标签:加载 EDA http 加班 使用 数据 data 不能 定义
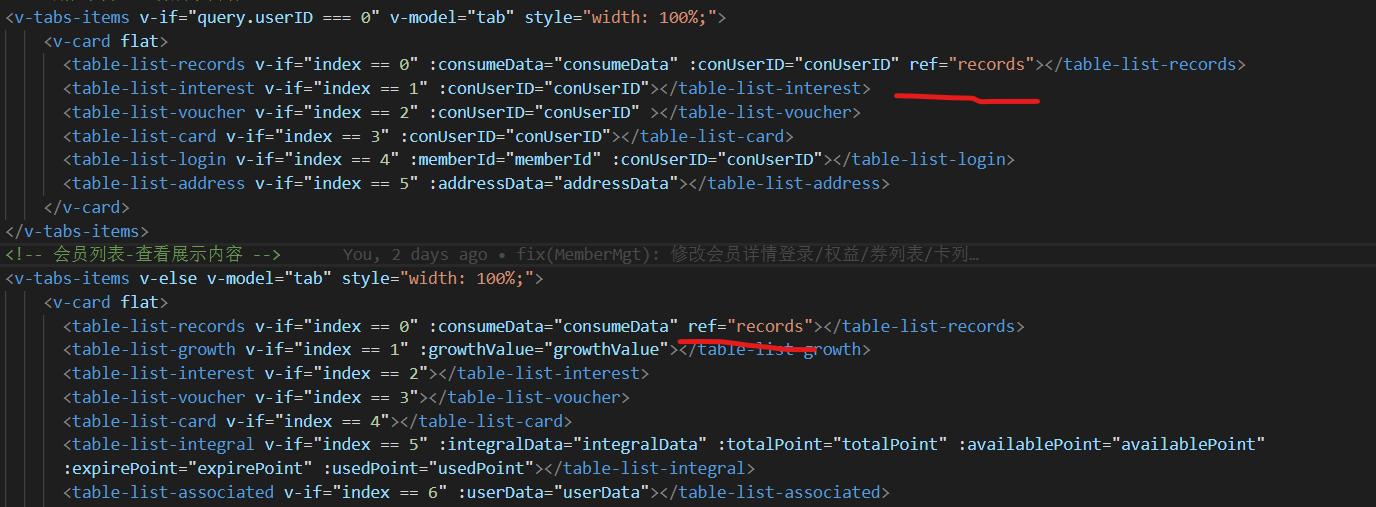
最近开发后台系统,需要调用子组件方法,思来想去,想到了refs,奈何在其中一个方法中可以正常调用,但是到了tab切换里面却报子组件方法未定义,一时半会没想到原因(也许是因为最近加班太多,脑容量不够了,哈哈),先上代码:


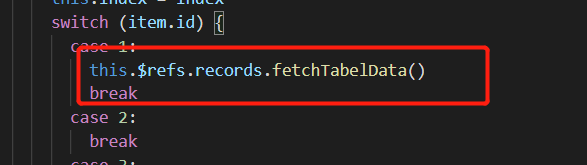
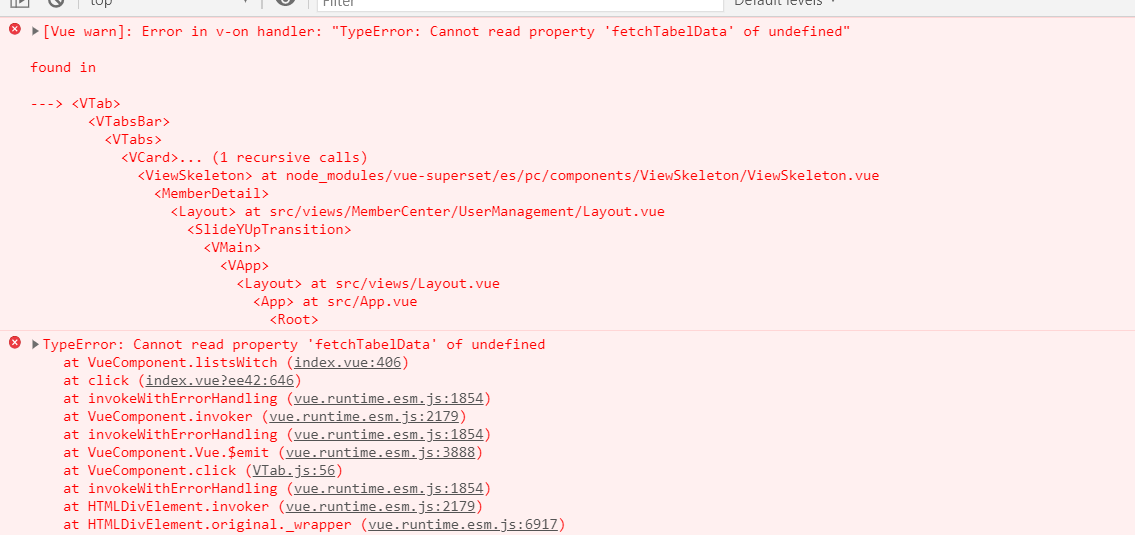
到这一步通过this.$refs.records.fetchTableData()无法调用<table-list-records>子组件的方法,控制台返回fetchTableData未定义,如下:

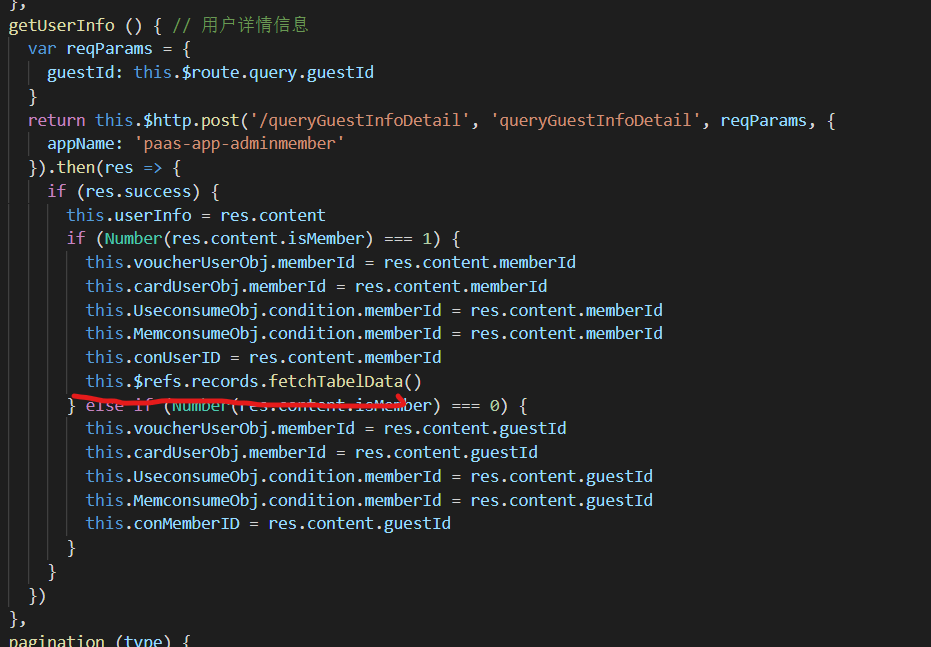
但是在同一个界面另一个方法中却能正常执行:

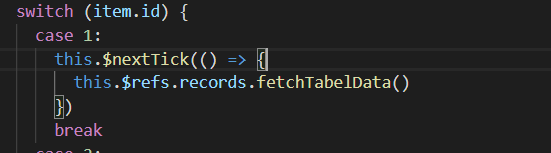
这里是在界面请求到用户详情数据之后才去调用fetchTableData方法。一开始并没有去想为什么这里可以在切换tab时就不能,后来想到可能是因为组件没有渲染完毕,果然,在tab切换的方法里面将 fetchTableData放到this.nextTick中之后,方法正常执行了!

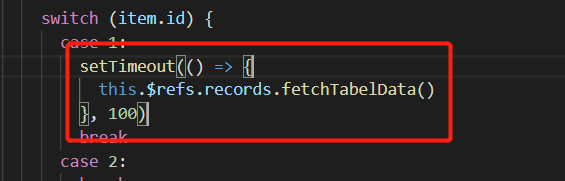
百度了一番之后看到也有其他方法解决refs无法取到子组件的方法,比如加上setTimeout,但是这个方法有个弊端,就是无法准确判断什么时间页面加载完毕,把代码也贴出来吧:

这里建议还是使用this.$refs.nextTick,这样比较准确一点,就这样,共勉!
标签:加载 EDA http 加班 使用 数据 data 不能 定义
原文地址:https://www.cnblogs.com/jianzhenghui/p/14288630.html