标签:伪类 网页设计 idt 课程 img 取消 col 列表 load
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
*{
/*清除所有元素内外边距*/
margin: 0;
padding: 0;
}
nav ul{
/*取消列表样式*/
list-style: none;
margin: 0 auto;
}
nav{
/*设置导航栏*/
width: 1000px;
height: 40px;
margin: 100px auto;
padding: 0;
background-color: #363636;
}
nav ul li{
width: 100px;
height: 40px;
line-height: 40px;
float: left;
text-align: center;
color: #ffffff;
font-size: 14px;
}
nav ul li a:hover{
/*用伪类选择器设置鼠标悬浮样式*/
font-size: 16px;
color: #00aeff;
}
</style>
</head>
<body>
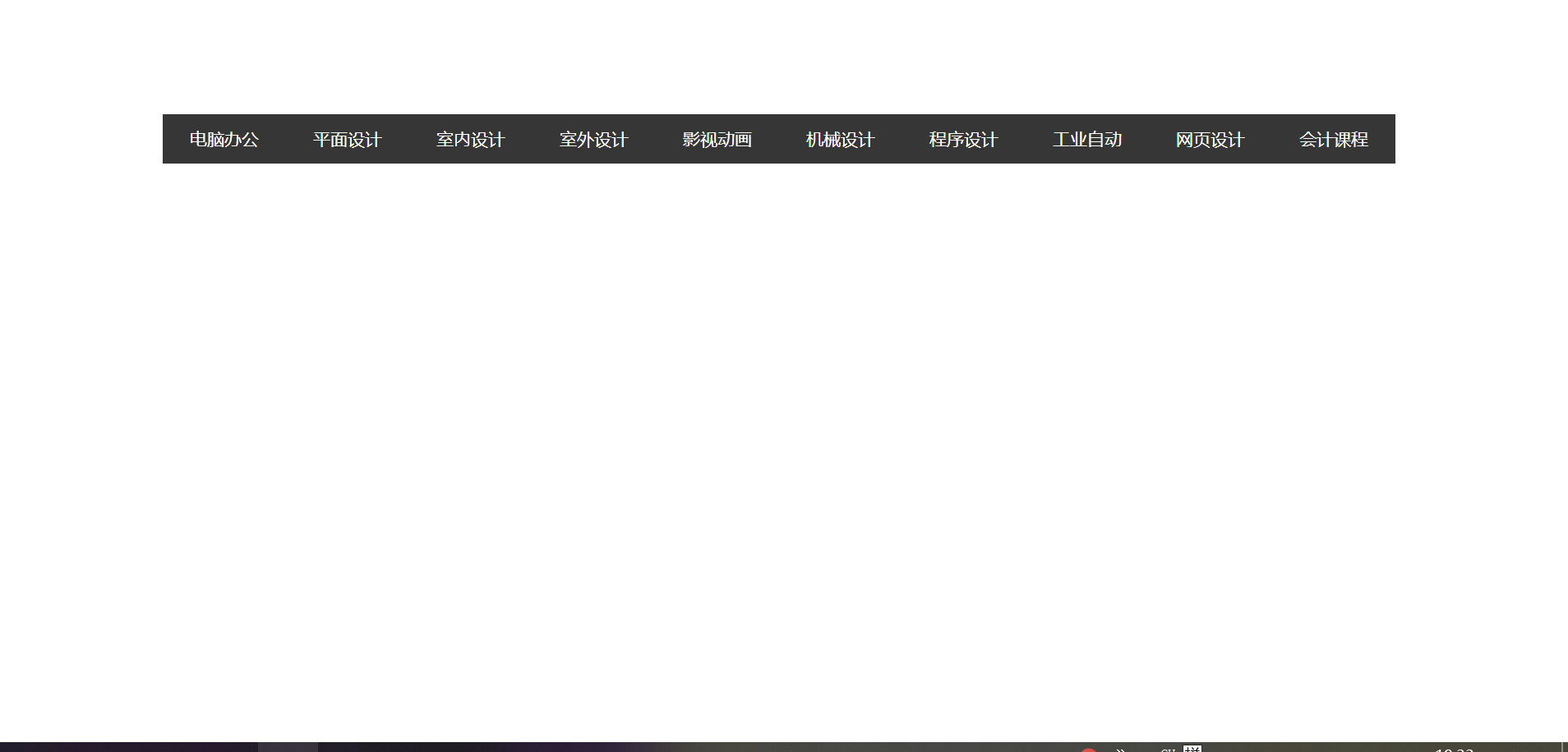
<nav>
<ul>
<li><a>电脑办公</a></li>
<li><a>平面设计</a></li>
<li><a>室内设计</a></li>
<li><a>室外设计</a></li>
<li><a>影视动画</a></li>
<li><a>机械设计</a></li>
<li><a>程序设计</a></li>
<li><a>工业自动</a></li>
<li><a>网页设计</a></li>
<li><a>会计课程</a></li>
</ul>
</nav>
</body>
</html>

标签:伪类 网页设计 idt 课程 img 取消 col 列表 load
原文地址:https://www.cnblogs.com/nanfengnan/p/14299580.html