标签:document height for tde 释放 就是 meta script 引入
官方文档:
https://www.electronjs.org/docs/api/file-object
在文件系统中,使用HTML5
File原生API操作文件DOM的文件接口提供了关于原生文件的抽象,以便用户可以直接使用HTML5文件API处理原生文件。 Electron已经向
文件接口添加了一个path属性, 在文件系统上暴露出文件的真实路径示例:获取拖拽到app上的文件的真实路径
<div id="holder"> Drag your file here </div> <script> document.addEventListener(‘drop‘, (e) => { e.preventDefault(); e.stopPropagation(); for (const f of e.dataTransfer.files) { console.log(‘File(s) you dragged here: ‘, f.path) } }); document.addEventListener(‘dragover‘, (e) => { e.preventDefault(); e.stopPropagation(); }); </script>
上面是官方的使用示例和解释
从上面我们可以得知
Electron 官方将原生的h5 api的file 对象中添加了path属性,也就是本机的文件路径(原生是没有的)
那我们就可以拿到本机中的文件并读取
我们来试下,
上面例子用到的事件解释,可以参考:
https://www.runoob.com/jsref/event-ondrop.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
<style>
.for_file_drag{
width: 100%;
height: 400px;
background-color: pink;
}
</style>
</head>
<body style="background: white;">
<div class="for_file_drag" id="drag_test">
<h1>File 对象</h1>
<span>往这里拖文件</span>
</div>
</body>
<script >
//引入node文件模块
const fs = require(‘fs‘);
//获取文件区域块dom
const divFile = document.getElementById(‘drag_test‘);
//拖动过程中,释放鼠标键时触发此事件
divFile.addEventListener(‘drop‘, (e) => {
//阻止默认行为
//对于drop,防止浏览器的默认处理数据(在drop中链接是默认打开)
e.preventDefault();
//获取拖过来的文件
const files = e.dataTransfer.files;
if(files && files.length > 0){
//获取本地文件路径
const path = files[0].path;
console.log(‘path‘, path);
//读取文件内容
const content = fs.readFileSync(path)
console.log(content.toString());
}
});
//当某被拖动的对象在另一对象容器范围内拖动时触发此事件
divFile.addEventListener(‘dragover‘, (e) =>{
//阻止默认行为
//默认情况下,数据/元素不能在其他元素中被拖放。对于drop我们必须防止元素的默认处理
e.preventDefault();
});
</script>
</html>
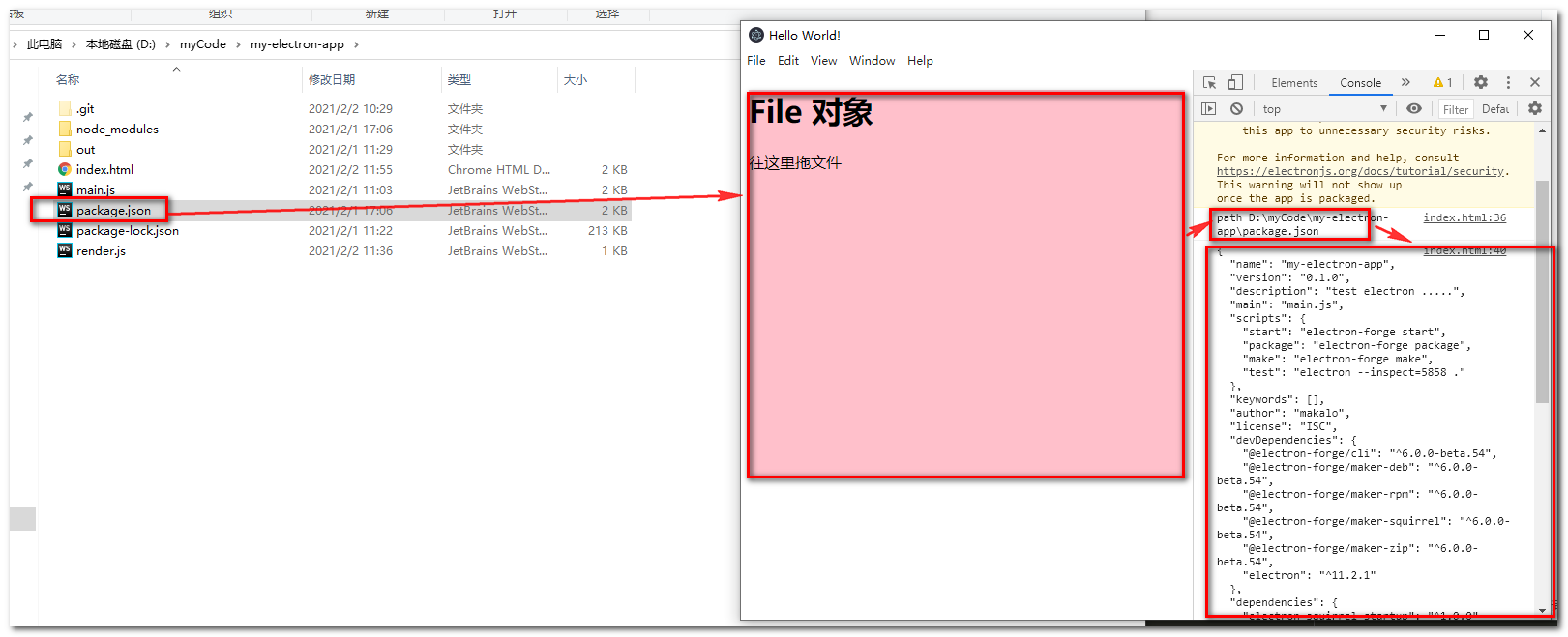
效果

标签:document height for tde 释放 就是 meta script 引入
原文地址:https://www.cnblogs.com/makalochen/p/14361535.html