标签:fun create UNC 地址 pac cal 版本 ack str
一、安装nonde环境
1.下载地址为https://nodejs.org/en/
2.检查是否安装成功,如果输出版本号就说明我们安装node环境成功
3.为了提高我们的效率,可以使用淘宝的镜像
二、搭建vue项目
1.安装vue-cli
npm install -g @vue/cli
2.进入你的项目路径,创一个新项目,vue create 项目名
3.cd到我们新建的项目目录,安装依赖
安装成功后,项目文件夹里会多出一个目录:node_modules
4.npm run serve启动项目
三、vue项目目录
1、build:构建脚本目录
1)build.js ==> 生产环境构建脚本;
2)check-versions.js ==> 检查npm,node.js版本;
3)utils.js ==> 构建相关工具方法;
4)vue-loader.conf.js ==> 配置了css加载器以及编译css之后自动添加前缀;
5)webpack.base.conf.js ==> webpack基本配置;
6)webpack.dev.conf.js ==> webpack开发环境配置;
7)webpack.prod.conf.js ==> webpack生产环境配置;
2、config:项目配置
1)dev.env.js ==> 开发环境变量;
2)index.js ==> 项目配置文件;
3)prod.env.js ==> 生产环境变量;
3、node_modules:npm 加载的项目依赖模块
4、src:这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
1)assets:资源目录,放置一些图片或者公共js、公共css。这里的资源会被webpack构建;
2)components:组件目录,我们写的组件就放在这个目录里面;
3)router:前端路由,我们需要配置的路由路径写在index.js里面;
4)App.vue:根组件;
5)main.js:入口js文件;
5、static:静态资源目录,如图片、字体等。不会被webpack构建
6、index.html:首页入口文件,可以添加一些 meta 信息等
7、package.json:npm包配置文件,定义了项目的npm脚本,依赖包等信息
8、README.md:项目的说明文档,markdown 格式
四、配置代理
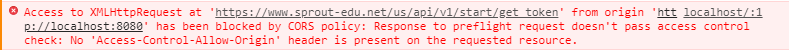
1.报错
浏览器的跨域报错
vue-cli2和cli3解决跨域的方法是有区别的,在这个点上绕了不少弯,proxyTable/proxy
其实方法很简单,重点在手动创建的根目录里vue.config.js的proxy配置,vue.config.js里的配置项都是可选的,我们只需要配置自己需要的部分就可以。
2.vue.config.js中的代码:
devServer: {
open: true, //是否自动弹出浏览器页面
host: "localhost",
port: ‘8080‘,
proxy: {
‘/api‘: {
target: ‘https://www.sprouter.net‘, // 请求服务器根路径,这里必须加上 http/https://
changeOrigin: true, // 是否跨域
ws: true, // websocket
pathRewrite: { // 重写路径: 当检测到请求地址里包含 /v1 时,将此路径进行跨域代理操作
‘^/api‘: ‘/api‘
}
}
}
}
标签:fun create UNC 地址 pac cal 版本 ack str
原文地址:https://www.cnblogs.com/zyhnewbee/p/14223936.html