标签:setname 一个 java序列化 传输数据 tty object inf 打印 data
Gson是谷歌官方推出的支持JSON -- Java Object相互转换的Java序列化/反序列化库,由于在前后端通信的的时候,需要使用json作为数据通信的格式。然而Java中并没有内置JSON的解析,因此使用JSON需要借助第三方类库。常用的Json解析类库主要有以下几个。
一个Java对象到JSON字符串的过程。Gson提供了toJson方法将Java对象转换为json字符串。
一个字符串转换成Java对象的过程。Gson提供了fromJson方法将json字符串转换为Java对象。
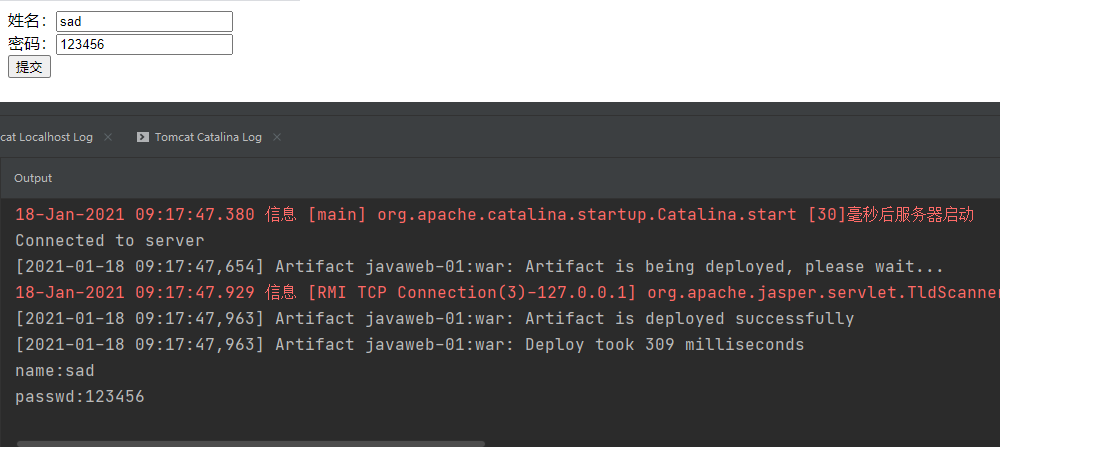
假设前端有一个submit.html文件,有两个输入框,在获取到前端用户的输入之后,将数据传输到后端并且打印出来。
submit.html
<form>
姓名:<input type="text" id="name"/><br/>
密码:<input type="text" id="passwd"/><br/>
<input type="button" value="提交" id="sender">
</form>
<script>
$(function () {
$(‘#sender‘).click(function(){
var url="submit";
let name = $(‘#name‘).val();
let passwd = $(‘#passwd‘).val();
let user = {"name":name,"passwd":passwd};
$.post(
url,
{"data":JSON.stringify(user)} //json转换为字符串
)
});
})
</script>
submit.html对应的servlet-submitServlet
String data = req.getParameter("data");
Gson gson = new Gson();
User user = gson.fromJson(data,User.class); //反序列化使用fromjson()方法
System.out.println("name:"+user.getName()+"\npasswd:"+user.getPasswd());
对应的结果

<input type="button" value="通过AJAX获取一个Hero对象" id="sender">
<div id="messageDiv"></div>
<script>
$(function () {
$(‘#sender‘).click(function(){
var url="submit";
$.post(
url,
function(data) {
var json=$.parseJSON(data); //将JSON格式的字符串,转换为JSON对象,也可以使用JSON.parse(data);
console.log(json)
var name =json.name;
var passwd = json.passwd;
$("#messageDiv").html("姓名:"+name + "<br>密码:" +passwd );
}
)
});
})
</script>
submit.html对应的servlet-submitServlet
Gson gson = new Gson();
User user1 = new User();
user1.setName("张三");
user1.setPasswd("123456");
// 将Java实体类对象转换为json对象
String s = gson.toJson(user1);
System.out.println(s);
resp.setContentType("text/html;charset=utf-8");
resp.getWriter().println(s);
<input type="button" value="通过AJAX获取一个Hero对象" id="sender">
<div id="messageDiv"></div>
<script>
$(function () {
$(‘#sender‘).click(function(){
var url="submit";
$.post(
url,
function(data) {
var users = $.parseJSON(data);
console.log(data)
for (i in users) {
var old = $("#messageDiv").html();
var user = users[i];
$("#messageDiv").html(old + "<br>" + user.name + " ----- " + user.passwd);
}
}
)
});
})
</script>
submit.html对应的servlet-submitServlet
List users = new ArrayList<>();
// 生成10个用户对象
for (int i = 0; i < 10; i++) {
User user = new User();
user.setName("张三"+i);
user.setPasswd(""+i);
users.add(user);
}
// 序列化
String s = gson.toJson(users);
resp.setContentType("text/html;charset=utf-8");
resp.getWriter().println(s);
System.out.println(s);
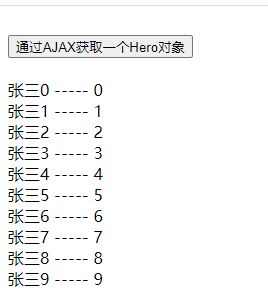
结果:

标签:setname 一个 java序列化 传输数据 tty object inf 打印 data
原文地址:https://www.cnblogs.com/newobject1024/p/14291450.html