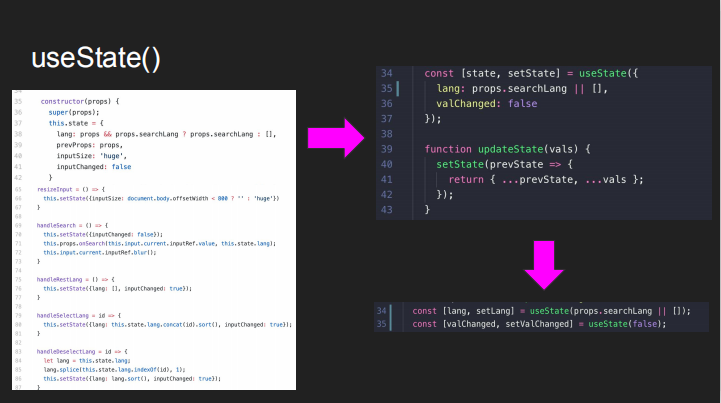
useState 用法转变:

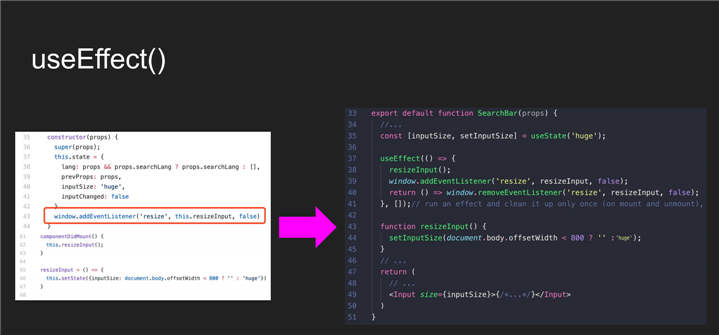
useEffect 效果用法:

效果用法,就是任何组件的变动都会触发。
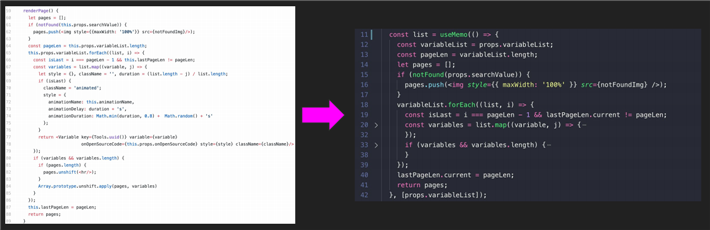
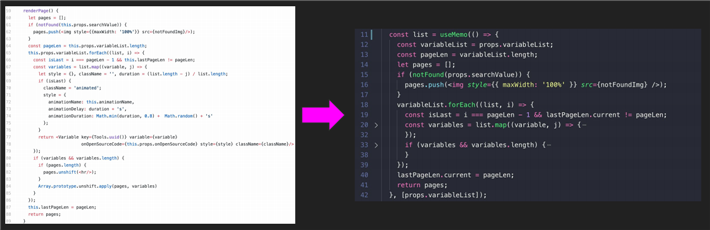
useMemo 用法:

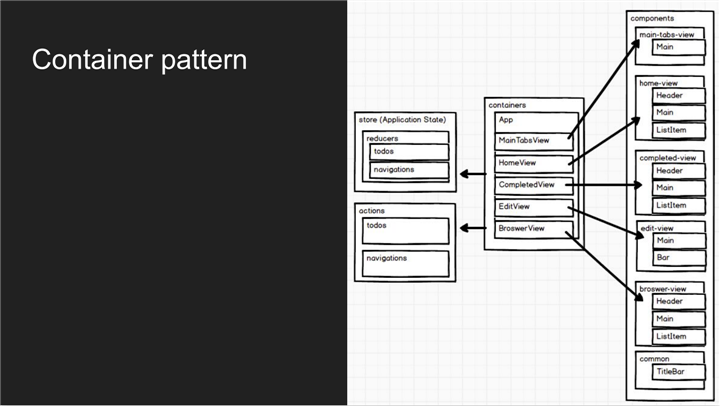
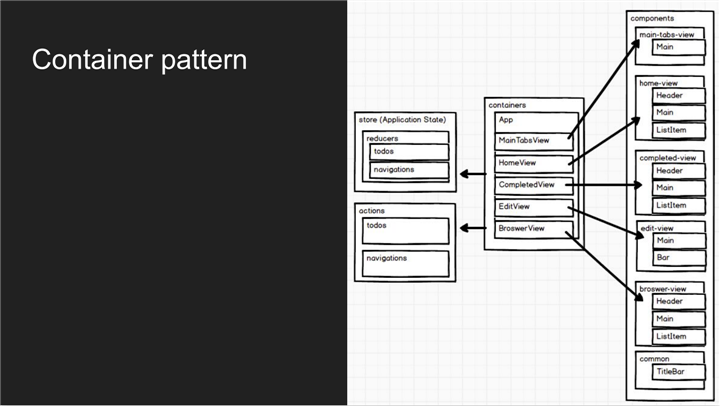
react 全局总揽 概念图:

react hooks 陷阱
标签:保存状态 参考 shell effect 输入 逻辑 转换 upd lse
原文地址:https://www.cnblogs.com/xred/p/14211429.html