标签:user https gradle mave ash 文档 ima key custom
??华为AGC的崩溃服务支持跨平台,按照文档整理了个React Native插件集成的文档,操作其实非常简单,真是零代码。有需要的开发者可以查阅或者自行下载Demo尝试集成。
1. 安装React Native依赖
npm install -g yarn

2. 开通服务&创建工程
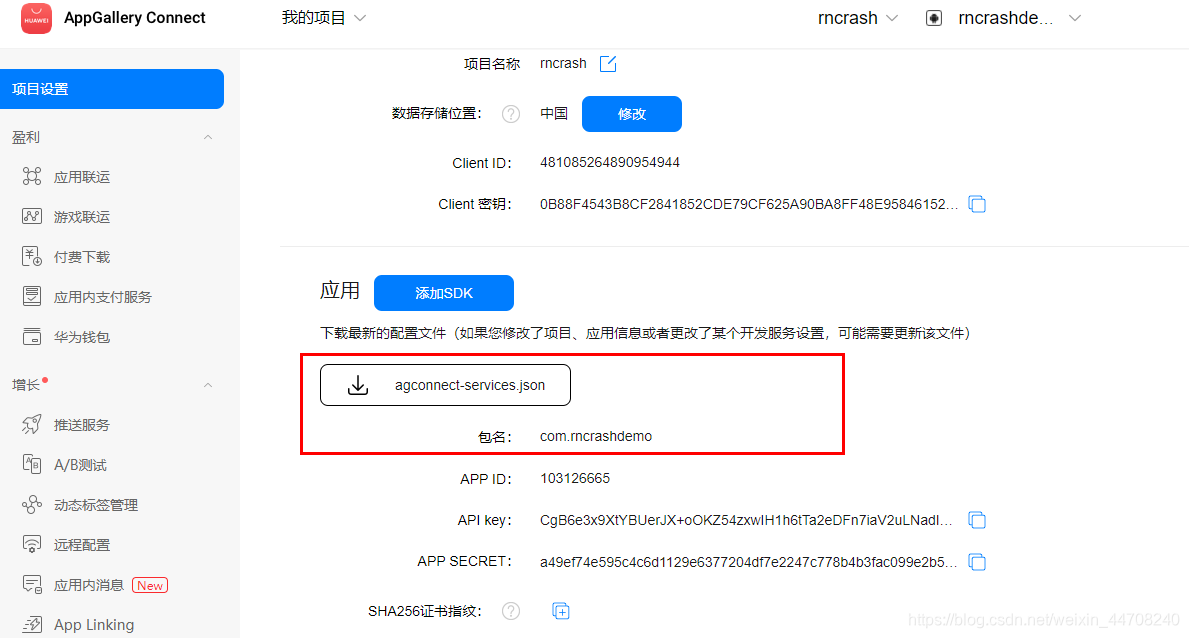
a) 在AGC创建Android应用并开通崩溃服务,同步开通华为分析服务

b) 命令行创建React Native工程
npx react-native init rncrashdemo (rncrashdemo为工程目录名称)

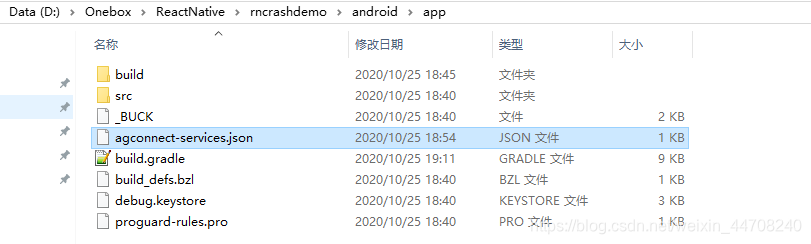
c) 在React Native项目中添加配置文件
将配置文件“agconnect-services.json”添加到React Native项目的android/app目录下

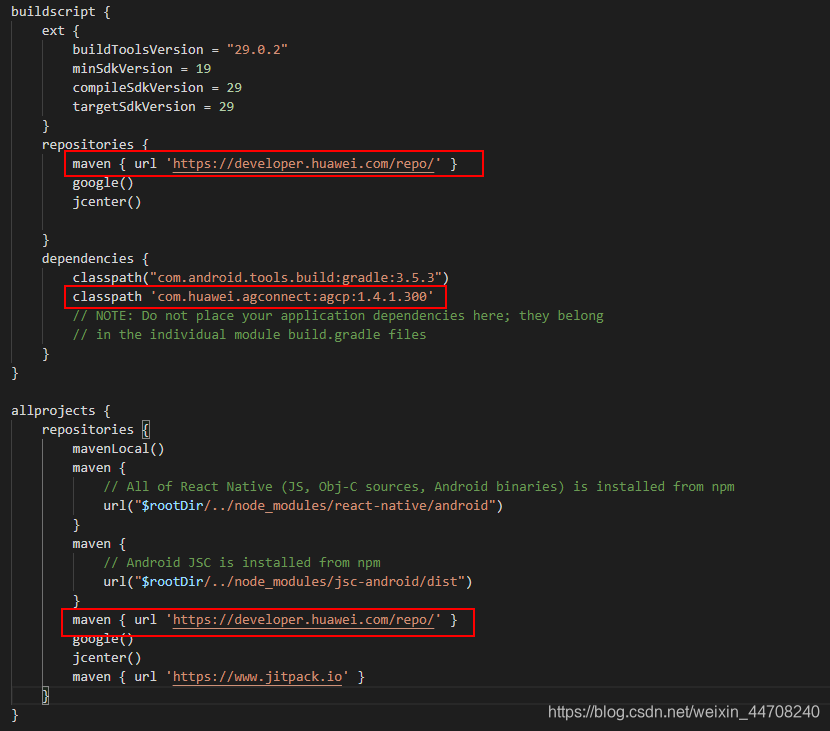
d) 配置Maven仓地址和AGC插件地址。
在allprojects ->repositories里面配置maven仓地址。
在buildscript->repositories中配置maven仓地址。
在buildscript->dependencies中配置AppGallery Connect插件地址。

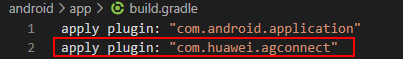
打开React Native项目android/app文件夹下的build.gradle文件,添加插件地址。

3. 安装插件
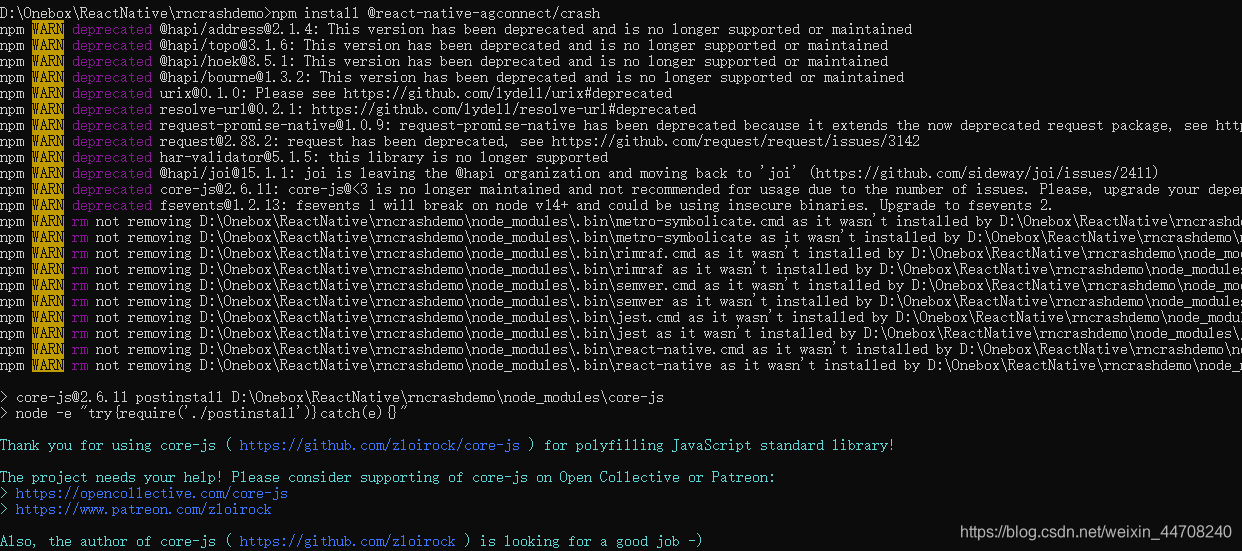
在项目工程目录下,使用如下命令安装crash的插件
npm install @react-native-agconnect/crash

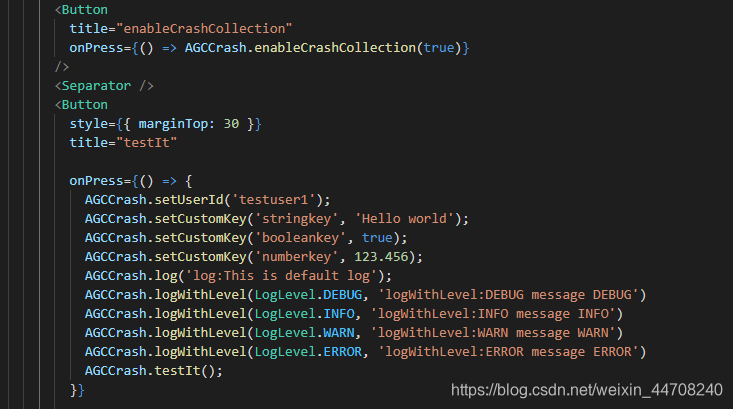
4. 测试功能
设置2个按键,1个用来控制崩溃报告上报,另一个点击后调用setUserId设置自定义用户标识,调用setCustomKey设置自定义键值对,调用LogLevel这种自定义日志级别,调用testIt制造崩溃。

5. 安装应用
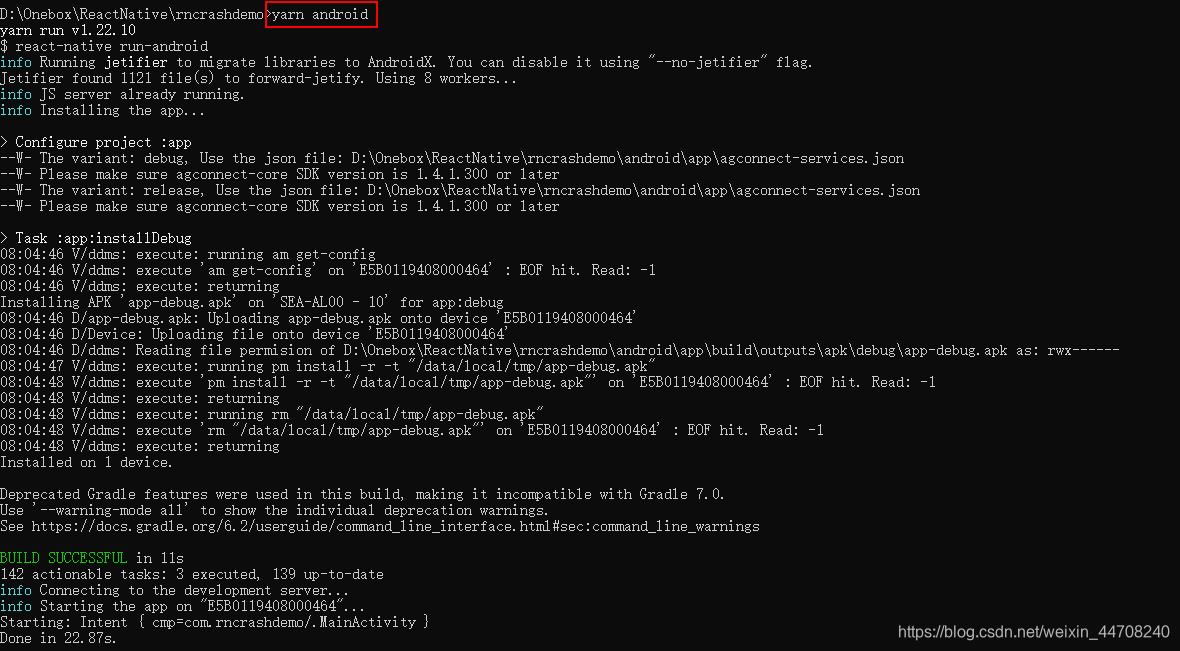
命令行中执行 yarn android 安装应用

集成完后点击按键制造崩溃并产生自定义报告,可以在AGC页面查看
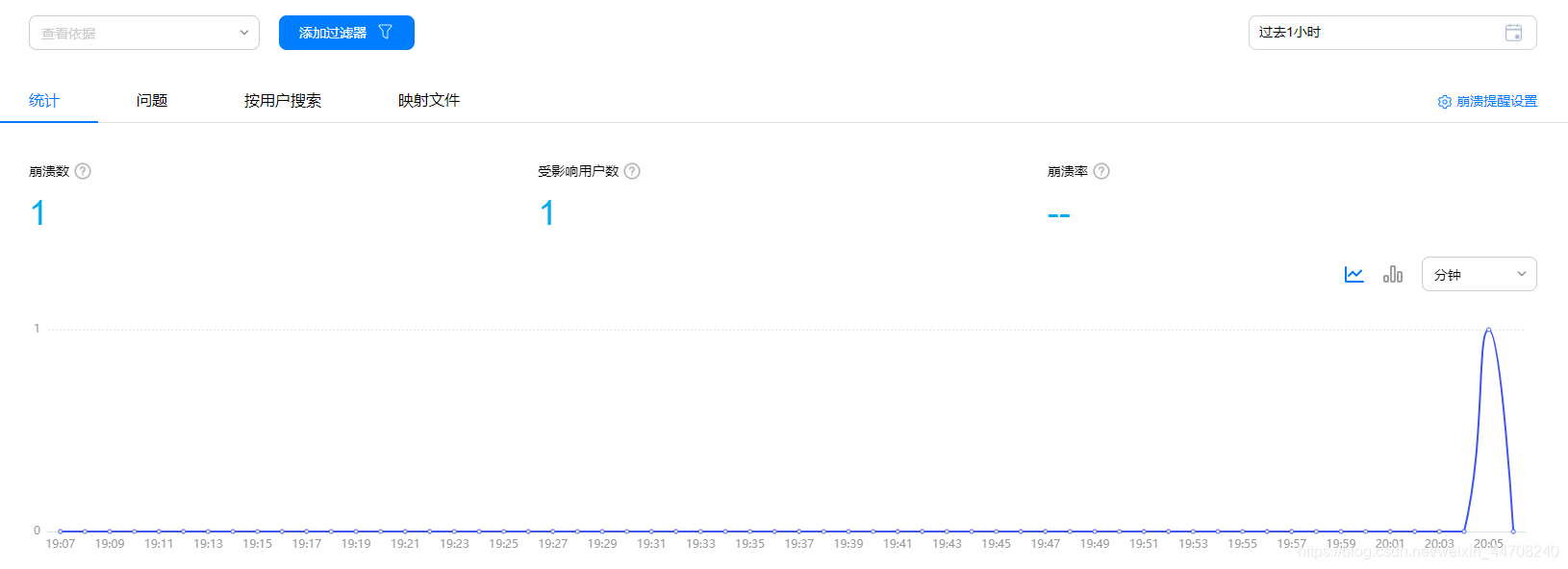
1、 选择过去一小时:

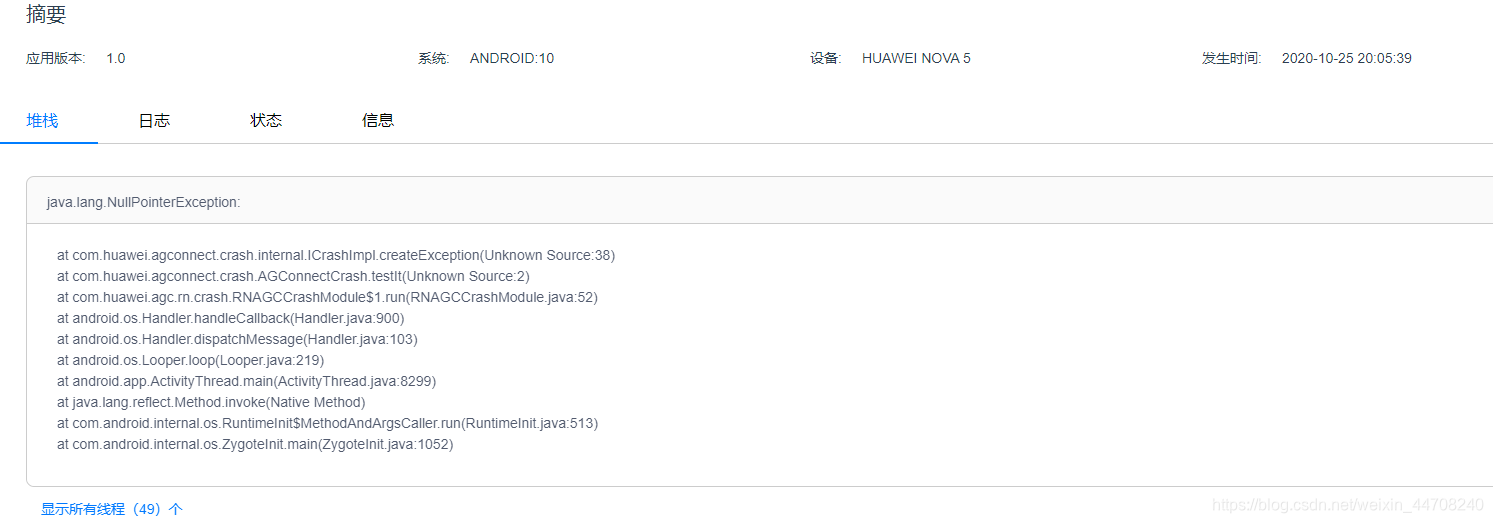
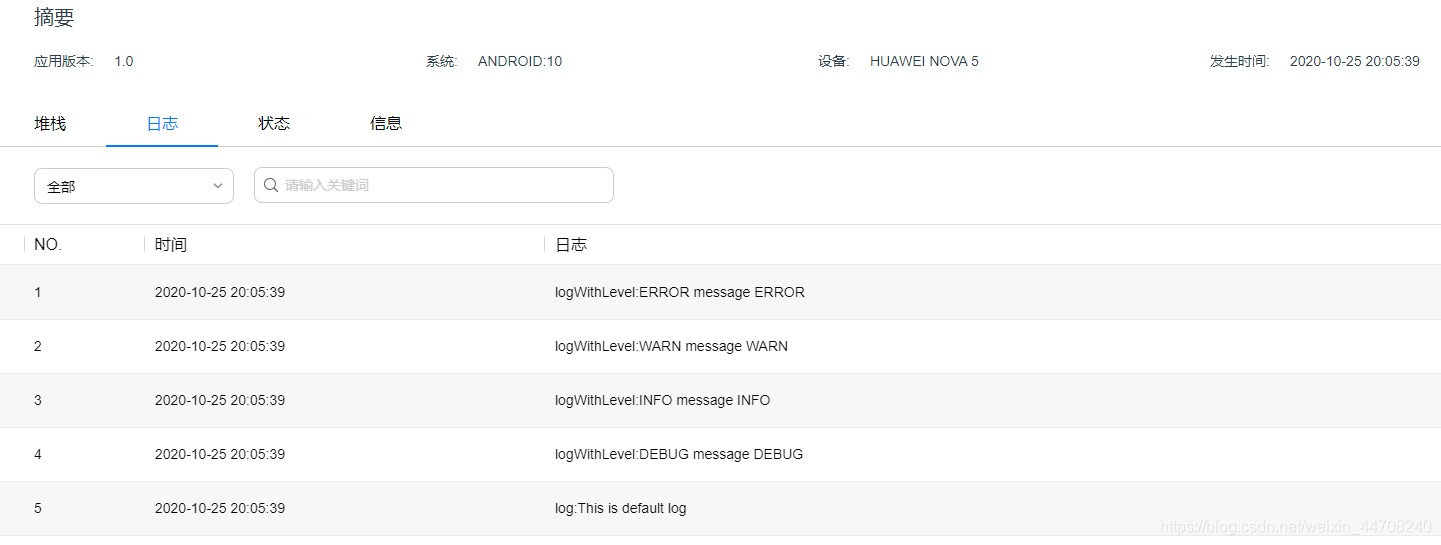
2、查看崩溃详情堆栈

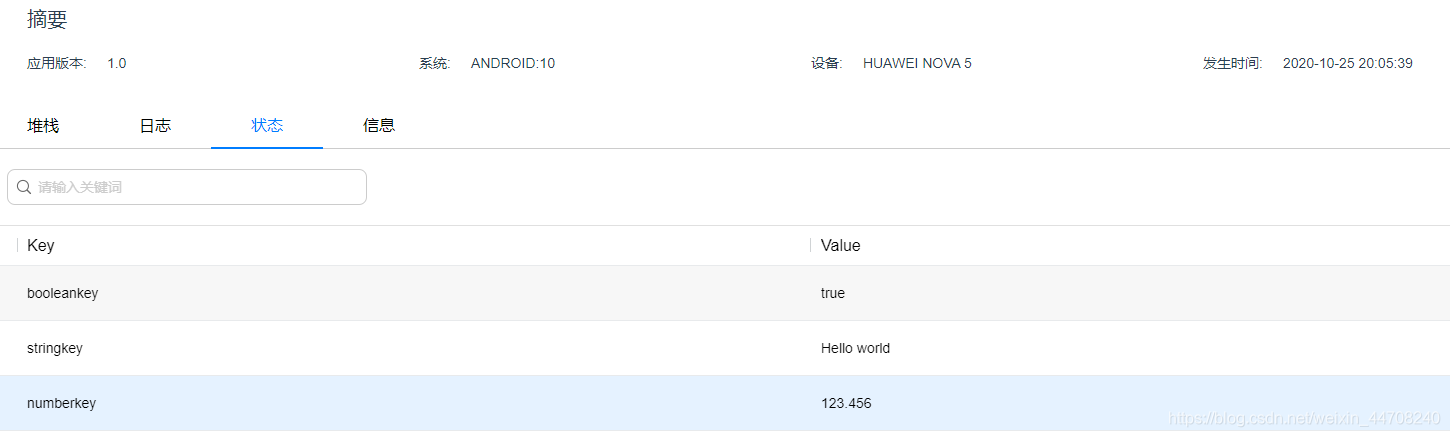
3、查看自定义键值对

4、查看自定义日志级别

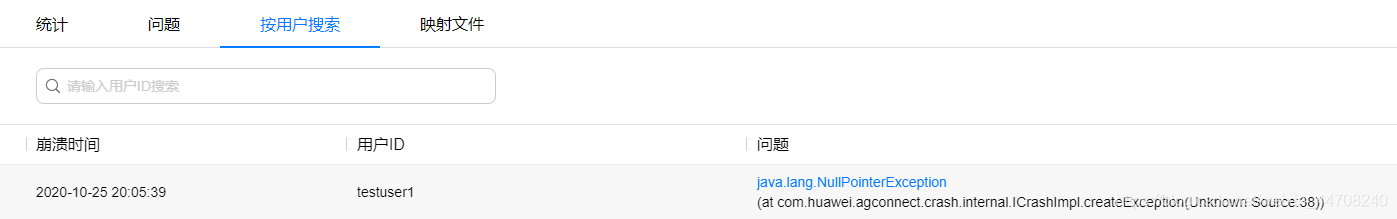
5、查看自定义用户标识

参考文档
1、华为AGC 崩溃服务文档:https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Guides/agc-crash-introduction
2、华为AGC-崩溃服务codelab:https://developer.huawei.com/consumer/cn/codelab/CrashService/index.html#0
3、华为AGC-崩溃服务Demo(React Native):https://developer.huawei.com/consumer/cn/doc/development/AppGallery-connect-Examples/agc-crash-samplecode-reactnative-0000001063369277
原文链接:
https://developer.huawei.com/consumer/cn/forum/topic/0204411862777630380?fid=0101271690375130218
作者:Mayism
标签:user https gradle mave ash 文档 ima key custom
原文地址:https://www.cnblogs.com/developer-huawei/p/14262666.html