标签:没有 sap 注意 移动 最大 失效 数值 空间不足 响应式
felx布局意为“弹性布局”,主要用于为盒状模型提供最大的灵活性。被广泛的应用于移动端,PC端的响应式布局。
首先:定义盒子为flex布局:
.box{
display:flex;
// 行内元素也可使用flex布局
// display:inline-flex;
}
设置为flex布局之后,子元素的 float clear, vertical-align 元素将会失效。
采Flex布局的元素,称为Flex容器,它的所有子元素为 容器的成员。 可以调节成员之间的关系,来达到灵活布局的目的。
主要有以下6个属性设置在容器上:
1 flex-direction : 决定主轴的方向,即项目的方向 主要属性值有 row (水平,起点在左端),row-reverse (水平,起点在右端)
2 flex-wrap : 默认情况下 项目在一条线上,如果一条轴线排不下,如何换行。 wrap (换行 ,第一行在上方) nowrap (不换行) wrap-reverse (换行,第一行在下方)。
3 flex-flow : 该属性是flex-direction 和 flex-wrap属性的简写形式。 默认情况下为 row nowrap。
4 justify-content: 该属性定义了项目在主轴上的排列方式。 主要的属性值有 flex-start flex-end center space-between(两端对齐,项目之间的间隔都相等) space-around(每个项目两侧的间隔相等,因此,项目之间的间隔比项目与边框的间隔大一倍) 等
5 align-items: 该属性定义了 项目在纵轴上的排列方式。 主要属性有flex-start flex-end center baseline(项目的第一行的文字对齐) stretch (默认值,如果项目未设置高度或者设置为auto 将占满整个容器的高度)。
6 align-content: 该项目定义了多根轴线的对齐方式 注意:如果只有一根轴线则不起作用。
该属性 主要有6个值 flex-start flex-end center space-between sapce-around stretch
(轴线占满整个交叉轴。) 其余属性同上。
1 order :定义项目的排列顺序 该值是一个整数值,数值越小,排列越靠前。 默认为0。
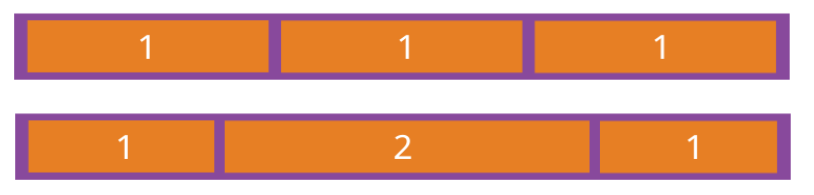
2 flex-grow : 该属性定义项目的放大比例,默认为0 (如果存在剩余空间 也不放大)
如果所有项目的flex-grow属性都为1 则他们将等分所有的剩余空间。 如果有一个项目的flex-grow属性值为2 其他的为1 则前者占据的剩余空间将比其他项目多一倍。
eg:

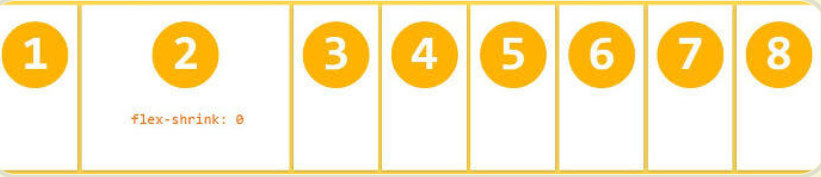
3 flex-shrink :该属性定义了项目的缩小比例,默认为1 即如果空间不足,该项目将缩小。
eg: 如果所有项目的flex-shrink属性都为1 ,当空间不足时,都将等比例缩小,如果一个项目的flex-shrink属性为0 其他为1时,当空间不足时,前者不缩小。

注意:负值对该属性无效。
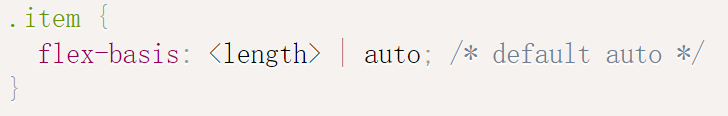
4 flex-basis: 该属性重要:该属性可以在分配多余的空间之前,定义项目占据的主轴空间,默认值为auto 。
该属性可以设置跟width 和 height 一样的值 eg: 250px; 则项目将占据固定的空间。

5 flex :该属性是 flex-grow ,flex-shrink flex-basis 的简写。默认为 0 1 auto 。后两个属性值可选。 有两个快捷值: auto ( 1 , 1 , auto) ;和 none (0 ,0,auto);
6 align-self : 该属性重要:
该属性允许单个项目有与其他项目不一样的对齐方式,可覆盖 align-items 属性。默认值 为 auto (表示继承父元素的align-items属性) 。若没有父元素,等同于 stretch。
同样具有6个属性,包括 auto 其余与align-items 属性完全一致。
.item{ align-self: auto | flex-start | flex-end | center | baseline | stretch. }
标签:没有 sap 注意 移动 最大 失效 数值 空间不足 响应式
原文地址:https://www.cnblogs.com/taue997/p/14354022.html