标签:div normal art charts ide gap graph circle linear
// 折线图-人员流动 $(document).ready(function () { var myChart = echarts.init(document.querySelector(".mes7 .chart")); myChart.setOption ({ // color: ["#00f2f1","#F8B448","#2f89cf","#8B78F6", "#ed3f35"], tooltip: { trigger: "axis", axisPointer: { lineStyle: { color: "#dddc6b" } } }, legend: { left: ‘right‘,//指标显示位置 top: "0%", textStyle: { color: "rgba(255,255,255,.5)", fontSize: "12" } }, grid: { left: "10", top: "30", right: "10", bottom: "10", containLabel: true }, xAxis: [ { type: "category", boundaryGap: false, axisLabel: { textStyle: { color: "rgba(255,255,255,.6)", fontSize: 12 } }, axisLine: { lineStyle: { color: "rgba(255,255,255,.2)" } } }, { axisPointer: { show: false }, axisLine: { show: false }, position: "bottom", offset: 20 } ], yAxis: [ { name: ‘数量(人)‘, //左边显示 type: "value", axisTick: { show: false }, axisLine: { lineStyle: { color: "rgba(255,255,255,.1)" } }, axisLabel: { textStyle: { color: "rgba(255,255,255,.7)", fontSize: 12 } }, splitLine: { lineStyle: { color: "rgba(255,255,255,.1)" } } } ], dataset: { dimensions: [‘product‘, ‘流入‘,‘流出‘], source: [ ] }, series: [ { name: "流入", type: "line", smooth: true, symbol: "circle", symbolSize: 5, showSymbol: false, lineStyle: { normal: { color: "#0184d5", width: 2 } }, areaStyle: { normal: { color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ { offset: 0, color: "rgba(1, 132, 213, 0.4)" }, { offset: 0.8, color: "rgba(1, 132, 213, 0.1)" } ], false ), shadowColor: "rgba(0, 0, 0, 0.1)" } }, itemStyle: { normal: { color: "#0184d5", borderColor: "rgba(221, 220, 107, .1)", borderWidth: 12 } } }, { type: "line", smooth: true, symbol: "circle", symbolSize: 5, showSymbol: false, lineStyle: { normal: { color: "#00d887", width: 2 } }, areaStyle: { normal: { color: new echarts.graphic.LinearGradient( 0, 0, 0, 1, [ { offset: 0, color: "rgba(0, 216, 135, 0.4)" }, { offset: 0.8, color: "rgba(0, 216, 135, 0.1)" } ], false ), shadowColor: "rgba(0, 0, 0, 0.1)" } }, itemStyle: { normal: { color: "#00d887", borderColor: "rgba(221, 220, 107, .1)", borderWidth: 12 } } } ] }); //第一次加载 myChart.showLoading(); // 异步加载数据 $.get(‘data7.json‘).done(function (data) { myChart.hideLoading(); myChart.setOption({ dataset:{ source:data.source }, }); window.addEventListener("resize", function () { myChart.resize(); }); }); });
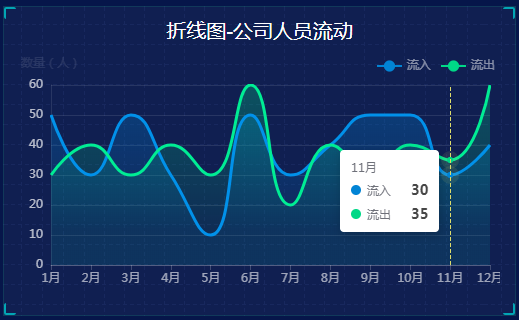
效果图:

标签:div normal art charts ide gap graph circle linear
原文地址:https://www.cnblogs.com/redhat588/p/14254727.html