标签:标签 导入 实现 route scope 页面 pre script css
上一篇实现的效果是在浏览器中输入路径,加载对应的组件,但是在实际使用上,不可能让用户去这么做,应该在某个页面上,给出对应组件的链接,用户点击,则加载该组件
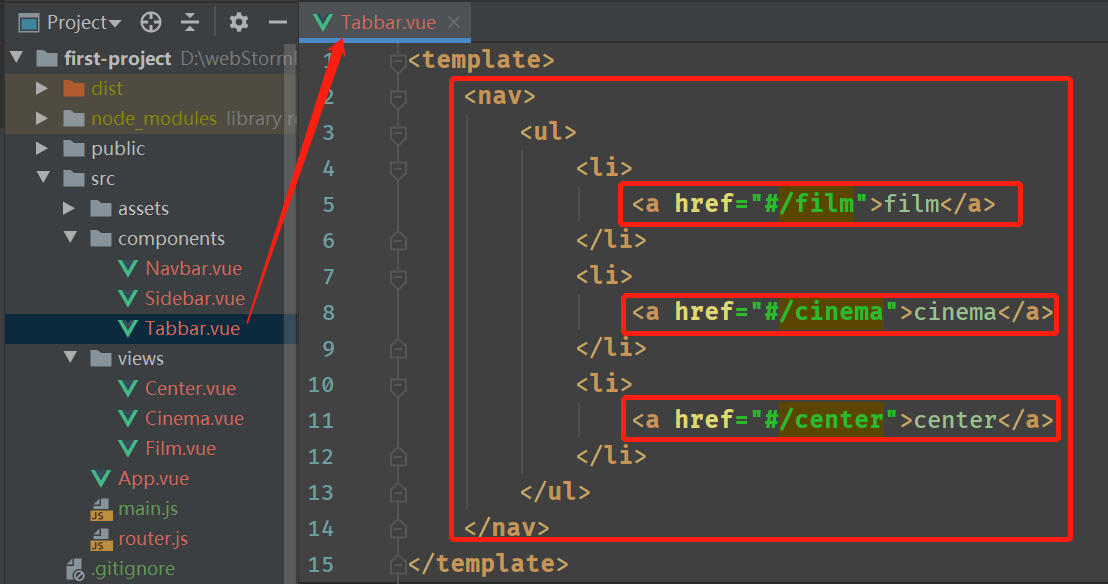
写一个导航组件,列出三个组件的链接(暂时使用a链接,下面会使用路由组件)

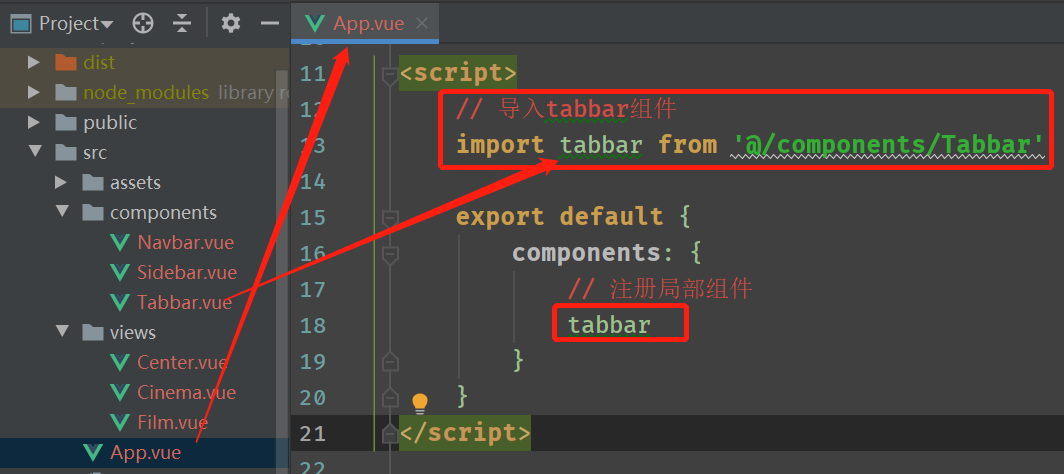
在根组件中,注册tabbar组件




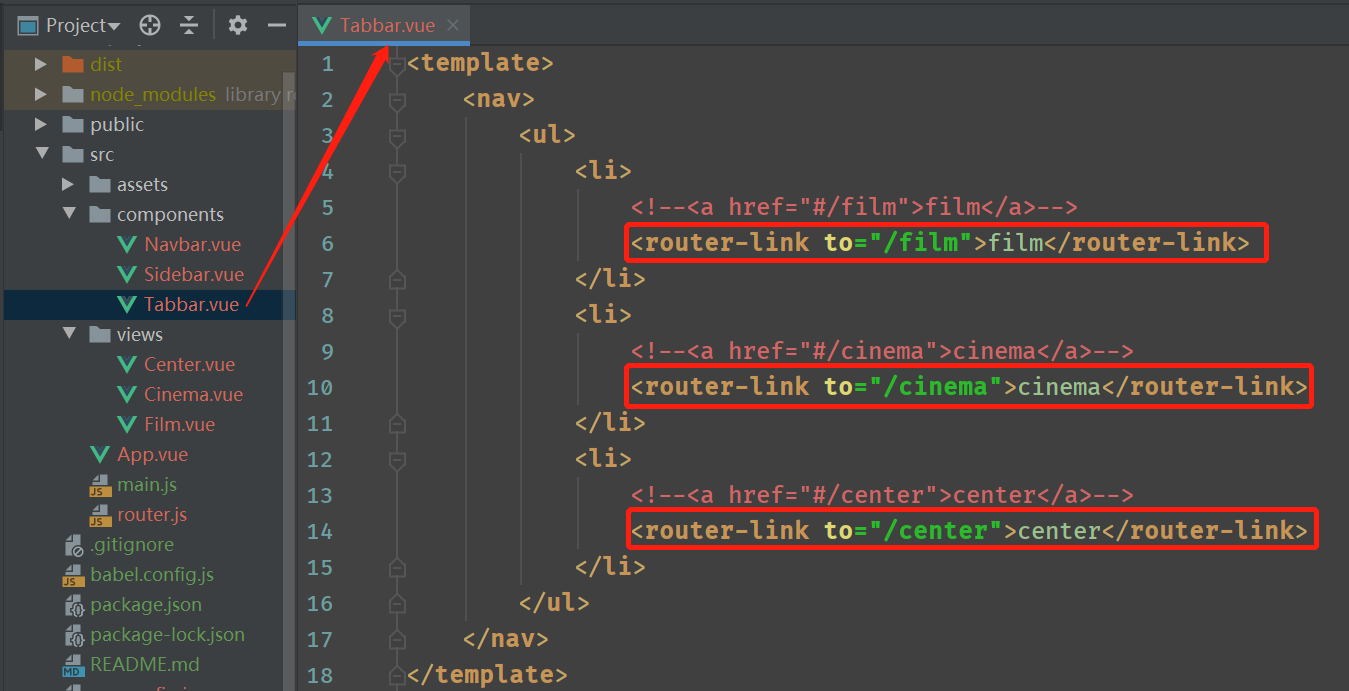
router组件提供了路由的组件,router-link


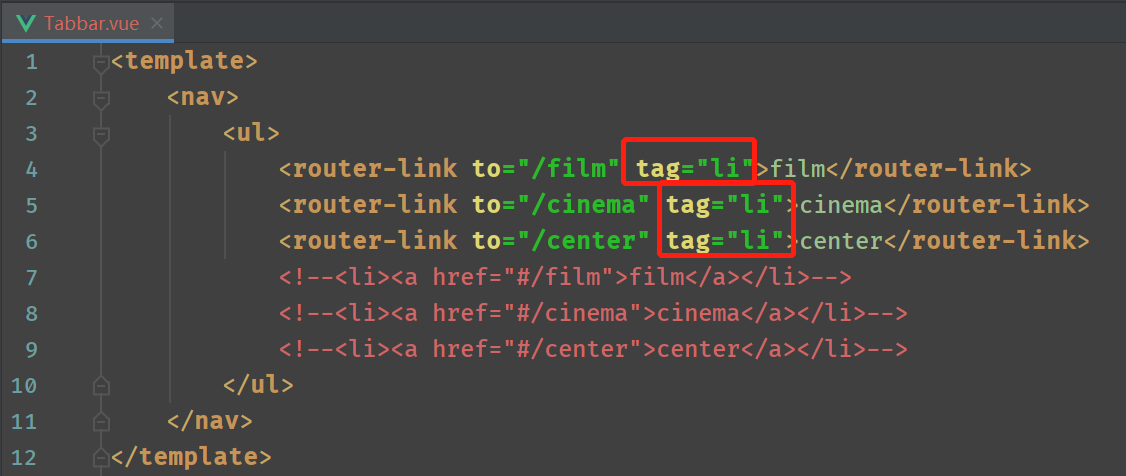
router-link,有tag属性,可以以直接声明组件的标签类型,如li标签,则支架加tag=‘li‘


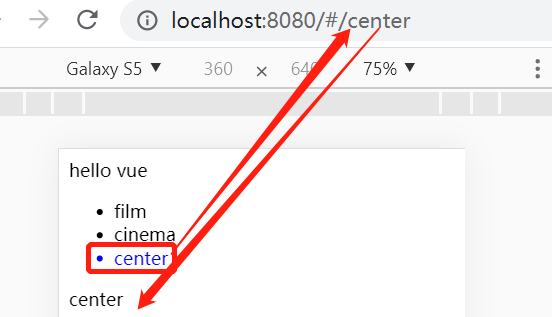
实现高亮选项,即不管是点击的链接还是在浏览器中输入的地址,对应组件的选项都置为高亮
router-link组件,还提供了一个属性:activeClass,实现自定义的高亮css
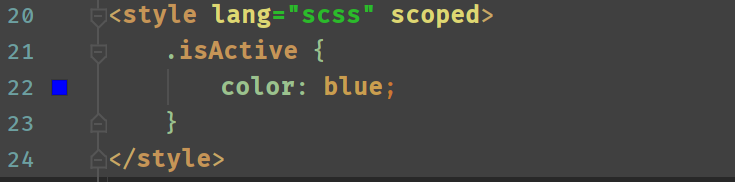
定义css

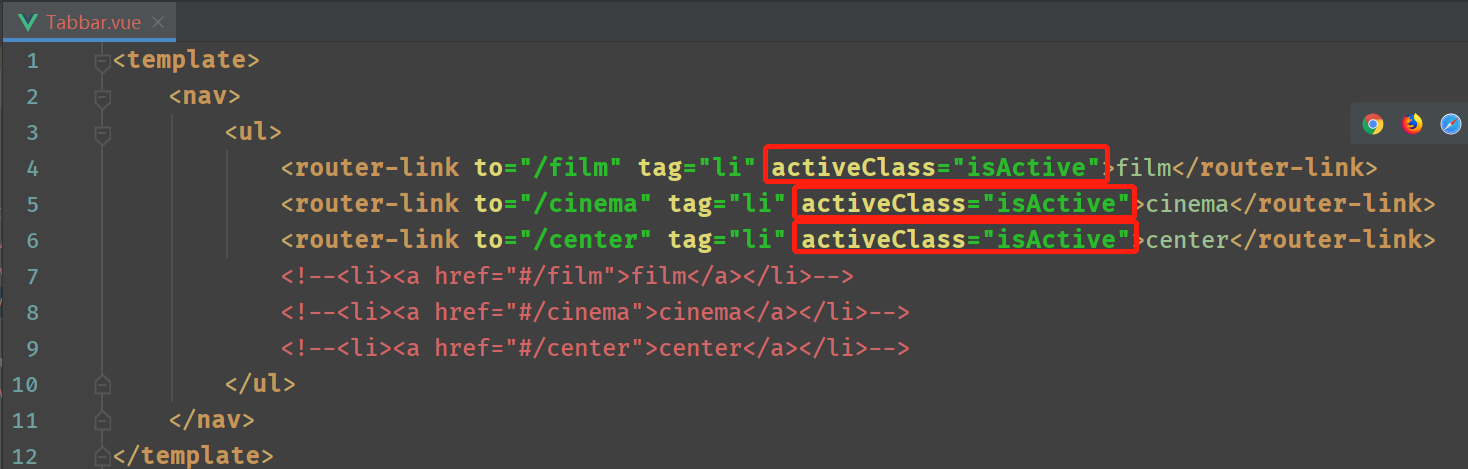
用activeClass属性绑定css

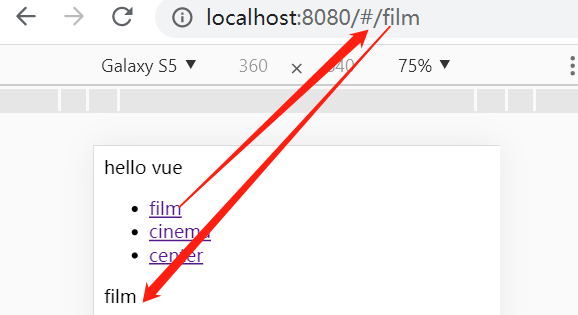
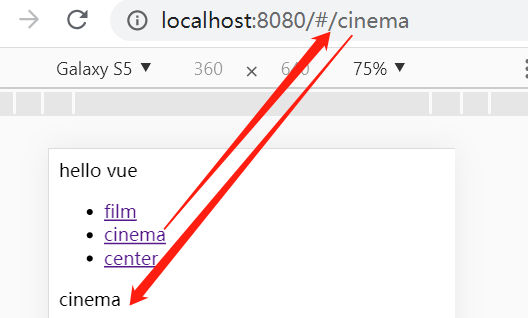
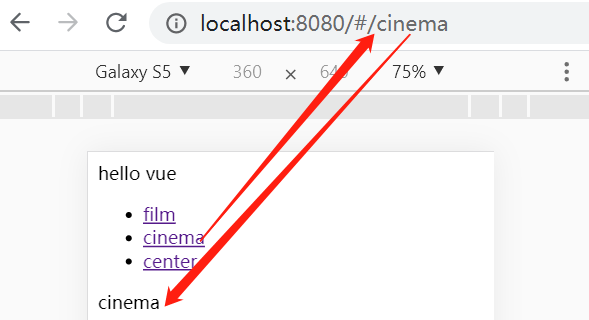
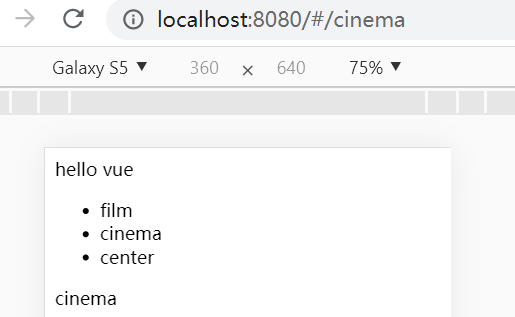
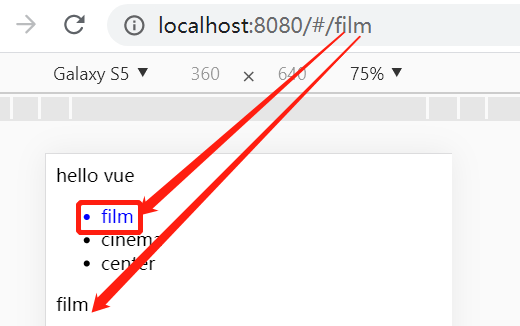
点击跳转

路径输入跳转

tabbaer
<template>
<nav>
<ul>
<router-link to="/film" tag="li" activeClass="isActive">film</router-link>
<router-link to="/cinema" tag="li" activeClass="isActive">cinema</router-link>
<router-link to="/center" tag="li" activeClass="isActive">center</router-link>
<!--<li><a href="#/film">film</a></li>-->
<!--<li><a href="#/cinema">cinema</a></li>-->
<!--<li><a href="#/center">center</a></li>-->
</ul>
</nav>
</template>
<script>
export default {
name: "Tabbar"
}
</script>
<style lang="scss" scoped>
.isActive {
color: blue;
}
</style>
app
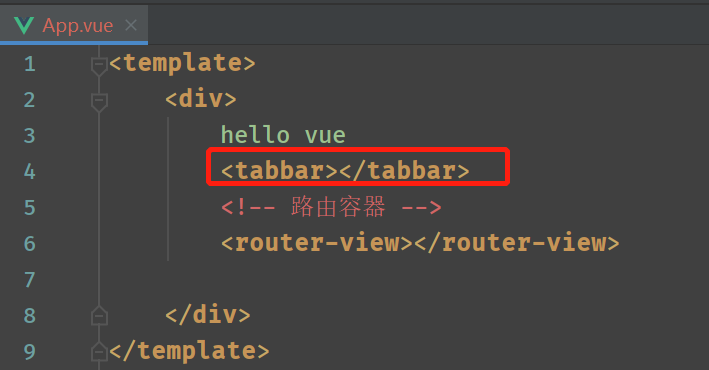
<template>
<div>
hello vue
<tabbar></tabbar>
<!-- 路由容器 -->
<router-view></router-view>
</div>
</template>
<script>
// 导入tabbar组件
import tabbar from ‘@/components/Tabbar‘
export default {
components: {
// 注册局部组件
tabbar
}
}
</script>
<style lang="scss">
</style>
标签:标签 导入 实现 route scope 页面 pre script css
原文地址:https://www.cnblogs.com/zhongyehai/p/12398517.html