标签:添加 处理器 types 路由 nbsp 三方 out sdn 支持

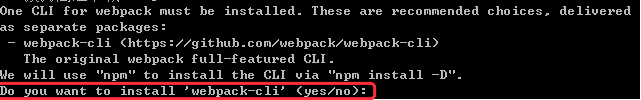
淘宝镜像安装webpack-cli:cnpm install -g webpack

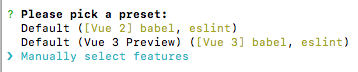
Manually select features (自定义配置,一般都选这个)

|
选项
|
描述
|
安装建议
|
|
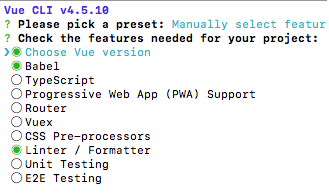
Choose Vue version
|
选择Vue版本:2.x、3.x
|
建议选择
|
|
Babel
|
ES6转ES5
|
必选的
|
|
TypeScript
|
项目用TypeScript
|
想用就装
|
|
Progressive Web App (PWA) Support
|
渐进式Web应用
|
一般不装
|
|
Router
|
路由
|
必选的
|
|
Vuex
|
状态管理
|
大项目才用
|
|
CSS Pre-processors
|
CSS预处理器,sass会用得上
|
需要sass就装
|
|
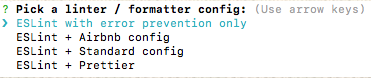
Linter / Formatter
|
代码格式化程序(就是ESLint)
|
语法检查基本都需要的
|
|
Unit Testing
|
单元测试
|
一般不装
|
|
E2E Testing
|
端到端测试
|
一般不装
|
// === TypeScript ======
Use class-style component syntax?是否使用class风格的组件语法
react 16版本都推荐function conponent;class component不再是主流
至于放弃原因百度很多解释就不在这展开了
vue2+ts可以用class component;vue3直接上function conponent
总结:不装
use babel alongside typescript for auto-detected polyfills?是否使用babel做转义

总结:安装

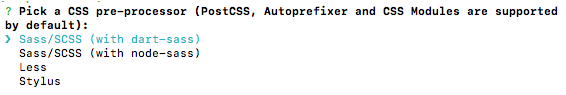
dart-sass 和 node-sass 的区别https://segmentfault.com/a/1190000037553344
node-sass 是用 node(调用 cpp 编写的 libsass)来编译 sass;
dart-sass:保存后生效,用 drat VM 来编译 sass;
node-sass:自动实时编译; 用node(调用 cpp 编写的 libsass)来编译 sass
总结:推荐选第一个Sass/SCSS (with dart-sass) ,dart-sass 性能好sass官方推荐使用



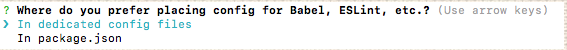
第1个:独立保存为 config 文件
第2个:全部保存在 package.json 文件
总结:推荐选第一个,独立保存为 config 文件

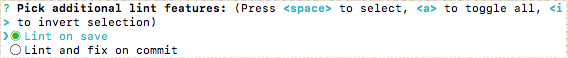
总结:自行决定把,这个无所谓的
标签:添加 处理器 types 路由 nbsp 三方 out sdn 支持
原文地址:https://www.cnblogs.com/konghaowei/p/14344736.html