标签:pad etl cti toast rail 方法 排序 app1 使用外部
在日常开发中,经常看到的列表界面就是这集的内容:
ListView组件常用的参数:
| scrollDirection: | Axis.horizontal 横向列表 |
Axis.vertical 垂直列表(默认垂直列表) |
padding : |
EdgeInsetsGeometry, 内边距 | |
reverse: |
bool, 组件反向排序 | |
children : |
List, 列表元素 |
(1)ListView列表组件、动态列表:
代码如下:
1 import ‘package:flutter/material.dart‘; 2 import ‘res/listData.dart‘; 3 4 void main(){ 5 runApp(new MyApp()); 6 7 } 8 9 class MyApp extends StatelessWidget{ 10 @override 11 Widget build(BuildContext context) { 12 // TODO: implement build 13 return MaterialApp( 14 home:Scaffold( 15 appBar: AppBar(title: Text("ListView列表组件、动态列表")), 16 body: HomeContent4(), 17 ), 18 // 主题 19 theme: ThemeData(primarySwatch: Colors.green), 20 ); 21 } 22 } 23 24 25 // class HomeContent extends StatelessWidget { 26 // // 自定义方法 27 // List<Widget> getData(){ 28 // List<Widget> list = new List(); 29 // for(var i = 0;i<20;i++){ 30 // list.add( 31 // ListTile( 32 // title: Text("我是第$i个列表"), 33 // ) 34 // ); 35 // } 36 // return list; 37 // } 38 // @override 39 // Widget build(BuildContext context) { 40 // // TODO: implement build 41 // return ListView( 42 // children: this.getData(), 43 // ); 44 // } 45 // } 46 47 48 //ListView.builder 49 // class HomeContent2 extends StatelessWidget{ 50 // // 自定义方法 51 // List<Widget> list = new List(); 52 // HomeContent2(){ 53 // for(var i = 0;i<20;i++){ 54 // this.list.add(ListTile( 55 // title: Text("第二种第$i个列表"), 56 // )); 57 // } 58 // } 59 // @override 60 // Widget build(BuildContext context) { 61 // // TODO: implement build 62 // return ListView.builder( 63 // itemCount: this.list.length, 64 // itemBuilder: (context,index){ 65 // return this.list[index]; 66 // } 67 // ); 68 // } 69 // } 70 71 //ListView.builder 使用外部资源 72 class HomeContent4 extends StatelessWidget{ 73 // 自定义方法 74 Widget _getListData(context,index){ 75 return ListTile( 76 leading: Image.network(listData[index]["imageUrl"],width: 100.0,), 77 title: Text(listData[index]["title"]), 78 subtitle: Text(listData[index]["author"]), 79 ); 80 } 81 @override 82 Widget build(BuildContext context) { 83 // TODO: implement build 84 return ListView.builder( 85 itemCount: listData.length, 86 itemBuilder:this._getListData//赋值不需要括号 87 88 ); 89 } 90 } 91 92 //使用外部资源 93 class HomeContent3 extends StatelessWidget { 94 // 自定义方法 95 List<Widget> getData(){ 96 97 var template=listData.map((value){ 98 return ListTile( 99 leading: Image.network(value["imageUrl"]), 100 title: Text(value["title"]), 101 subtitle: Text(value["author"]) 102 ); 103 }); 104 // (‘123456‘,‘123456‘) 105 return template.toList(); 106 } 107 @override 108 Widget build(BuildContext context) { 109 // TODO: implement build 110 return ListView( 111 children: this.getData(), 112 ); 113 } 114 }
动态数据文件:listData.dart

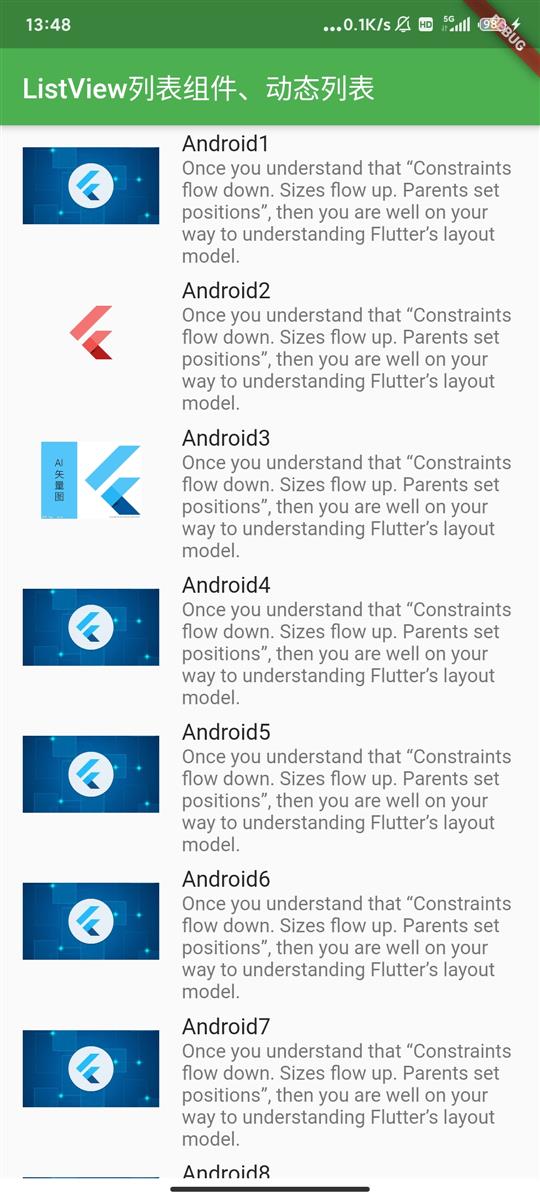
效果图如下:

(2)ListView列表组件、图标组件、水平列表
代码如下:
import ‘package:flutter/material.dart‘;
import ‘package:fluttertoast/fluttertoast.dart‘;
// import ‘package:flutter_app1/main.dart‘;
void main() {
runApp(new MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return MaterialApp(
home: Scaffold(
appBar: AppBar(title: Text("ListView列表组件、图标组件")),
body: HomeContent2(),
));
}
}
class HomeContent extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(padding: EdgeInsets.all(10.0), children: <Widget>[
ListTile(
title: Text(
"据外媒,近日FBI公布了一份清单,并警告称有网络犯罪分子",
style: TextStyle(fontSize: 24),
),
subtitle: Text("正在使用一系列伪装成FBI的钓鱼网站来窃取用户信息"),
),
ListTile(
leading: Image.network(
‘https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1605168143&di=e92c5258dc948d103b1c85d53fe4f7e4&src=http://a0.att.hudong.com/30/29/01300000201438121627296084016.jpg‘),
title: Text("据外媒,近日FBI公布了一份清单,并警告称有网络犯罪分子"),
subtitle: Text("正在使用一系列伪装成FBI的钓鱼网站来窃取用户信息"),
trailing: Image.network(
‘https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1605168143&di=e92c5258dc948d103b1c85d53fe4f7e4&src=http://a0.att.hudong.com/30/29/01300000201438121627296084016.jpg‘),
),
ListTile(
leading: Icon(Icons.add_road, size: 40.0, color: Colors.red),
title: Text("据外媒,近日FBI公布了一份清单,并警告称有网络犯罪分子"),
subtitle: Text("正在使用一系列伪装成FBI的钓鱼网站来窃取用户信息"),
trailing: Icon(Icons.add_road, size: 40.0, color: Colors.red),
),
ListTile(
title: Text("据外媒,近日FBI公布了一份清单,并警告称有网络犯罪分子"),
subtitle: Text("正在使用一系列伪装成FBI的钓鱼网站来窃取用户信息"),
),
ListTile(
title: Text("据外媒,近日FBI公布了一份清单,并警告称有网络犯罪分子"),
subtitle: Text("正在使用一系列伪装成FBI的钓鱼网站来窃取用户信息"),
),
ListTile(
title: Text("据外媒,近日FBI公布了一份清单,并警告称有网络犯罪分子"),
subtitle: Text("正在使用一系列伪装成FBI的钓鱼网站来窃取用户信息"),
),
]);
}
}
//listview中使用其他的widgets
class HomeContent2 extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return ListView(
padding: EdgeInsets.all(10.0),
children: [
Container(
child: Text(
‘杰克快讯‘,
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28.0,
),
),
// height: 60.0,
),
IconDemo(),
Image.network(
‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=547210280,4023660930&fm=26&gp=0.jpg‘),
Container(
child: Text(
‘杰克快讯‘,
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28.0,
),
),
height: 60.0,
),
Image.network(
‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=547210280,4023660930&fm=26&gp=0.jpg‘),
Container(
child: Text(
‘杰克快讯‘,
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28.0,
),
),
height: 60.0,
),
Image.network(
‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=547210280,4023660930&fm=26&gp=0.jpg‘),
Container(
child: Text(
‘杰克快讯‘,
textAlign: TextAlign.center,
style: TextStyle(
fontSize: 28.0,
),
),
height: 60.0,
),
Image.network(
‘https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=547210280,4023660930&fm=26&gp=0.jpg‘)
],
);
}
}
//listview水平列表
class HomeContent3 extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return Container(
height: 180.0,
child: ListView(
scrollDirection: Axis.horizontal,
children: [
Container(
width: 180.0,
height: 100.0,
color: Colors.red,
child: ListView(
children: [
Container(
child: Text(
‘橙色年华‘,
style: TextStyle(color: Colors.white),
),
),
Image.network(
‘https://ss0.bdstatic.com/94oJfD_bAAcT8t7mm9GUKT-xh_/timg?image&quality=100&size=b4000_4000&sec=1605168143&di=e92c5258dc948d103b1c85d53fe4f7e4&src=http://a0.att.hudong.com/30/29/01300000201438121627296084016.jpg‘)
],
),
),
Container(
width: 180.0,
height: 100.0,
color: Colors.yellowAccent,
),
Container(
width: 180.0,
height: 100.0,
color: Colors.lightBlue,
),
Container(
width: 180.0,
height: 100.0,
color: Colors.greenAccent,
),
Container(
width: 180.0,
height: 100.0,
color: Colors.deepPurple,
),
Container(
width: 180.0,
height: 100.0,
color: Colors.black26,
),
Container(
width: 180.0,
height: 100.0,
color: Colors.deepOrange,
),
],
),
);
}
}
//icon组件
class IconDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
// TODO: implement build
return new Center(
child: new Icon(
Icons.android_outlined,
color: Colors.redAccent,
size: 150.0,
),
);
}
}
//
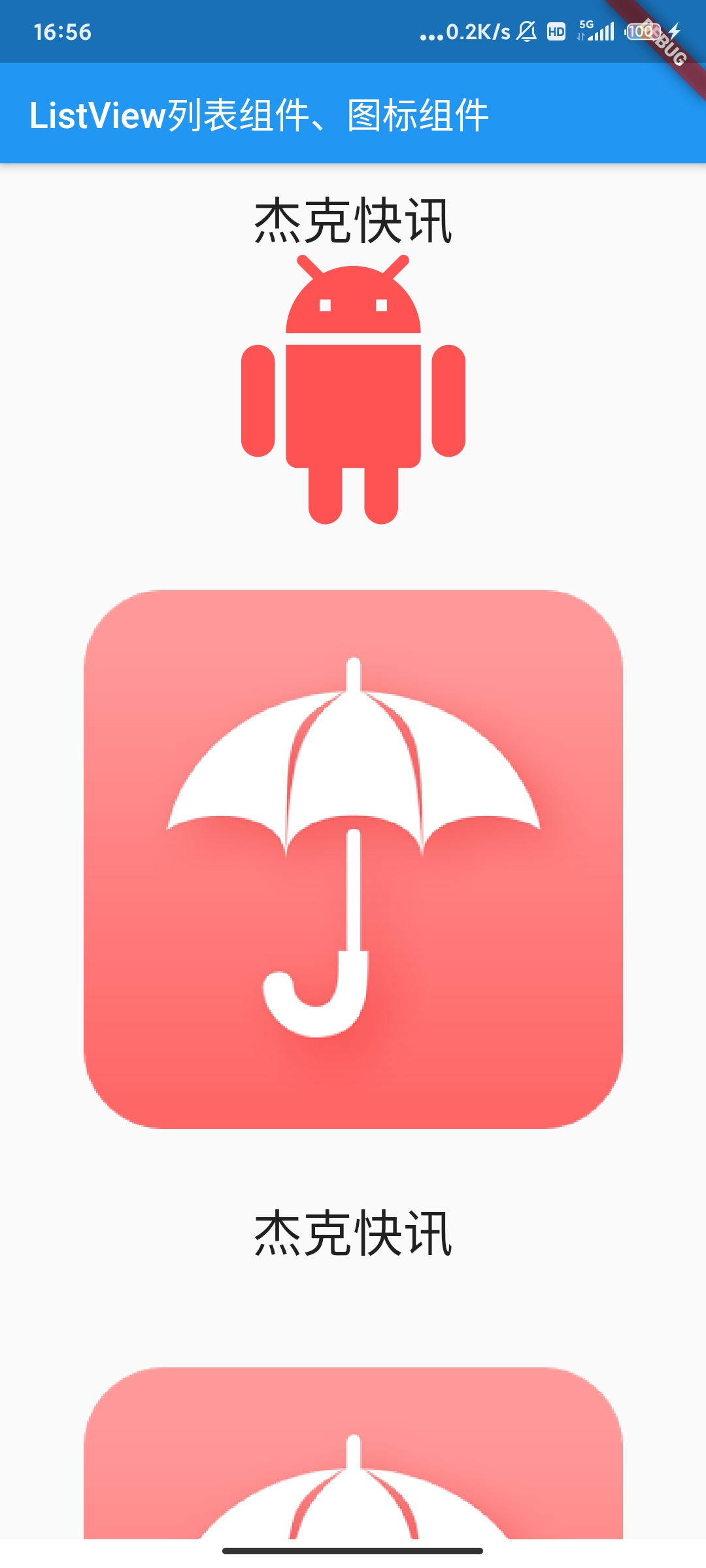
HomeContent() 、HomeContent2() 、HomeContent3 ()效果图分别为:



前端入门flutter-06 ListView基础列表组件、水平列表组件、图标组件
标签:pad etl cti toast rail 方法 排序 app1 使用外部
原文地址:https://www.cnblogs.com/CMirs/p/14298863.html