标签:raise network extend material ldap flat add extends style

体验一下Flutter。
Flutter 从 React 中吸取灵感,通过现代化框架创建出精美的组件。它的核心思想是用 widget 来构建你的 UI 界面。 Widget 描述了在当前的配置和状态下视图所应该呈现的样子。当 widget 的状态改变时,它会重新构建其描述(展示的 UI),框架则会对比前后变化的不同,以确定底层渲染树从一个状态转换到下一个状态所需的最小更改
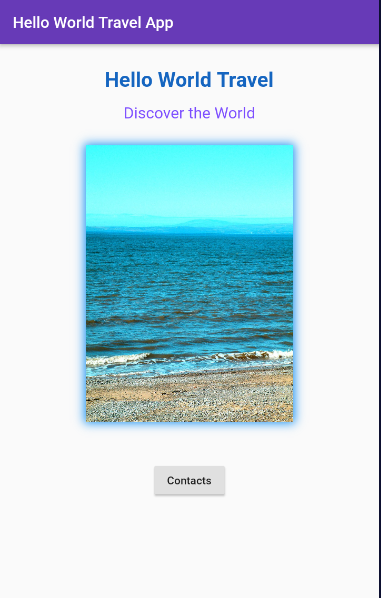
import ‘package:flutter/material.dart‘; void main() => runApp(new HelloWorldApp()); class HelloWorldApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( debugShowCheckedModeBanner: false, title: "Hello World", home: Scaffold( appBar: AppBar( title: Text("Hello World Travel App"), backgroundColor: Colors.deepPurple, ), body: Builder( builder: (context) => SingleChildScrollView( child: Padding( padding: EdgeInsets.all(20), child: Center( child: Column( children: [ Padding( padding: EdgeInsets.all(10), child: Text( ‘Hello World Travel‘, style: TextStyle( fontSize: 26, fontWeight: FontWeight.bold, color: Colors.blue[800]), ), ), Padding( padding: EdgeInsets.all(5), child: Text( ‘Discover the World‘, style: TextStyle( fontSize: 20, color: Colors.deepPurpleAccent, ), ), ), Padding( padding: EdgeInsets.all(25), child: Container( decoration: BoxDecoration(boxShadow: [ BoxShadow( color: Colors.blue, blurRadius: 10, spreadRadius: 2) ]), child: Image.network( ‘https://images.freeimages.com/images/large-previews/eaa/the-beach-1464354.jpg‘, height: 350, )), ), Padding( padding: EdgeInsets.all(25), child: RaisedButton( child: Text(‘Contacts‘), onPressed: () => print(‘Contact us‘)), ), ], )), ), ), ), ), ); } void contactUs(BuildContext context) { showDialog( context: context, builder: (BuildContext context) { return AlertDialog( title: Text(‘Contact me‘), content: Text(‘Mail us at hello@world.com‘), actions: <Widget>[ FlatButton( child: Text(‘Close‘), onPressed: () => Navigator.of(context).pop(), ) ], ); }); } }
标签:raise network extend material ldap flat add extends style
原文地址:https://www.cnblogs.com/JasonPeng1/p/14220743.html