标签:store state class save img -- code load info
在做移动端App项目中兄弟组件的值传递需要用到vuex,但是在再刷新后,虽然url没变,但是存放在vuex中的数据丢失了,
解决办法:
1、安装vuex-persistedstate
npm install --save vuex-persistedstate
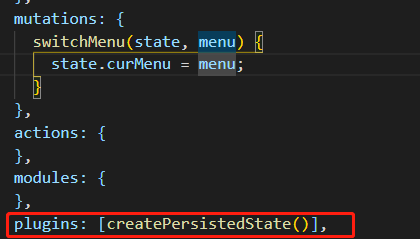
2、修改store


标签:store state class save img -- code load info
原文地址:https://www.cnblogs.com/liuChang888/p/14341851.html