标签:should pre one before inf png 商业 链接 state
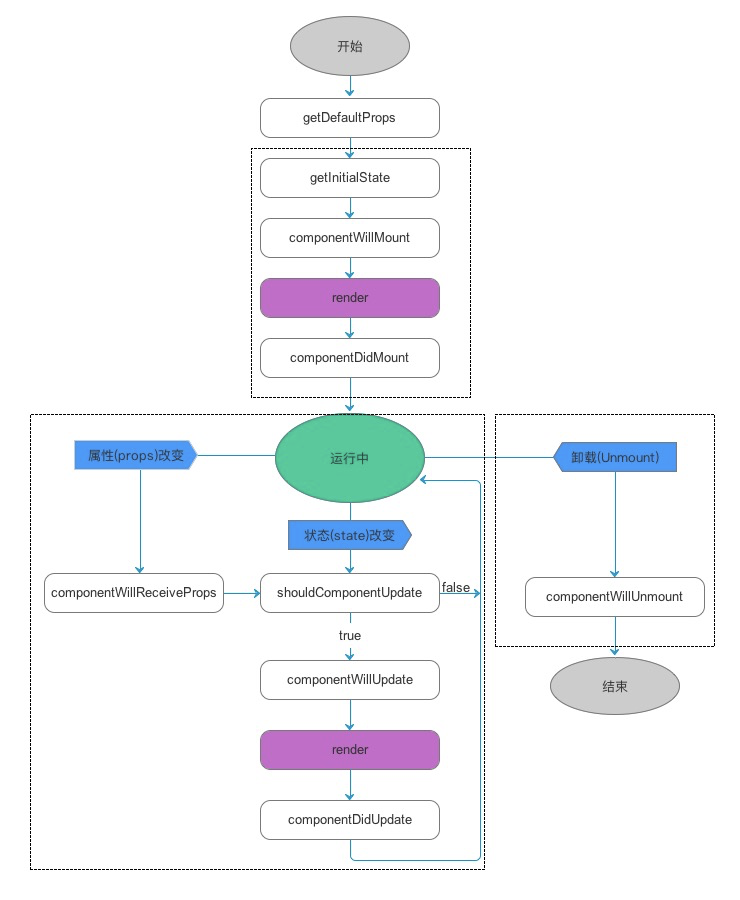
React的生命周期从广义上分为三个阶段:挂载、渲染、卸载
作者:爱吃芋圆的小w
链接:https://www.jianshu.com/p/b331d0e4b398
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。

标签:should pre one before inf png 商业 链接 state
原文地址:https://www.cnblogs.com/Eant/p/14237388.html