标签:query ref styles trap mic rip str class for
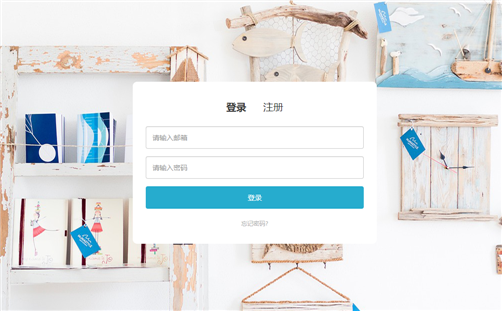
1、例如(登录/注册):

header 引入 bootstrap :
<link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
css:
right: 0; bottom: 0;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);
标签:query ref styles trap mic rip str class for
原文地址:https://www.cnblogs.com/moguzi12345/p/14362057.html