标签:out 页面 get class mic toggle span color tar
fixed-top 滑动网页时,让nav始终停留在页面顶端。
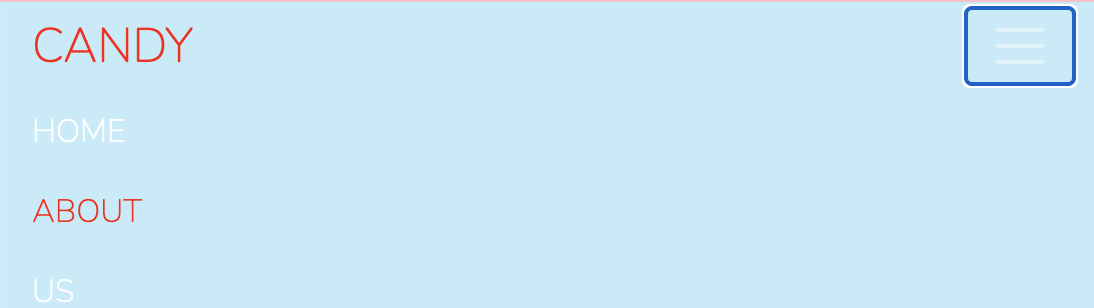
navbar, 当屏幕缩放到很小时,显示navbar-toggler,
<span class="navbar-toggler-icon"></span>.-----图标
navbar-toggler下拉的时候显示什么? ----data-target="#navlinks"
navbar-expand-md ----breakpoint: md
1 <nav id="main_nav" class="navbar navbar-dark navbar-expand-md py-0 fixed-top"> 2 <a href="#" class="navbar-brand">CANDY</a> 3 <button class="navbar-toggler" data-toggle="collapse" data-target="#navlinks" aria-label="Toggle navigation"> 4 <span class="navbar-toggler-icon"></span> 5 </button> 6 <div class="collapse navbar-collapse" id="navlinks"> 7 <ul class="navbar-nav"> 8 <li class="nav-item"> 9 <a href="" class="nav-link">HOME</a> 10 </li> 11 <li class="nav-item"> 12 <a href="" class="nav-link">ABOUT</a> 13 </li> 14 <li class="nav-item"> 15 <a href="" class="nav-link">US</a> 16 </li> 17 </ul> 18 </div> 19 </nav>


标签:out 页面 get class mic toggle span color tar
原文地址:https://www.cnblogs.com/LilyLiya/p/14241730.html