标签:ase ntb load inf alt sts 菜单 options img
之前虽然配置成功,但是输出目录依然与项目的文件夹所在同级,且输出目录不是我指定的名称。 如果你也想将输出目录调整到项目文件夹下,请一定要先配置好creator,再创建项目

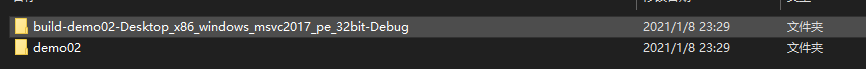
默认输出与demo02所在目录同级
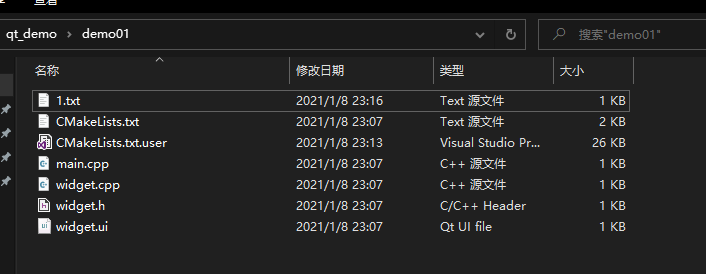
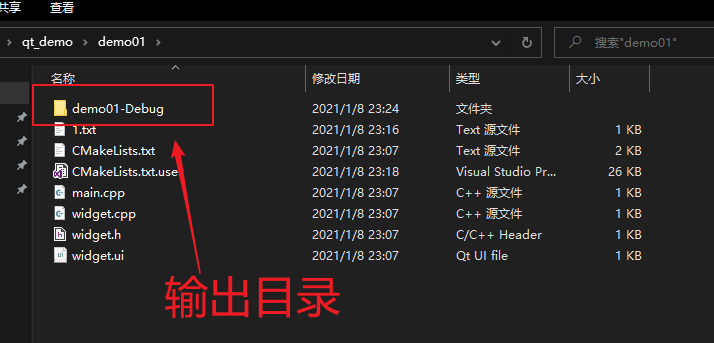
我这里创建了一个名为demo01的项目, 目录结构如下
demo01:
CMakeLists.txt
CMakeLists.txt.user
main.cpp
widget.cpp
widget.h
widget.ui

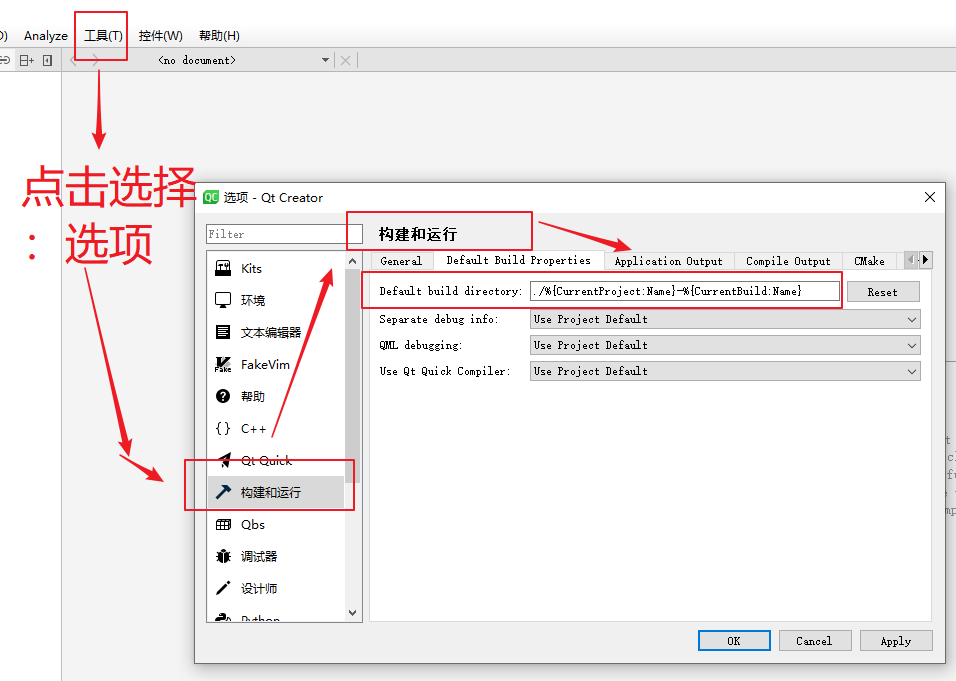
打开creator,依次找到: 菜单栏 -> 工具(tools)-> 选项(options) -> 构建和运行-> Default Build Properties -> Default build directory.

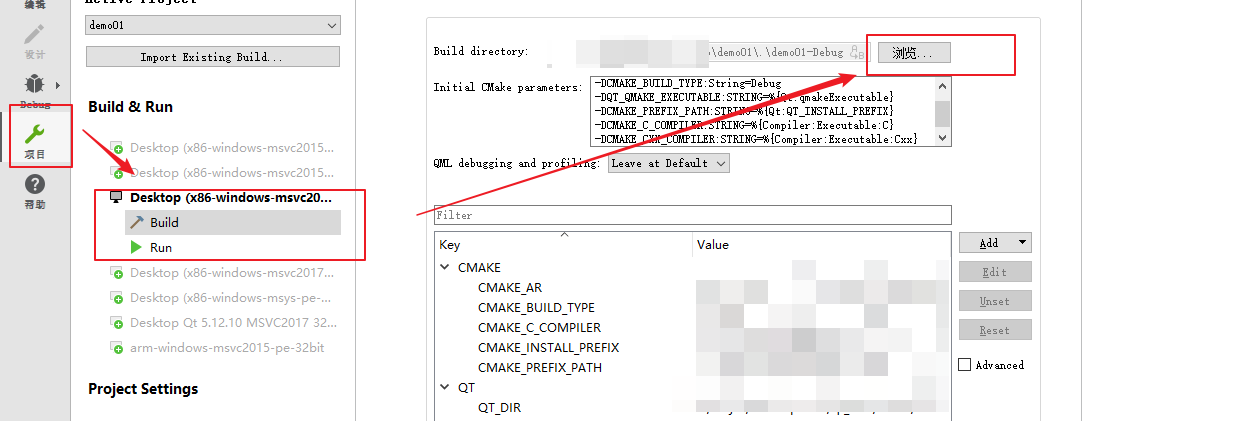
或者如下图设置构建目录和运行目录

不过,我更喜欢 相对路径。 找到上面说到的Default build directory,相对路径设置如下,
默认设置输出如下
../%{JS: Util.asciify("build-%{CurrentProject:Name}-%{CurrentKit:FileSystemName}-%{CurrentBuild:Name}")}
./%{CurrentProject:Name}-%{CurrentBuild:Name}

可见,输出到了 项目文件夹下,没有放在与demo01所在的目录, demo01所在目录依然很清爽

标签:ase ntb load inf alt sts 菜单 options img
原文地址:https://www.cnblogs.com/pandamohist/p/14253784.html