标签:turn 演示 img dom ret 生效 否则 ext number
https://www.layui.com/doc/modules/form.html
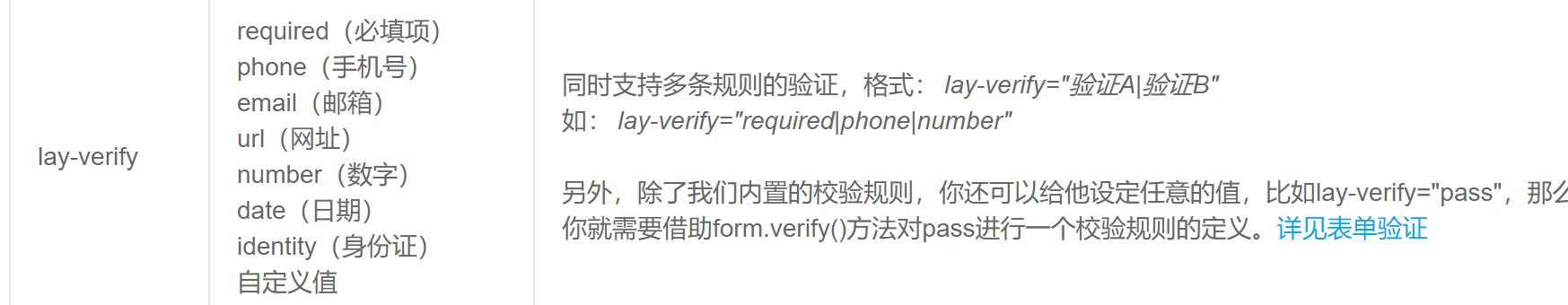
单条校验
<!--email 是官方内置的 还有很多 --> <input type="text" lay-verify="email">

多条校验
<!--还同时支持多条规则的验证,如下:--> <input type="text" lay-verify="required|phone|number">
表单
<input type="text" lay-verify="username">
自定义校验方法 一
form.verify({
username: function(value, item){ //value:表单的值、item:表单的DOM对象
if(!new RegExp("^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$").test(value)){
return ‘用户名不能有特殊字符‘;
}
}
});
自定义校验方法 二
form.verify({
username: [
/^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$/
,‘用户名不能有特殊字符‘
]
});
注意点 自定义方法 一点要放在 layui.use 里面 一定要拿到 form 的实例 才会生效 否则不生效
layui.use([‘form‘], function(){
var form = layui.form
form.verify({
username: [
/^[a-zA-Z0-9_\u4e00-\u9fa5\\s·]+$/
,‘用户名不能有特殊字符‘
]
});
})
标签:turn 演示 img dom ret 生效 否则 ext number
原文地址:https://www.cnblogs.com/mangoubiubiu/p/14310949.html