标签:comment define fun window lse time iter alt cti
this指向的对象是运行时所在的对象,而不是表面代码中所处的对象
以下三种情况,this指向全局对象
情况一 (obj.foo = obj.foo)() // window
情况二 (false || obj.foo)() // window
情况三 (1, obj.foo)() // window
1 var a = { 2 p: ‘Hello‘, 3 b: { 4 m: function() { 5 console.log(this.p); 6 } 7 } 8 }; 9 10 a.b.m() // undefined
对象中的方法,本质上是函数。此函数在内存中单独存在,可以运行在不同环境中。
上述代码变化为以下代码:
1 var b = { 2 m: function() { 3 console.log(this.p); 4 } 5 }; 6 7 var a = { 8 p: ‘Hello‘, 9 b: b 10 }; 11 12 (a.b).m() // 等同于 b.m()
此时m方法中的this指向b而不是a
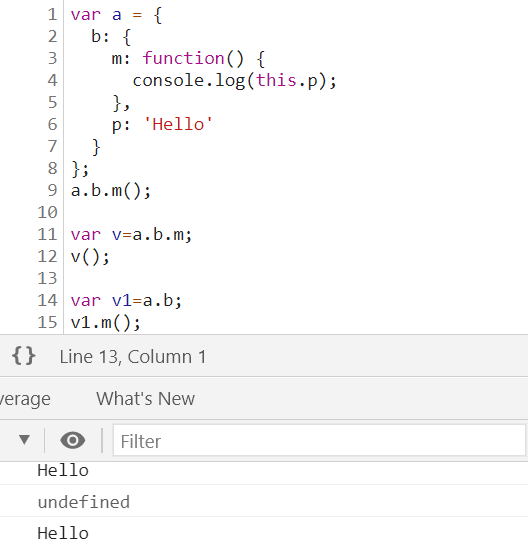
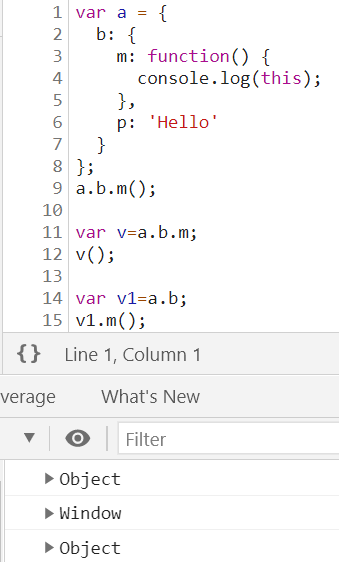
把方法赋值给变量 vs 把对象赋值给变量

把方法赋值给变量,直接用变量调用方法,此时this指向window,
把对象赋值给变量,通过对象来调用方法,此时this指向当前对象。

标签:comment define fun window lse time iter alt cti
原文地址:https://www.cnblogs.com/flyover/p/14244960.html