标签:第一个 element 就是 image 图片 label 问题 exce 个人
本次写的也算是困扰我一段时间的一个小问题,也是为还在因此而困扰的朋友提供一个解决方案。
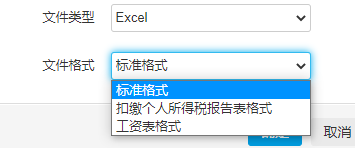
在HTML中写两个下拉框:
<div class=‘fields‘>
<div class=‘field‘>
<label class="ep_lable " style="width:100px">文件类型</label>
</div>
<div class=‘field‘>
<select class="wjlx" style="width: 200px" id="demo" onchange="fn()">
<option value="1">Excel</option>
<option value="2">PDF</option>
</select>
</div>
</div>
<div class=‘fields‘ id="oneone">
<div class=‘field‘>
<label class="ep_lable " style="width:100px">文件格式</label>
</div>
<div class=‘field‘>
<select class="wjgs" style="width: 200px" id="demo2" >
<option value="1">标准格式</option>
<option value="2">扣缴个人所得税报告表格式</option>
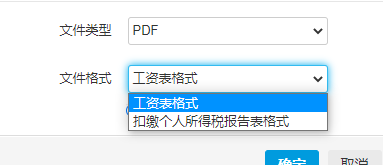
<option value="3">工资表格式</option>
</select>
</div>
<br><br>
<div id="three">
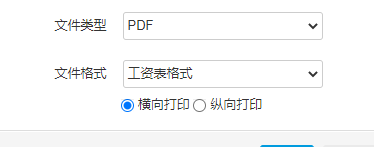
<input type="radio" name="optionPrint" value="heng" checked>横向打印
<input type="radio" name="optionPrint" value="zong">纵向打印
</div>
</div>
然后在JS当中写个方法
<script>
function fn(){ var type = document.getElementById("demo");// 第一个下拉框 var t = type.value; switch (t) { case "1": var html = "<option value=‘1‘>标准格式</option><option value=‘2‘>扣缴个人所得税报告表格式</option><option value=‘3‘>工资表格式</option>"; $("#demo2").html(html); $(‘#three‘).hide(); break; case "2": var html ="<option value=‘1‘ selected>工资表格式</option><option value=‘2‘>扣缴个人所得税报告表格式</option>"; $("#demo2").html(html); $(‘#three‘).show(); break; } }
</script>
这样子两级联动就完成了。可以看下效果




PS:
然后这当中用的主要就是onchange方法,第二下拉框随着第一个改变。
同理 如果是三表联动 需要在第二个下拉框中加上onchange 联动第三个。
当然,这只是前端数据写死的情况下,如果是前后端交互数据的话,也是可以的。
标签:第一个 element 就是 image 图片 label 问题 exce 个人
原文地址:https://www.cnblogs.com/qq1445496485/p/14212518.html