标签:遇到 png table info load sel 监听 selection select
使用element ui 的el-table在做到复选框回显勾中的问题时,整整困惑了我一天,当时百度了一下,好多人都说是


这个问题,简直坑死人不偿命,我一开始以为是我ref获取的dom的问题,后来又以为是数据类型不对,再后来以为我组件封装错了,我大改了一遍又一遍,发现越改越不行,到最后报错了,才收手
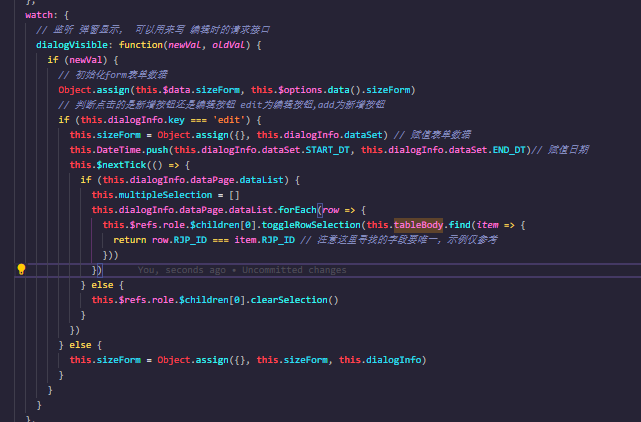
无意间想到会不会是表格数据和回显的数据的问题,死马当做活马医吧,就把后台穿的数据和已有数据进行了对比,然后筛选,留下已删选的已有数据,尽然奇迹般的成功了,这个问题就这么解决了0.0
错误代码我就不贴了,免得大家看乱了
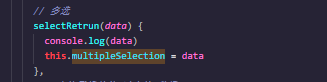
multipleSelection是选择框储存值:
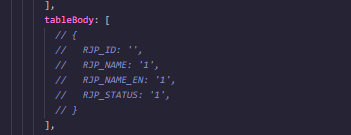
tableBody,是表格数据:
标签:遇到 png table info load sel 监听 selection select
原文地址:https://www.cnblogs.com/sws-kevin/p/14299582.html