标签:ble 图像 amp tor 参考 class reference 流程 body
SVG是一种基于 XML 的图像文件格式,它的英文全称为Scalable Vector Graphics,意思为可缩放的矢量图形
https://www.youbaobao.xyz/datav-res/examples/test-svg.html
~
::: details
<!DOCTYPE html>
<html>
<head>
</head>
<body>
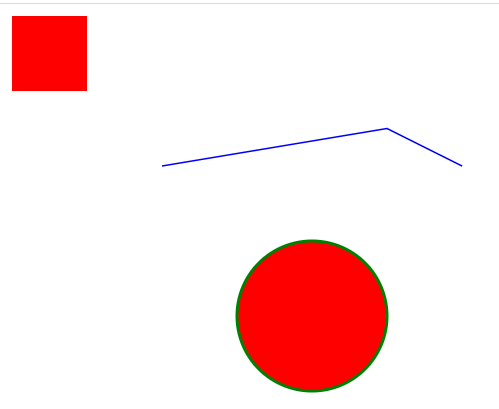
<svg width="800" height="800">
<rect width="50" height="50" style="fill:red;stroke-width:0;stroke:rgb(0,0,0);" />
<!-- 起点、终点坐标 -->
<line x1="100" y1="100" x2="250" y2="75" style="stroke:blue;stroke-width:1" />
<line x1="250" y1="75" x2="300" y2="100" style="stroke:blue;stroke-width:1" />
<!-- 圆心、半径 -->
<circle cx="200" cy="200" r="50" stroke="green" stroke-width="2" fill="red" />
<line x1="300" y1="300" x2="301" y2="301" style="stroke:red;stroke-width:1" />
</svg>
</body>
</html>

:::
思考:你能否总结出 svg 绘图的流程?
::: details
::: tip
svg 参考手册
:::
标签:ble 图像 amp tor 参考 class reference 流程 body
原文地址:https://www.cnblogs.com/jianjie/p/14325243.html