标签:小程序 tencent 项目 付费 按钮 aabb 自动配置 nta http
3分钟能干什么呢?刷个视频号?还是吃个苹果、喝杯茶打个盹儿?发现了没,短短3分钟,无论做什么,时间都显得不太充裕!而现在,用云开发,最快3分钟即可上线一款应用! 来来来,搬好小板凳,咱们细细聊:
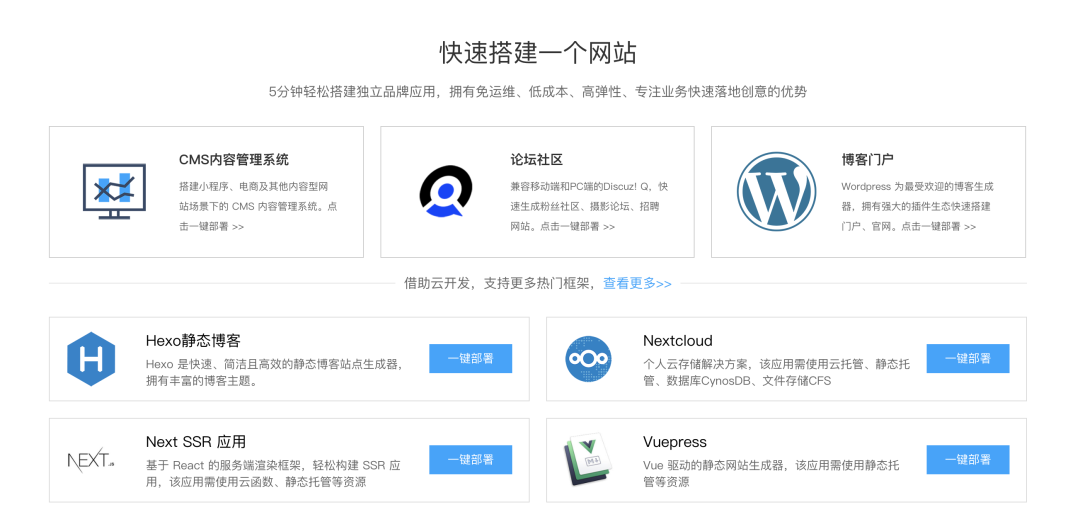
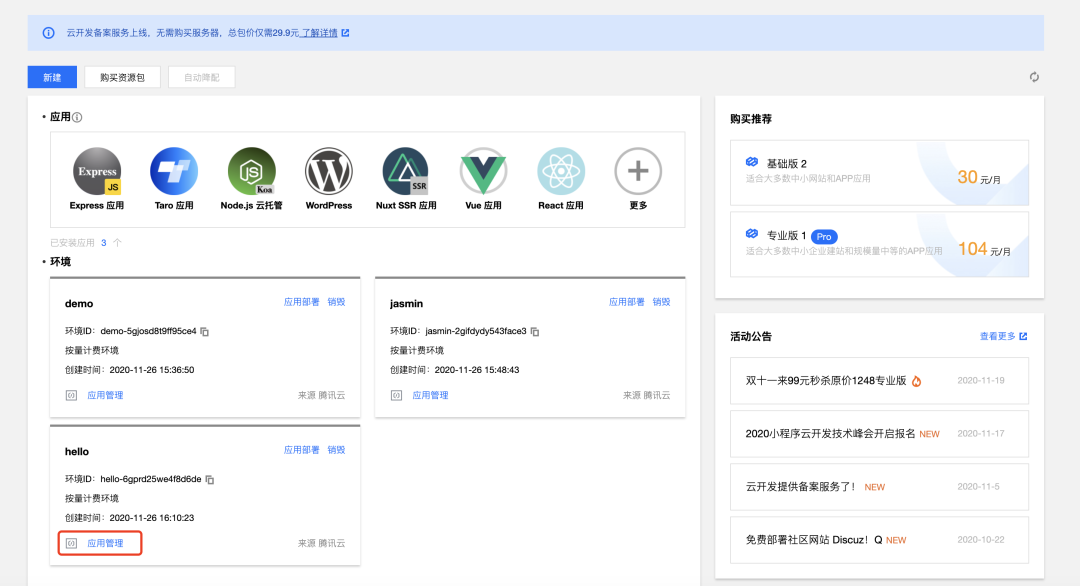
目前云开发已支持快速部署多种语言、多款热门开发框架,只需点击一个按钮进入云开发控制台,稍等3-5分钟即可发布应用上线。

举个栗子:下方是部署 SSR 框架 Next.js 的流程动图,感受一下,只需要按照流程点点点,即可部署一款应用上线!
不止于快,使用云开发部署应用还有以下好处:
在教大家使用这款“黑科技”之前,咱们先来看看是如何实现的。
通过云开发实现一键部署,主要借助云开发推出的云原生一体化部署工具 CloudBase Framework,支持前后端应用一键部署,无需改动代码即可快速将应用无缝部署在 Serverless 架构的云开发(FaaS + CaaS +BaaS)平台,享受免运维、高性能、高可靠性、可弹性扩缩容的的应用体验。
具体工作时,CloudBase Framework 会自动拉取代码仓库,检测项目框架和语言,交互式确认并保存项目配置,实现应用的“零配置”一键发布,部署应用会自动配置 COS 对象存储和 DNS、域名等,自带 HTTPS 安全访问、CDN 访问加速等能力。




恭喜你,已成功部署你的第一个基于 Serverless 的云开发应用! 是不是很简单?
部署完一款应用上线后,如需在项目中添加功能或修改页面样式,如何进行二次开发呢?
同样,借助云开发能力,可以非常方便简单地实现二次开发!这里以上文所述的 Next.js 应用为例。
1、安装 CloudBase CLI
npm install @cloudbase/cli@latest -g
注:可以通过命令行 tcb - v 检测是否安装成功。
2、克隆代码仓库到本地
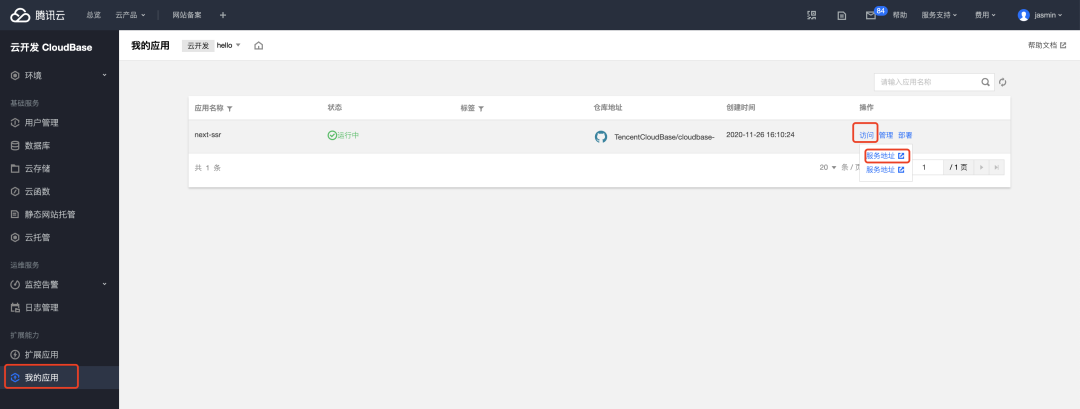
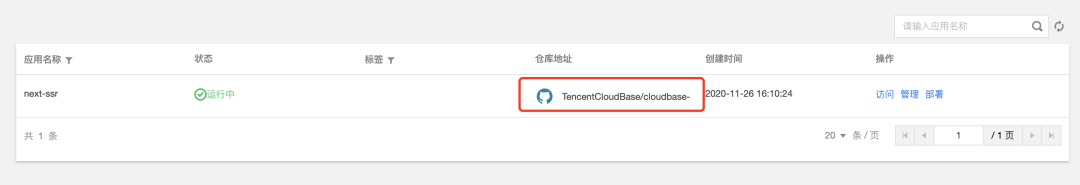
在环境详情页获得仓库地址,点击跳转到 Github 后克隆或下载代码到本地。并找到“next-ssr ”目录。

3、根据需求修改项目代码
根据需求修改对应代码。例如,想把页面展示的大标题改成“Hello CloudBase!”。找到文件:pages - index.js,把 h1 结构修改为:
<h1 className={styles.title}>Hello CloudBase!</h1>
4、修改环境id配置
如何将本地代码项目与刚刚在云开发控制台部署的项目关联上呢?
只需修改本地代码项目的配置文件:环境的唯一标识——环境id。
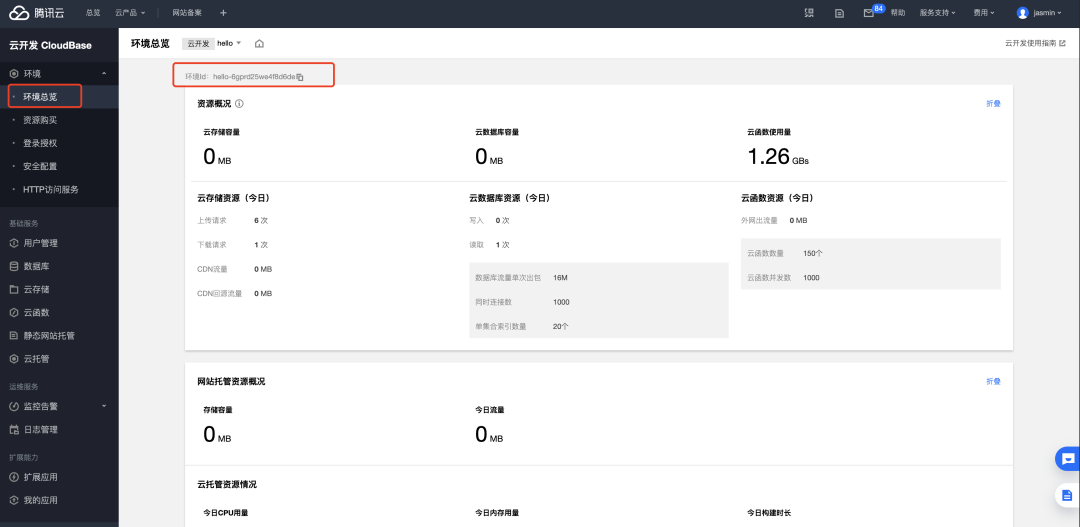
找到“cloudbaserc.json”文件,把“envId”改成刚刚在控制台创建的环境id。环境id 在控制台 - 环境 - 环境总览 获得。

5、在项目执行 tcb 命令
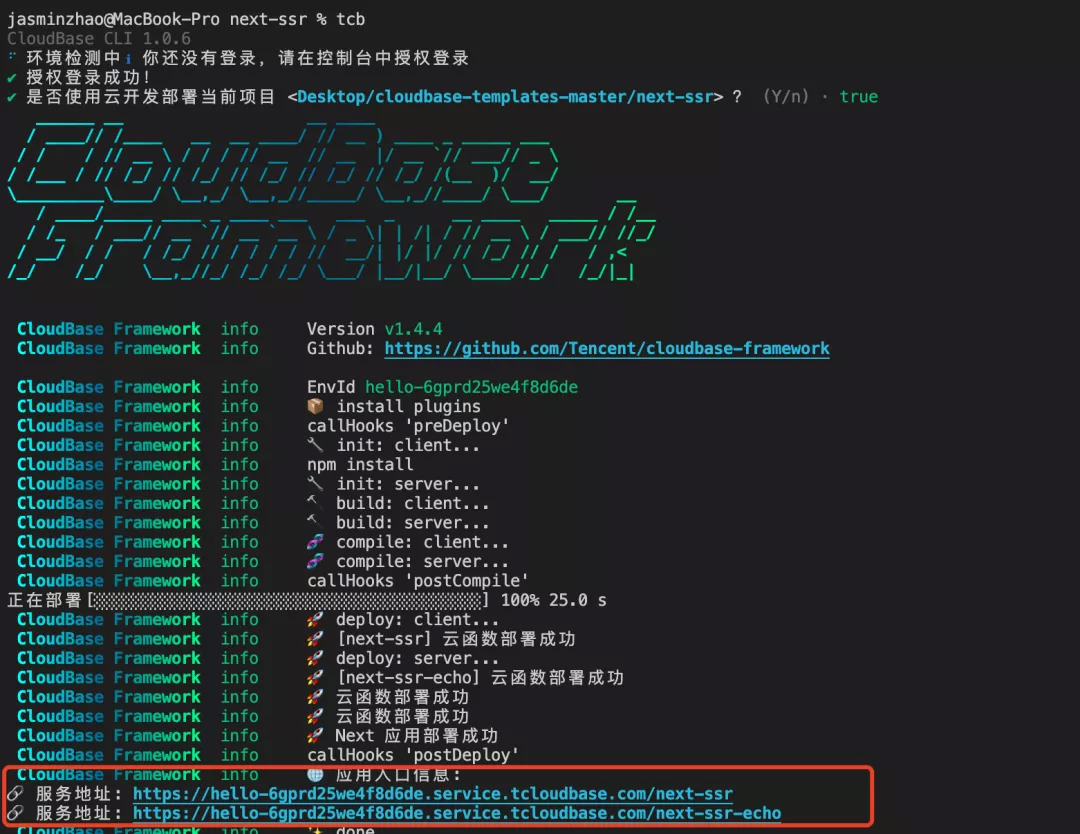
在 next-ssr 项目下,执行 tcb 命令,授权登录后会自动进入部署,部署成功后生成访问地址:

此时,你已经掌握了利用云开发完成二次开发并部署上线的本领,通过访问默认预览地址可以看到修改已生效:

除了官方提供的热门框架支持一键部署,开发者的应用项目更能借助云开发的便捷部署,实现快速开发上线和迭代!不信点我看看他们用云开发一键部署的应用>>>
毕竟不限语言和框架,基于 Serverless 模式让基础设置管理的工作交由云开发来承担,用户只需关注业务逻辑代码,值得一试。
可能有同学会问:使用云开发贵吗?会不会有资源浪费?
答曰:通过一键部署应用会为你开通按量计费环境,实现完全按需的付费模式,对于用户而言,资源利用率是100%。
最后,CloudBase Framework 已经开源啦!欢迎大家加入我们,一起为开源建设贡献一份力量:https://github.com/Tencent/CloudBase-Framework
现在就开始,立马部署属于你的第一个云原生 Serverless 应用吧!
云开发(Tencent CloudBase,TCB)是腾讯云提供的云原生一体化开发环境和工具平台,为开发者提供高可用、自动弹性扩缩的后端云服务,包含计算、存储、托管等serverless化能力,可用于云端一体化开发多种端应用(小程序,公众号,Web 应用,Flutter 客户端等),帮助开发者统一构建和管理后端服务和云资源,避免了应用开发过程中繁琐的服务器搭建及运维,开发者可以专注于业务逻辑的实现,开发门槛更低,效率更高。
开通云开发:https://console.cloud.tencent.com/tcb?tdl_anchor=techsite
产品文档:https://cloud.tencent.com/product/tcb?from=12763
技术文档:https://cloudbase.net?from=10004
技术交流加Q群:601134960
最新资讯关注微信公众号【腾讯云云开发】
标签:小程序 tencent 项目 付费 按钮 aabb 自动配置 nta http
原文地址:https://www.cnblogs.com/CloudBase/p/14341332.html