标签:失败 png body 数据 json off xpl 信息 操作
我在Graph API开发中用的最多的测试工具就是Graph Explore,这个是微软开发的网页版的Graph API的测试工具,能满足我大部分需求。
访问网址是:Graph Explorer - Microsoft Graph
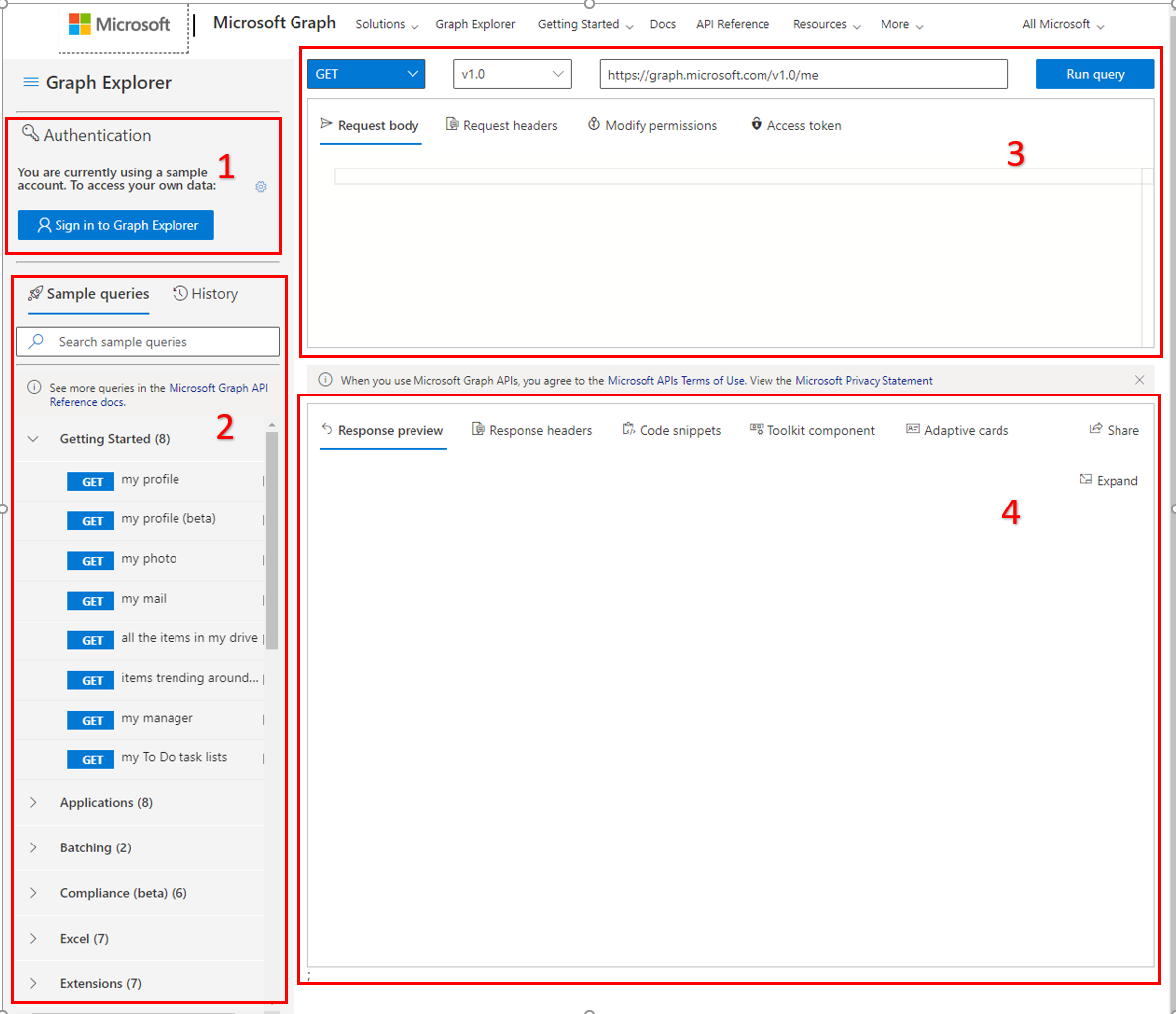
基本界面如下:

基本上分成4个区域
1.用户登录
2.Graph API查询的样例和查询历史
3.用户查询
4.返回结果
下面来一个个说明一下具体的作用。
1.用户登录
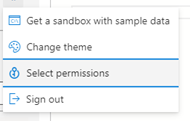
你可以用自己申请到的office 365开发者账号登录。登录后,点击登录名右边的齿轮图标,可以进行下面的一些设置。第一项会引导你去Office 365的网站导入一些测试用的用户、文档等,如果你的Office 365网站没有任何数据,使用沙箱是非常好的一个办法。第三项是设置权限,你可以在这里提前授权你需要的权限,如果没做也没关系,后面在每一条请求的时候,也可以做类似的操作。

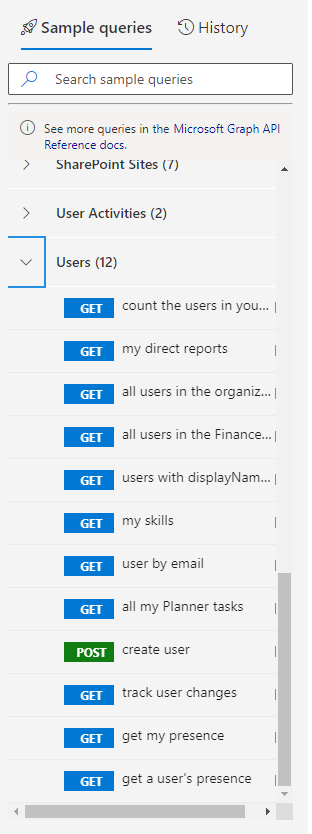
2.查询样例和历史
这里提供了很多Graph API的查询样例,双击后就可以直接显示到右边的查询窗口,非常方便。但是这里提供的大多是最基本的一些查询,更多的还是需要自己在查询窗口自行创建。

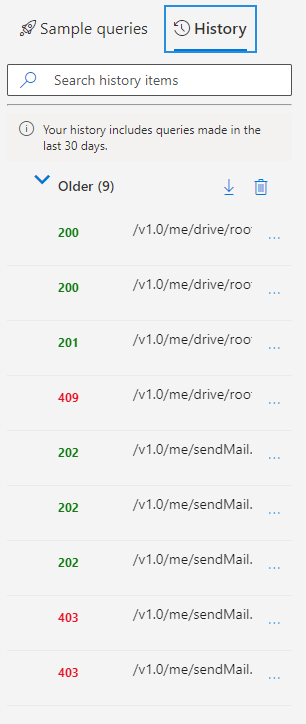
历史tab下面可以保存你过去30天所有的查询记录,包括成功的和失败的。你也可以导出和删除所有记录。

下面来说一说最重要的两个部分。
3. 用户查询。
首先是选择HTTP请求的方法,一共有5个方法可选。

然后选择Graph API的版本,大部分情况下使用1.0就可以了。有的查询命令只在beta里面有,但是微软官方说在beta中的查询命令,可能随着新版本的发布会进入到1.0中,然后从beta里面删除,所以开发中还是尽量使用1.0版本,以免程序后续查询失败。

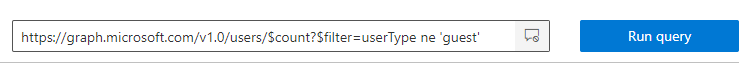
查询命令输入,这里测试一条查询,得到我的Office 365测试环境中所有的用户数。返回结果一会儿再看。

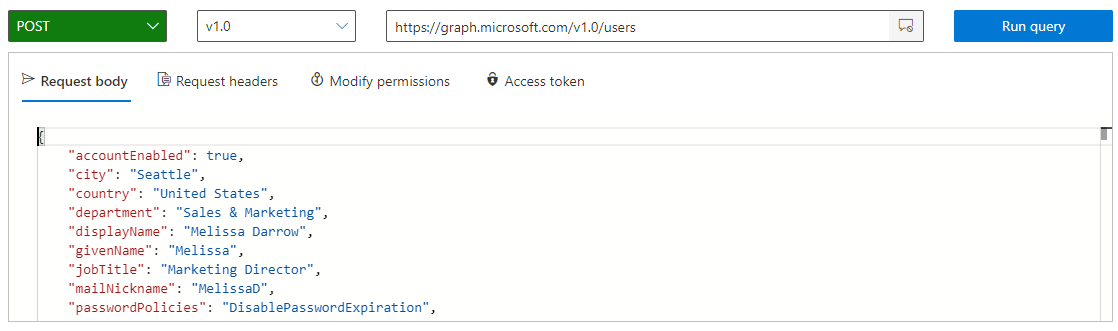
Request Body里面是使用Post,Put,Patch,Delete方法时,输入一些查询条件。比如下面示例,是在Office 365中新增一个用户。Request body里面就是这个用户的一些详细信息,通常是JSON格式的。

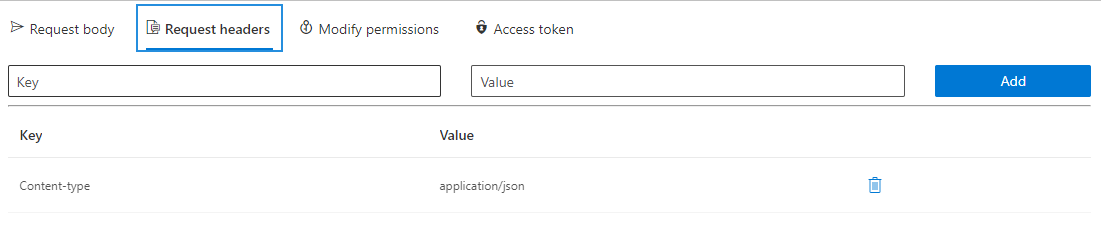
Request Header里面是填写HTTP request headers。

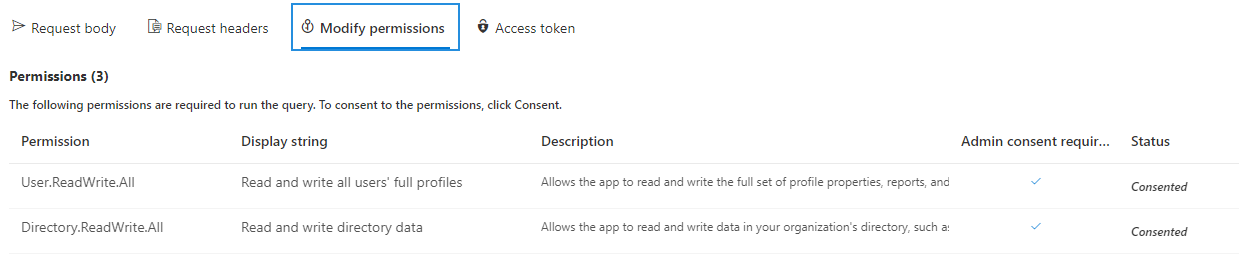
当你的查询请求返回401未授权结果时,就可以到Modify permissions下面检查你的权限。如果没授予权限的时候,status栏的consent会是一个蓝色按钮,按下即可。

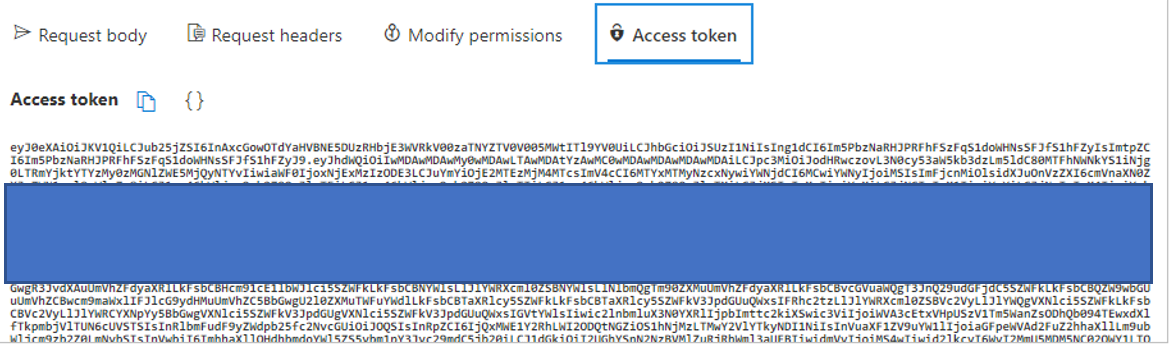
最后的Access Token,你可以复制它,用于测试,也可以点击大括号按钮,去jwt.ms网站查看token的具体内容。

4. 查询结果
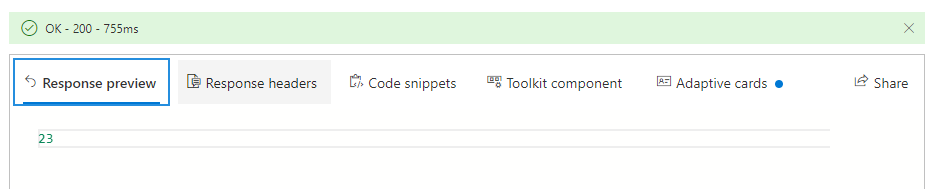
首先最上面是查询返回结果的状态,常见的200,401,404.
Response preview。可以看到之前查询的返回结果是23.

Response headers

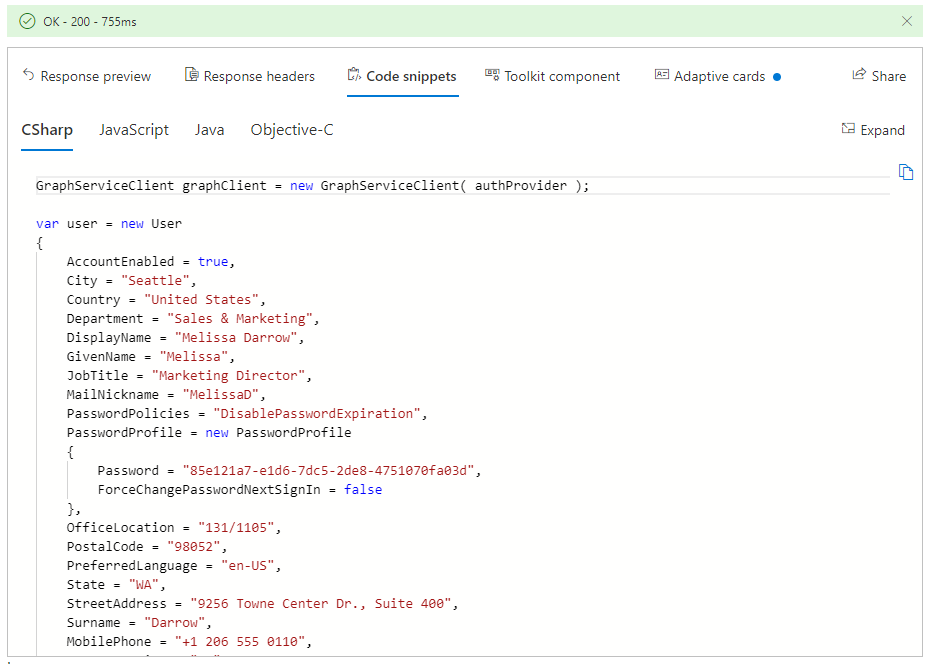
Code snippets,这里是对开发人员最有用的部分了。根据你的查询,这里会给出相应的C#,JavaScript的代码片段。但是要注意的是,不是任何查询都给出代码片段的,个人感觉应该是最常用的一些查询会有代码片段。

Toolkit component 和 Adaptive cards也不是所有查询都会有显示结果。在开发中用到的机会也不多。

以上就是Graph Explore使用介绍了,以后有机会再写写用Postman进行查询测试的方法。
标签:失败 png body 数据 json off xpl 信息 操作
原文地址:https://www.cnblogs.com/sharepointonline/p/14300522.html