标签:命令 发布 epo 通过 font 注册账号 包名 tool 插件
最近做了一个RN项目,用到了地图插件,弄得一头雾水,经过多次百度和实验总结一下流程,分享给大家。
官方地址:https://lbs.amap.com/api/android-sdk/guide/create-project/get-key
这一步应该不用怎么说吧,大家自己都会注册账号密码什么的。
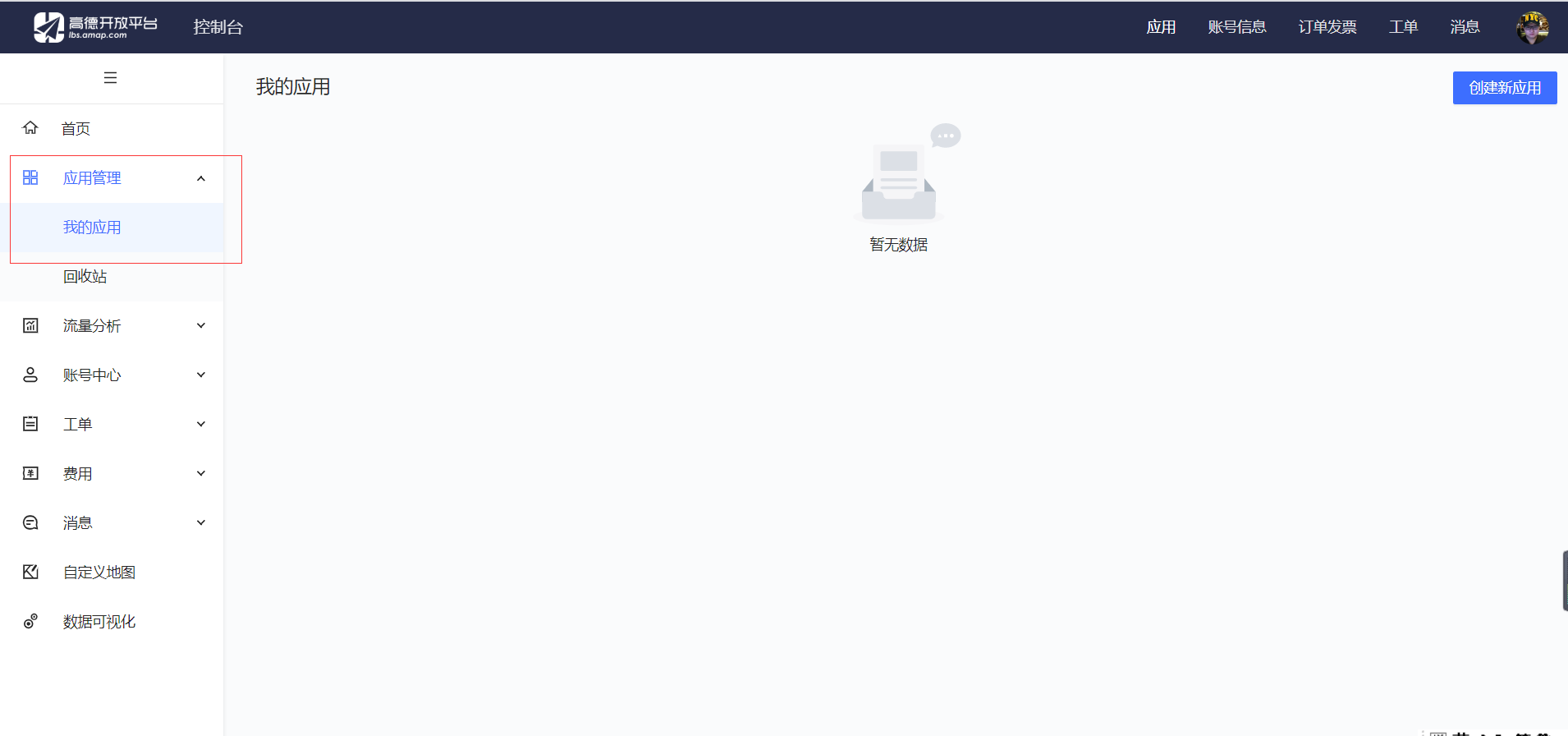
①首先点开控制台,点击应用管理:

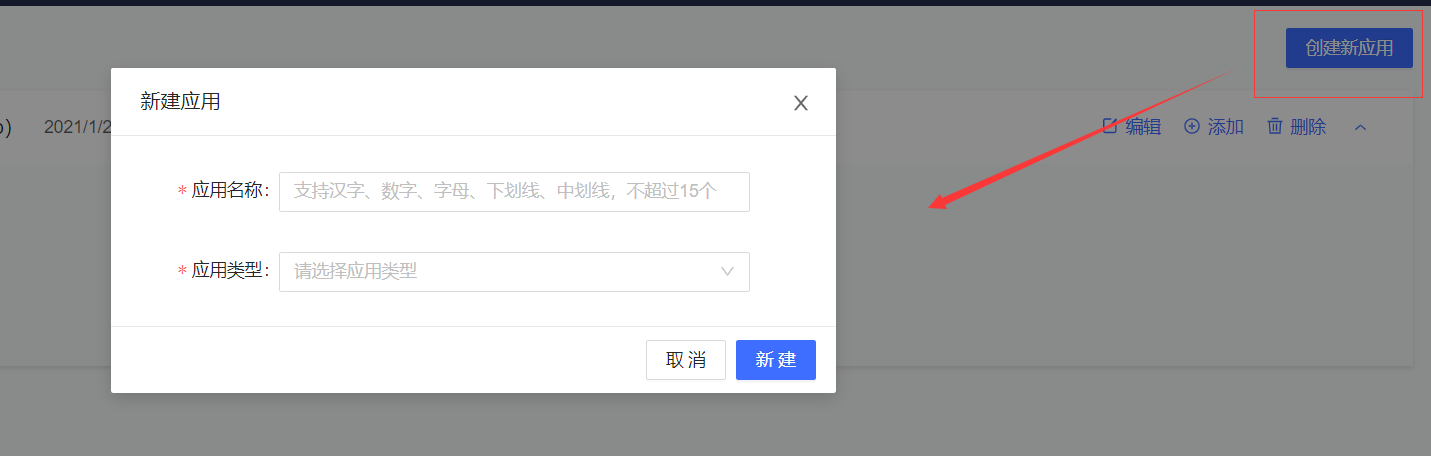
②点击右上角创建应用:

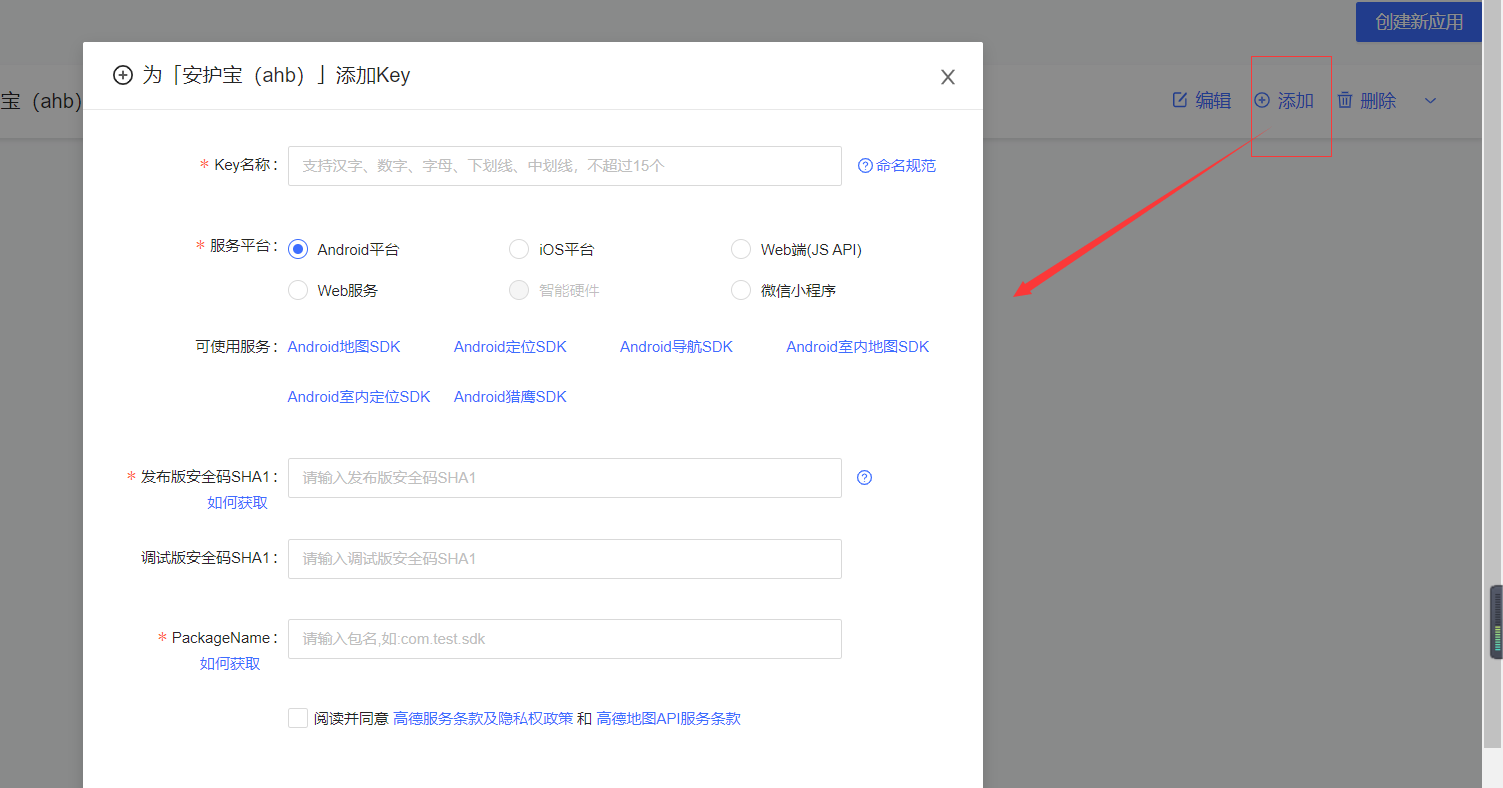
③点击右上角添加新Key

在创建的应用上点击"添加新Key"按钮,在弹出的对话框中,依次输入应用名名称,选择绑定的服务为“Android平台SDK”,输入发布版安全码 SHA1、调试版安全码 SHA1、以及 Package,如下图所示:
需要注意的是: 1个KEY只能用于一个应用(多渠道安装包属于多个应用),1个Key在多个应用上使用会出现服务调用失败。
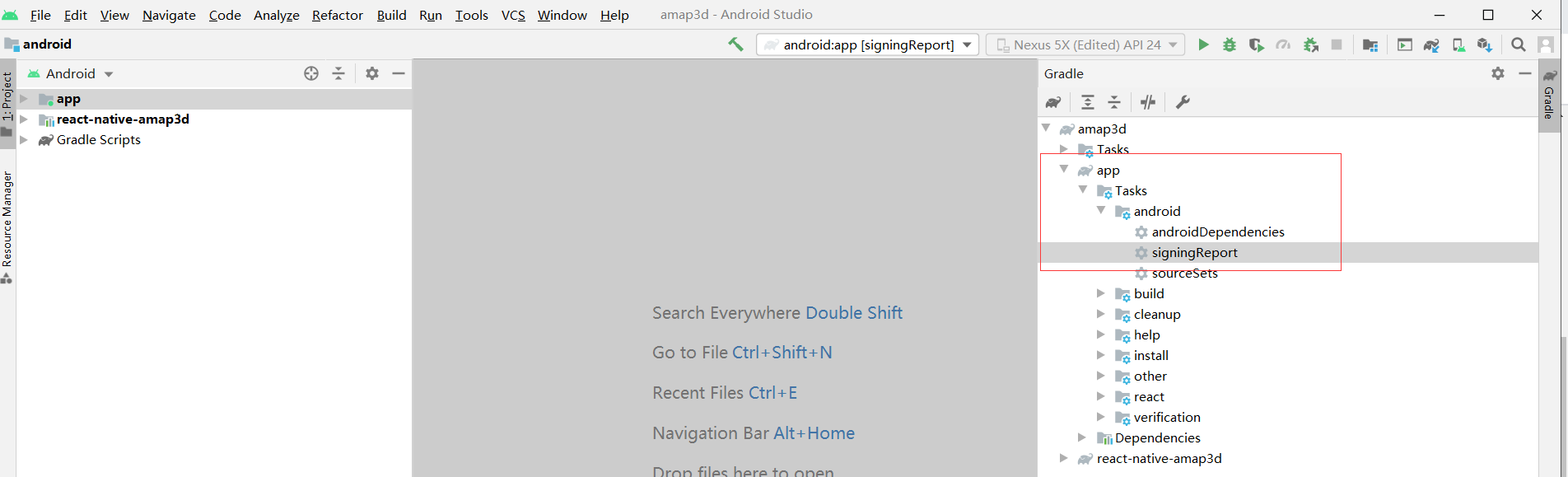
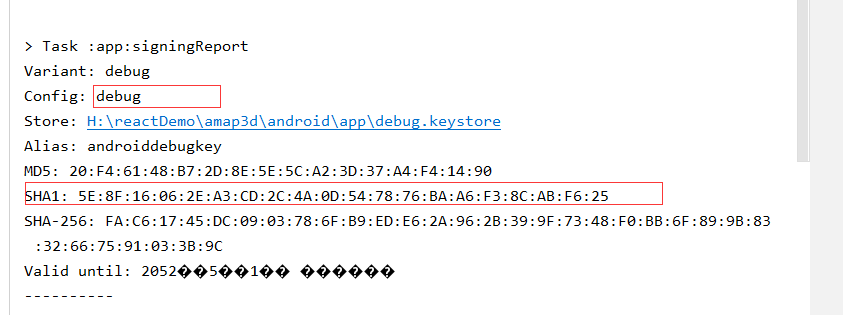
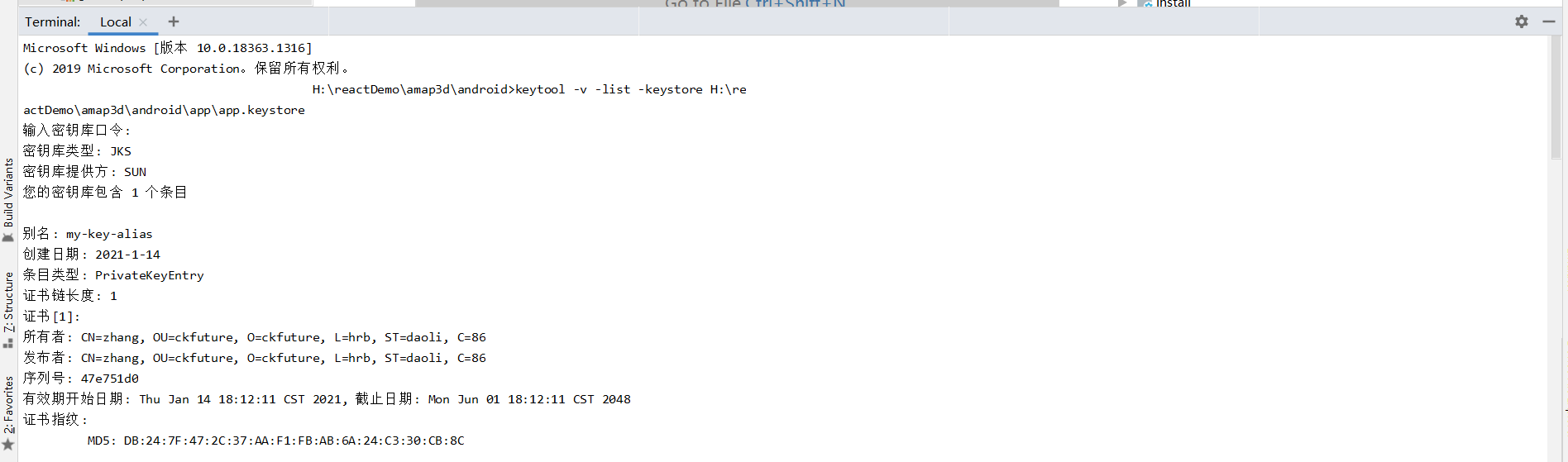
我们只说一下获取这两个安全码SHA1:


3、输入Keystore密码。
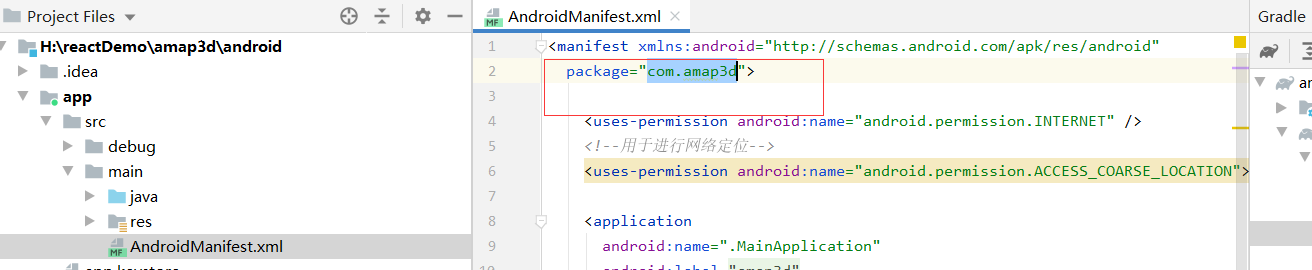
在AndroidManifest.xml中自己就可以查找

React Native 高德地图插件使用(react-native-amap3d)
标签:命令 发布 epo 通过 font 注册账号 包名 tool 插件
原文地址:https://www.cnblogs.com/ckfuture/p/14337966.html