标签:color event image text rgb import main 记录 handle
因为项目要求必须在IE11上面运行,经过了多次尝试,特此总结方法
1、
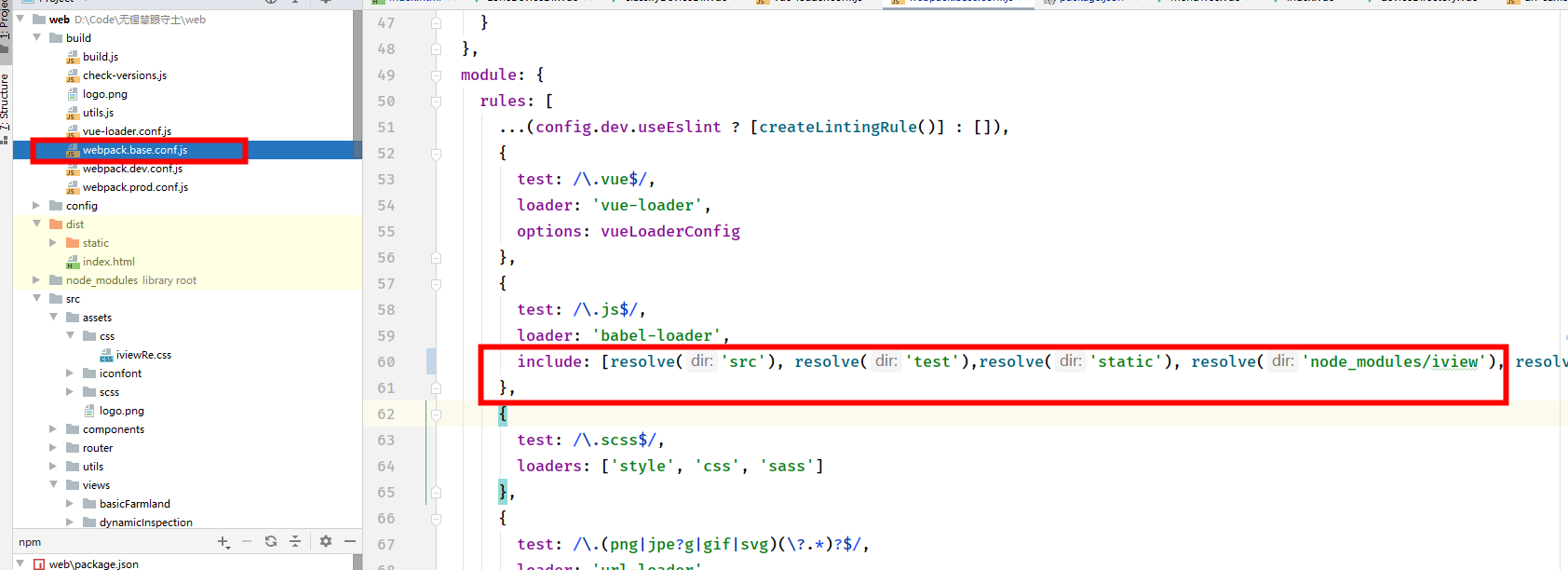
webpack.base.conf.js中

{ test: /\.js$/, loader: ‘babel-loader‘, include: [resolve(‘src‘), resolve(‘test‘),resolve(‘static‘), resolve(‘node_modules/iview‘), resolve(‘node_modules/webpack-dev-server/client‘)] },
2、
cnpm install es6-promise --save
cnpm install babel-polyfill --save
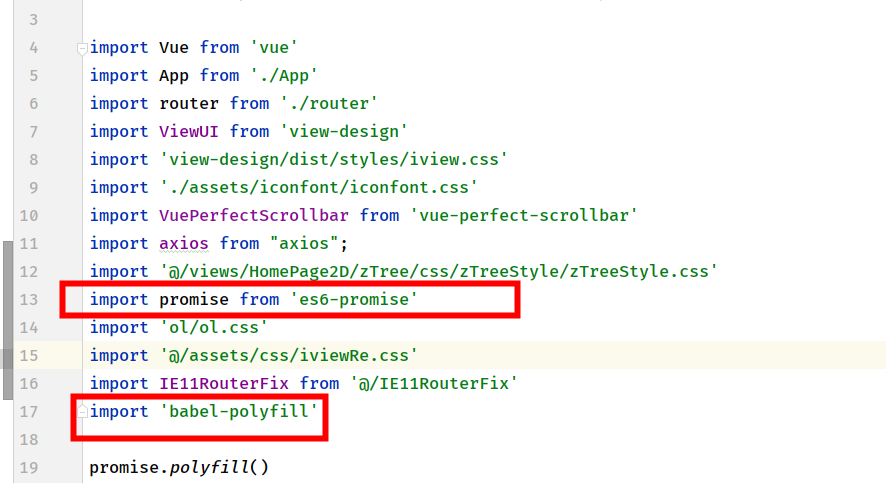
在main.js中配置

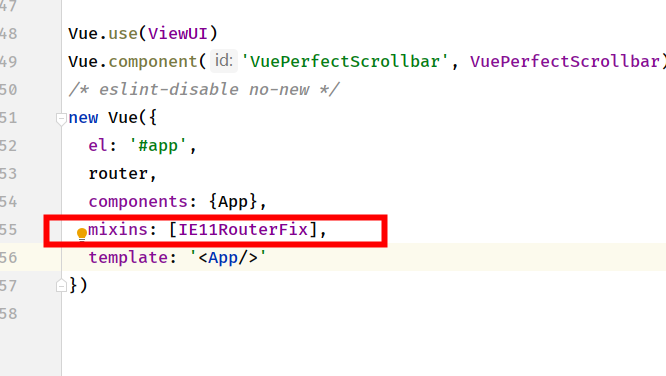
3、配置IR11RouterFix解决IE11路径不默认跳转的问题,在main.js中


建议把这个放到单独的JS文件内,例如

const IE11RouterFix = { methods: { hashChangeHandler: function () { this.$router.push(window.location.hash.substring(1, window.location.hash.length)); }, isIE11: function () { return !!window.MSInputMethodContext && !!document.documentMode; } }, mounted: function () { if (this.isIE11()) { window.addEventListener(‘hashchange‘, this.hashChangeHandler); } }, destroyed: function () { if (this.isIE11()) { window.removeEventListener(‘hashchange‘, this.hashChangeHandler); } } } export default IE11RouterFix
4、解决当重复请求同一个地址时,IE不发送请求的问题。这个是由于IE默认下会缓存,也就是当请求和原来一样的时候,就不发送了 ,需要加时间戳,但是这次我发现,加时间戳也未必能解决,还是要禁止缓存,在main.js中配置
import axios from "axios"; let ser = axios.create({ headers: { ‘Cache-Control‘: ‘no-cache‘ } }); ser.interceptors.request.use(config => { if (config.method === ‘post‘ || config.method === ‘POST‘) { config.data = { ...config.data, _t: new Date().getTime() } }else if (config.method === ‘get‘ || config.method === ‘GET‘) { config.params = { _t: new Date().getTime(), ...config.params } } return config },function (error) { return Promise.reject(error) }) Vue.prototype.$axios = ser;
然后在你的所有页面中只需要使用this.$axios即可,不一定腰带时间戳了,因为此处已经配置了nocache和时间戳
5、openlayer适配问题
经过筛查,我发现6.3.1必定可以稳定在IE11上使用,但是要注意写法,
例如以前我喜欢写
import {Circle,Stroke} from ‘ol/style‘;
但是现在这么写就是运行不出来 ,我拆开来写
import Circle from ‘ol/style/Circle‘;
import Stroke from ‘ol/style/Stroke‘;
又可以了,所以在此记录一下,如果要在IE11上面跑的话,所有的引用,全部单独写,不要并在一起,
另外:
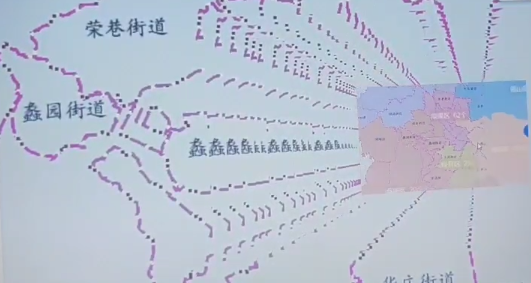
我发现在IE11上面,如果我撒点用图片来当icon,会导致地图显示异常,例如

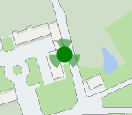
还有其他很多卡顿和异常,所以只能用自己画的方式来代替,比如circle或者做dash等等,此处记录一个雷达式样

这个的写法是:
function getStyle(feature, resolution) { let size = feature.get(‘features‘).length; let style = styleCache[size]; if (!style) { let color = size > 25 ? "192,0,0" : size > 8 ? "255,128,0" : "0,128,0"; let radius = Math.max(8, Math.min(size * 0.75, 20)); let dash = 2 * Math.PI * radius / 6; let dashes = [0, dash, dash, dash, dash, dash, dash]; style = styleCache[size] = new Style({ image: new Circle({ radius: radius, stroke: new Stroke({ color: "rgba(" + color + ",0.5)", width: 15, lineDash: dashes, lineCap: "butt" }), fill: new Fill({ color: "rgba(" + color + ",1)" }) }), text: new Text({ text: size.toString(), fill: new Fill({ color: size > 1 ? ‘#fff‘ : "rgba(" + color + ",1)" }) }) }); } return style; }
基于Vue+iView+OpenLayer在IE11上运行的方法总结
标签:color event image text rgb import main 记录 handle
原文地址:https://www.cnblogs.com/yangzhengier/p/14336481.html