标签:img att router app inf rom hat 安装 nbsp
1.先安装一个插件:
npm install vue-wechat-title
2.在mian.js 中引入以下代码:
import vueWechatTitle from "vue-wechat-title";
Vue.use(vueWechatTitle);
3.在App.vue中的<router-view>中使用以下代码:
<router-view v-wechat-title="$route.meta.title" />

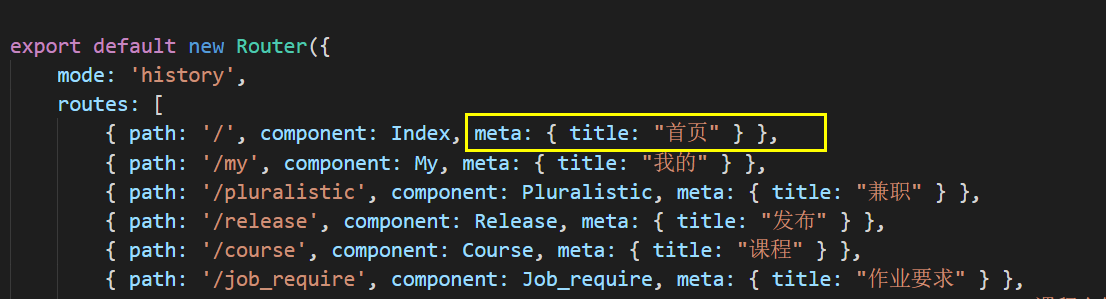
4.在需要title的路由中添加以下代码:
meta: { title: "首页" }

标签:img att router app inf rom hat 安装 nbsp
原文地址:https://www.cnblogs.com/zhang-DaChong/p/14255801.html