标签:control bug style 状态 初始化 one psc nod ade
ScrollView的refreshControl属性用于下拉刷新,只能用于垂直视图,即horizontal不能为true。
1 import React,{Component} from ‘react‘; 2 import { 3 View, 4 Text, 5 StyleSheet, 6 ScrollView, 7 RefreshControl, 8 Dimensions 9 } from ‘react-native‘; 10 11 const screenW=Dimensions.get(‘window‘).width; 12 13 export default class CKRefresh extends Component{ 14 constructor(){ 15 super(); 16 this.state={ 17 rowDataArr:Array.from(new Array(30)).map((value,index)=>({ 18 title:‘初始化数据‘+index 19 })), 20 //是否显示loading 21 isRefreshing:false, 22 loaded:0 23 } 24 } 25 26 render(){ 27 const rowsArr=this.state.rowDataArr.map((row,index)=>(<Row data={row} key={index}/>)) 28 return( 29 <ScrollView 30 refreshControl={ 31 <RefreshControl 32 refreshing={this.state.isRefreshing} 33 onRefresh={()=>this._onRefresh()} 34 colors={[‘red‘,‘green‘,‘blue‘]} 35 title="正在加载中..." 36 /> 37 } 38 > 39 {rowsArr} 40 </ScrollView> 41 ) 42 } 43 44 _onRefresh(){ 45 //1.显示指示器 46 this.setState({ 47 isRefreshing:true 48 }); 49 //2.模拟加载数据 50 setTimeout(()=>{ 51 let newDataArr=Array.from(new Array(5)).map((value,index)=>({ 52 title:‘我是拉下来的数据‘+(this.state.loaded+index) 53 })).concat(this.state.rowDataArr); 54 //更新状态机 55 this.setState({ 56 rowDataArr:newDataArr, 57 isRefreshing:false, 58 loaded:this.state.loaded+5 59 }); 60 },2000); 61 } 62 } 63 64 class Row extends Component{ 65 static defaultProps={ 66 data:{} 67 }; 68 render(){ 69 return( 70 <View style={{ 71 width:screenW, 72 height:40, 73 borderBottomWidth:1, 74 borderBottomColor:‘red‘, 75 justifyContent:‘center‘ 76 }}> 77 <Text>{this.props.data.title}</Text> 78 </View> 79 ) 80 } 81 } 82 83 const styles=StyleSheet.create({ 84 85 })
2.在App.js中引用
1 /** 2 * Sample React Native App 3 * https://github.com/facebook/react-native 4 * 5 * @format 6 * @flow strict-local 7 */ 8 9 import React from ‘react‘; 10 import { 11 SafeAreaView, 12 StyleSheet, 13 ScrollView, 14 View, 15 Text, 16 StatusBar, 17 } from ‘react-native‘; 18 19 import { 20 Header, 21 LearnMoreLinks, 22 Colors, 23 DebugInstructions, 24 ReloadInstructions, 25 } from ‘react-native/Libraries/NewAppScreen‘; 26 27 import CKRefresh from ‘./components/CKRefresh‘; 28 const App: () => React$Node = () => { 29 30 return ( 31 <> 32 <StatusBar barStyle="dark-content" /> 33 <SafeAreaView style={styles.mainViewStyle}> 34 <CKRefresh/> 35 </SafeAreaView> 36 </> 37 ); 38 }; 39 40 41 const styles=StyleSheet.create({ 42 mainViewStyle:{ 43 flex:1, 44 backgroundColor:‘#fff‘, 45 } 46 }); 47 48 49 50 export default App;
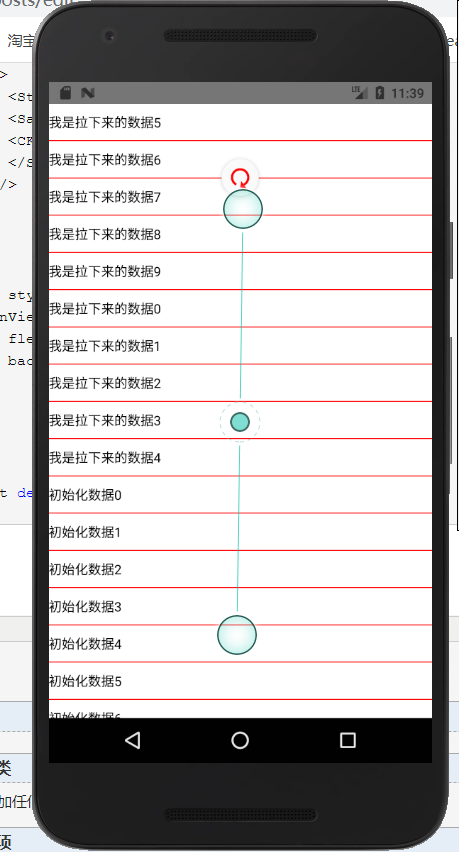
3.结果如图

标签:control bug style 状态 初始化 one psc nod ade
原文地址:https://www.cnblogs.com/ckfuture/p/14259268.html