标签:资源 tcp 时间 特性 按需加载 了解 阶段 同步 通配
说起性能优化我们要从用户输入url,按下回车到页面完整呈现所经历的过程入手
1、DNS 解析
2、TCP 连接
3、发送 HTTP 请求
4、服务器响应
5、浏览器解析渲染页面
在上面的五个步骤中都涉及到性能优化,我们今天主要看下从前端的角度能进行哪些优化
上面我们关心的主要是3/4/5这几个过程的性能优化,1和2这里可以忽略
一、发送http请求
1.HTTP 请求发起的时候,我们可以利用浏览器缓存,看采用强缓存还是协商缓存,这样我们对于有缓存的页面可以快速加载。
2.利用 Cookie 和 WebStorage 对一些无关紧要的数据进行缓存,方便利用。
3.静态资源的请求可以采用 CDN,减少服务器压力、防止不必要携带Cookie 的场景等。
4.利用负载均衡的特点,开启 Node.js 方面的 PM2 或者 Nginx 的反向代理,轮询服务器,平均各个服务器的压力。
二、服务器响应
Webpack 优化
在发布项目到服务器之前,我们可以利用一些可视化插件进行分析,使用Happypack 等提高打包效率,项目内容上可以做按需加载、tree shaking 等。
图片优化
我们需要熟悉了解 JPG/JPEG、PNG-8/PNG-24、GIF、Base64、SVG 这些图片的特性,然后通过 Webpack 的 url-loader 将一些小图标转换成 Base64,一些 Icon 使用 SVG,一些轮播图、Banner 图用 JPG/JPGE、雪碧图的使用等。
Gzip 压缩
Gzip 压缩的原理是在一个文本文件中找一些重复出现的字符串、临时替换它们,从而使整个文件变小(对于图片等会处理不了)。我们可以通过 Webpack 的 ComparessionPlugin 进行 Gzip 压缩,然后在 Nginx 上进行配置,就可以利用好 Gzip 了。
服务端渲染(SSR)
服务端渲染是指浏览器请求的时候,服务端将已经渲染好的 HTML 页面直接返回给浏览器,浏览器直接加载它的 HTML 渲染即可,减少了前后端交互,对 SEO 更友好。
三、浏览器解析渲染页面

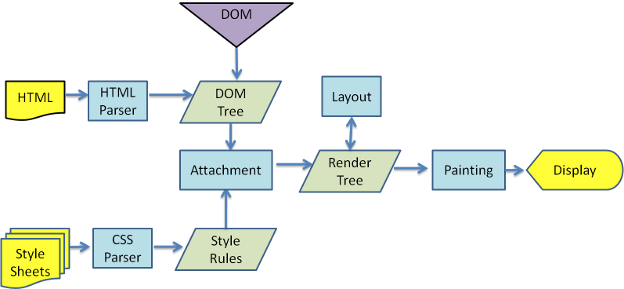
1.解析 HTML,生成 DOM 树
2.解析 CSS,生成 CSS 规则树(CSS Rule Tree)
3.将 DOM Tree 和 CSS Rule Tree 相结合,生成 渲染树(Render Tree)
4.从根节点开始,计算每一个元素的大小、位置,给出每个节点所应该出现的屏幕精确坐标,从而得到基于渲染树的 布局渲染树(Layout of the render tree)。
5.遍历渲染树,将每个节点用 UI 渲染引擎来绘制,从而将整棵树绘制到页面上,这个步骤叫 绘制渲染树(Painting the render tree)
这个阶段也是我们前端最主要的部分了,优化主要有以下几点:
1.CSS 选择器解析问题。编码过程中用尽可能少的选择器来表示一个元素,因为 CSS 是从右往左加载的。
避免使用通配符 * 等。
减少使用标签选择器,用类选择器替代,例如 span 替换为 .span。
减少嵌套匹配,例如 #ul li a。
2.CSS 加载问题。
尽可能在 head 位置加载 CSS,减少 HTML 加载完毕需要等待 CSS 加载的问题,避免页面直接 “裸奔” 在用户面前。
3.JS 加载问题。
JS 的加载会阻塞 HTML 和 CSS 的加载,所以 script 标签通常放 body 后面,同时可以利用 script 标签的 async 和 defer属性,同步加载 JS 或者等 HTML 和 CSS 加载渲染完后再加载 JS。
4.DOM 渲染问题。
DOM 渲染的时候可能会触发回流和重绘,应该尽量避免触发。
什么操作触发回流?
border、margin、padding、width、height)resize)什么操作触发重绘?
background、color)visibility)background-image)因此,我们操作 DOM 的时候,可以这么优化:
visibility 替换 displaytable 布局。对于 Render Tree 的计算通常只需要遍历一次就可以完成,但是 table 布局需要计算多次,通常要花 3 倍于等同元素的时间,因此要避免。width、height 等会触发回流的操作。
四、其他优化
1.Chrome 插件可视化判断页面哪些部分可进行优化
2.长列表使用懒加载
3.preload 预加载页面
4.添加骨架屏
等进行性能优化相关操作。
标签:资源 tcp 时间 特性 按需加载 了解 阶段 同步 通配
原文地址:https://www.cnblogs.com/styleFeng/p/14330334.html