标签:时间 字段 row 最大 结合 北京 大数 write 网站
前端框架 LayUI 官网
https://www.layui.com/doc/
栅格布局
<div class="layui-container">
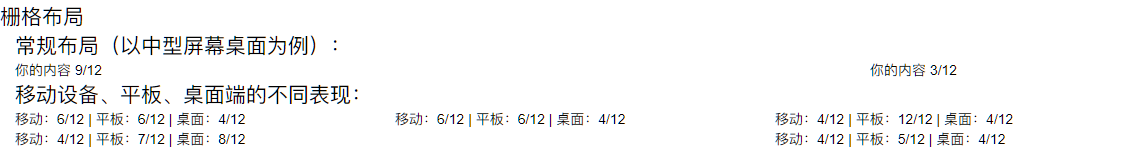
<h2>常规布局(以中型屏幕桌面为例):</h2>
<div class="layui-row">
<div class="layui-col-md9">
你的内容 9/12
</div>
<div class="layui-col-md3">
你的内容 3/12
</div>
</div>
<h2>移动设备、平板、桌面端的不同表现:</h2>
<div class="layui-row">
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
</div>
<div class="layui-col-xs6 layui-col-sm6 layui-col-md4">
移动:6/12 | 平板:6/12 | 桌面:4/12
</div>
<div class="layui-col-xs4 layui-col-sm12 layui-col-md4">
移动:4/12 | 平板:12/12 | 桌面:4/12
</div>
<div class="layui-col-xs4 layui-col-sm7 layui-col-md8">
移动:4/12 | 平板:7/12 | 桌面:8/12
</div>
<div class="layui-col-xs4 layui-col-sm5 layui-col-md4">
移动:4/12 | 平板:5/12 | 桌面:4/12
</div>
</div>
</div>

列间距
<div class="layui-row layui-col-space10">
<div class="layui-col-md4">
1/3
</div>
<div class="layui-col-md4">
1/3
</div>
<div class="layui-col-md4">
1/3
</div>
</div>

列偏移
<div class="layui-row">
<div class="layui-col-md4">
4/12
</div>
<div class="layui-col-md4 layui-col-md-offset4">
偏移4列,从而在最右
</div>
</div>

设置图标
<h2><i class="layui-icon layui-icon-face-smile"></i>
<a href="https://www.layui.com/doc/element/icon.html">设置图标</a>
</h2>

动画
<h2>其中 layui-anim 是必须的,后面跟着的即是不同的动画类</h2>
<div class="layui-anim layui-anim-up">11111111</div>
<h2>循环动画,追加:layui-anim-loop</h2>
<div class="layui-anim layui-anim-up layui-anim-loop">111111</div>

按钮
一个标准的按钮
<button type="button" class="layui-btn">一个标准的按钮</button>

一个可跳转的按钮
<a href="" class="layui-btn">一个可跳转的按钮</a>

流体按钮(最大化适应)
<button type="button" class="layui-btn layui-btn-fluid">流体按钮(最大化适应)</button>

添加
<button type="button" class="layui-btn">
<i class="layui-icon"></i> 添加
</button>

按钮组
<button type="button" class="layui-btn layui-btn-sm layui-btn-primary">
<i class="layui-icon">ဂ</i>
</button>
<div class="layui-btn-group">
<button type="button" class="layui-btn">增加</button>
<button type="button" class="layui-btn">编辑</button>
<button type="button" class="layui-btn">删除</button>
</div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>
<div class="layui-btn-group">
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
<button type="button" class="layui-btn layui-btn-primary layui-btn-sm">
<i class="layui-icon"></i>
</button>
</div>

按钮容器
<div class="layui-btn-container">
<button type="button" class="layui-btn">按钮一</button>
<button type="button" class="layui-btn">按钮二</button>
<button type="button" class="layui-btn">按钮三</button>
</div>

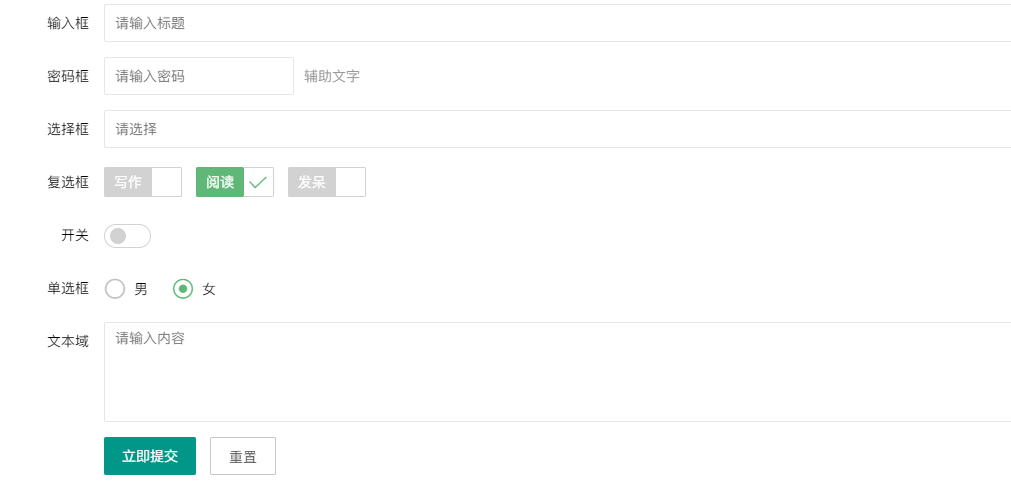
表单
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script>
//Demo
layui.use(‘form‘, function(){
var form = layui.form;
//监听提交
form.on(‘submit(formDemo)‘, function(data){
layer.msg(JSON.stringify(data.field));
return false;
});
});
</script>

行区块结构
<div class="layui-form-item">
<label class="layui-form-label">标签区域</label>
<div class="layui-input-block">
原始表单元素区域
</div>
</div>

输入框
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">

下拉选择框
<select name="city" lay-verify="">
<option value="">请选择一个城市</option>
<option value="010">北京</option>
<option value="021">上海</option>
<option value="0571">杭州</option>
</select>

复选框
默认风格
<input type="checkbox" name="" title="写作" checked>
<input type="checkbox" name="" title="发呆">
<input type="checkbox" name="" title="禁用" disabled>

原始风格
<input type="checkbox" name="" title="写作" lay-skin="primary" checked>
<input type="checkbox" name="" title="发呆" lay-skin="primary">
<input type="checkbox" name="" title="禁用" lay-skin="primary" disabled>

单选框
<input type="radio" name="sex" value="nan" title="男">
<input type="radio" name="sex" value="nv" title="女" checked>
<input type="radio" name="sex" value="" title="中性" disabled>

文本域
<textarea name="" required lay-verify="required" placeholder="请输入" class="layui-textarea"></textarea>

组装行内表单
<div class="layui-form-item">
<div class="layui-inline">
<label class="layui-form-label">范围</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_min" placeholder="¥" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid">-</div>
<div class="layui-input-inline" style="width: 100px;">
<input type="text" name="price_max" placeholder="¥" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-inline">
<label class="layui-form-label">密码</label>
<div class="layui-input-inline" style="width: 100px;">
<input type="password" name="" autocomplete="off" class="layui-input">
</div>
</div>
</div>

忽略美化渲染
<select lay-ignore>
<option>…</option>
<option>北京</option>
<option>上海</option>
<option>杭州</option>
</select>

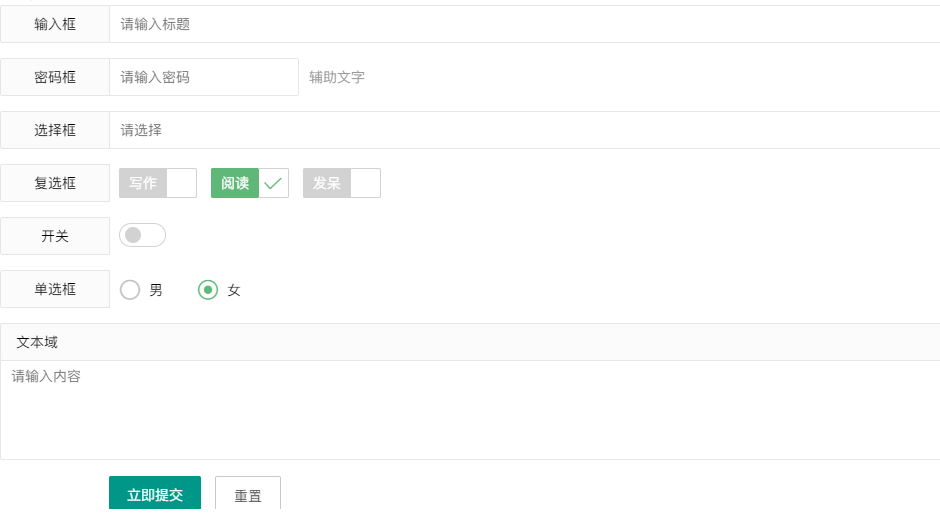
表单方框风格
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<label class="layui-form-label">输入框</label>
<div class="layui-input-block">
<input type="text" name="title" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">密码框</label>
<div class="layui-input-inline">
<input type="password" name="password" required lay-verify="required" placeholder="请输入密码" autocomplete="off" class="layui-input">
</div>
<div class="layui-form-mid layui-word-aux">辅助文字</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">选择框</label>
<div class="layui-input-block">
<select name="city" lay-verify="required">
<option value=""></option>
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">广州</option>
<option value="3">深圳</option>
<option value="4">杭州</option>
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">复选框</label>
<div class="layui-input-block">
<input type="checkbox" name="like[write]" title="写作">
<input type="checkbox" name="like[read]" title="阅读" checked>
<input type="checkbox" name="like[dai]" title="发呆">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">开关</label>
<div class="layui-input-block">
<input type="checkbox" name="switch" lay-skin="switch">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">单选框</label>
<div class="layui-input-block">
<input type="radio" name="sex" value="男" title="男">
<input type="radio" name="sex" value="女" title="女" checked>
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">文本域</label>
<div class="layui-input-block">
<textarea name="desc" placeholder="请输入内容" class="layui-textarea"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="formDemo">立即提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>

导航
<ul class="layui-nav" lay-filter="">
<li class="layui-nav-item"><a href="">最新活动</a></li>
<li class="layui-nav-item layui-this"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child"> <!-- 二级菜单 -->
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">社区</a></li>
</ul>
<script>
//注意:导航 依赖 element 模块,否则无法进行功能性操作
layui.use(‘element‘, function(){
var element = layui.element;
//…
});
</script>

导航中的其它元素,内置图片和徽章
<ul class="layui-nav">
<li class="layui-nav-item">
<a href="">控制台<span class="layui-badge">9</span></a>
</li>
<li class="layui-nav-item">
<a href="">个人中心<span class="layui-badge-dot"></span></a>
</li>
<li class="layui-nav-item">
<a href=""><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改信息</a></dd>
<dd><a href="javascript:;">安全管理</a></dd>
<dd><a href="javascript:;">退了</a></dd>
</dl>
</li>
</ul>

垂直导航HTML结构
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边导航: <ul class="layui-nav layui-nav-tree layui-nav-side"> -->
<li class="layui-nav-item layui-nav-itemed">
<a href="javascript:;">默认展开</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">选项1</a></dd>
<dd><a href="javascript:;">选项2</a></dd>
<dd><a href="">跳转</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">解决方案</a>
<dl class="layui-nav-child">
<dd><a href="">移动模块</a></dd>
<dd><a href="">后台模版</a></dd>
<dd><a href="">电商平台</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="">产品</a></li>
<li class="layui-nav-item"><a href="">大数据</a></li>
</ul>

面包屑
<span class="layui-breadcrumb" lay-separator=" / ">
<a href="">首页</a>
<a href="">国际新闻</a>
<a href="">亚太地区</a>
<a><cite>正文</cite></a>
</span>

默认Tab选项卡
<div class="layui-tab">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">内容1</div>
<div class="layui-tab-item">内容2</div>
<div class="layui-tab-item">内容3</div>
<div class="layui-tab-item">内容4</div>
<div class="layui-tab-item">内容5</div>
</div>
</div>
<script>
//注意:选项卡 依赖 element 模块,否则无法进行功能性操作
layui.use(‘element‘, function(){
var element = layui.element;
//…
});
</script>

Tab简洁风格
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content"></div>
</div>

Tab卡片风格
<div class="layui-tab layui-tab-card">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理</li>
<li>权限分配</li>
<li>商品管理</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content" style="height: 100px;">
<div class="layui-tab-item layui-show">1</div>
<div class="layui-tab-item">2</div>
<div class="layui-tab-item">3</div>
<div class="layui-tab-item">4</div>
<div class="layui-tab-item">5</div>
<div class="layui-tab-item">6</div>
</div>
</div>

带删除的Tab
<div class="layui-tab" lay-allowClose="true">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户基本管理</li>
<li>权限分配</li>
<li>全部历史商品管理文字长一点试试</li>
<li>订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">1</div>
<div class="layui-tab-item">2</div>
<div class="layui-tab-item">3</div>
<div class="layui-tab-item">4</div>
<div class="layui-tab-item">5</div>
<div class="layui-tab-item">6</div>
</div>
</div>

ID焦点定位
官网提示内容:
你可以通过对选项卡设置属性 lay-id="xxx" 来作为唯一的匹配索引,以用于外部的定位切换,如后台的左侧导航、以及页面地址 hash的匹配。
<div class="layui-tab" lay-filter="test1">
<ul class="layui-tab-title">
<li class="layui-this" lay-id="111" >文章列表</li>
<li lay-id="222">发送信息</li>
<li lay-id="333">权限分配</li>
<li lay-id="444">审核</li>
<li lay-id="555">订单管理</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">1</div>
<div class="layui-tab-item">2</div>
<div class="layui-tab-item">3</div>
<div class="layui-tab-item">4</div>
<div class="layui-tab-item">5</div>
</div>
</div>

进度条常规用法
<div class="layui-progress">
<div class="layui-progress-bar" lay-percent="10%"></div>
</div>
<script>
//注意进度条依赖 element 模块,否则无法进行正常渲染和功能性操作
layui.use(‘element‘, function(){
var element = layui.element;
});
</script>

显示进度比文本
<div class="layui-progress" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-cyan" lay-percent="1/3"></div>
</div>

<div class="layui-progress" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-red" lay-percent="30%"></div>
</div>

<div class="layui-progress layui-progress-big" lay-showPercent="yes">
<div class="layui-progress-bar layui-bg-green" lay-percent="50%"></div>
</div>

<div class="layui-progress layui-progress-big">
<div class="layui-progress-bar" lay-percent="20%"></div>
</div>

<div class="layui-progress layui-progress-big">
<div class="layui-progress-bar layui-bg-orange" lay-percent="50%"></div>
</div>

<div class="layui-progress layui-progress-big" lay-showPercent="true">
<div class="layui-progress-bar layui-bg-blue" lay-percent="80%"></div>
</div>

卡片面板
官网提示内容:
结合 layui 的栅格系统,轻松实现响应式布局
<div class="layui-card">
<div class="layui-card-header">卡片面板</div>
<div class="layui-card-body">
卡片式面板面板通常用于非白色背景色的主体内<br>
从而映衬出边框投影
</div>
</div>

折叠面板
<div class="layui-collapse">
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
</div>
<script>
//注意:折叠面板 依赖 element 模块,否则无法进行功能性操作
layui.use(‘element‘, function(){
var element = layui.element;
//…
});
</script>

开启手风琴
<div class="layui-collapse" lay-accordion>
<div class="layui-colla-item">
<h2 class="layui-colla-title">杜甫</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">李清照</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
<div class="layui-colla-item">
<h2 class="layui-colla-title">鲁迅</h2>
<div class="layui-colla-content layui-show">内容区域</div>
</div>
</div>

表格常规用法
<table class="layui-table">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>

行边框表格
<table class="layui-table" lay-skin="line">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>

列边框表格
<table class="layui-table" lay-skin="row">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>

无边框表格
<table class="layui-table" lay-even lay-skin="nob">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>

小尺寸表格
<table class="layui-table" lay-size="sm">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>

大尺寸表格
<table class="layui-table" lay-size="lg">
<colgroup>
<col width="150">
<col width="200">
<col>
</colgroup>
<thead>
<tr>
<th>昵称</th>
<th>加入时间</th>
<th>签名</th>
</tr>
</thead>
<tbody>
<tr>
<td>贤心</td>
<td>2016-11-29</td>
<td>人生就像是一场修行</td>
</tr>
<tr>
<td>许闲心</td>
<td>2016-11-28</td>
<td>于千万人之中遇见你所遇见的人,于千万年之中,时间的无涯的荒野里…</td>
</tr>
</tbody>
</table>

徽章
官网提示内容:
小圆点,通过 layui-badge-dot 来定义,里面不能加文字
<span class="layui-badge-dot"></span>
<span class="layui-badge-dot layui-bg-orange"></span>
<span class="layui-badge-dot layui-bg-green"></span>
<span class="layui-badge-dot layui-bg-cyan"></span>
<span class="layui-badge-dot layui-bg-blue"></span>
<span class="layui-badge-dot layui-bg-black"></span>
<span class="layui-badge-dot layui-bg-gray"></span>

官网提示内容:
椭圆体,通过 layui-badge 来定义。事实上我们把这个视作为主要使用方式
<span class="layui-badge">6</span>
<span class="layui-badge">99</span>
<span class="layui-badge">61728</span>
<span class="layui-badge">赤</span>
<span class="layui-badge layui-bg-orange">橙</span>
<span class="layui-badge layui-bg-green">绿</span>
<span class="layui-badge layui-bg-cyan">青</span>
<span class="layui-badge layui-bg-blue">蓝</span>
<span class="layui-badge layui-bg-black">黑</span>
<span class="layui-badge layui-bg-gray">灰</span>

官网提示内容:
边框体,通过 layui-badge-rim 来定义
<span class="layui-badge-rim">6</span>
<span class="layui-badge-rim">Hot</span>

与其它元素的搭配-按钮
<button class="layui-btn">查看消息<span class="layui-badge layui-bg-gray">1</span></button>
<button class="layui-btn">动态<span class="layui-badge-dot layui-bg-orange"></span></button>

与其它元素的搭配-导航
<ul class="layui-nav" style="text-align: right;"> <-- 小Tips:这里有没有发现,设置导航靠右对齐(或居中对齐)其实非常简单 -->
<li class="layui-nav-item">
<a href="">控制台<span class="layui-badge">9</span></a>
</li>
<li class="layui-nav-item">
<a href="">个人中心<span class="layui-badge-dot"></span></a>
</li>
</ul>

与其它元素的搭配-选项卡
<div class="layui-tab layui-tab-brief">
<ul class="layui-tab-title">
<li class="layui-this">网站设置</li>
<li>用户管理<span class="layui-badge-dot"></span></li>
<li>最新邮件<span class="layui-badge">99+</span></li>
</ul>
<div class="layui-tab-content"></div>
</div>

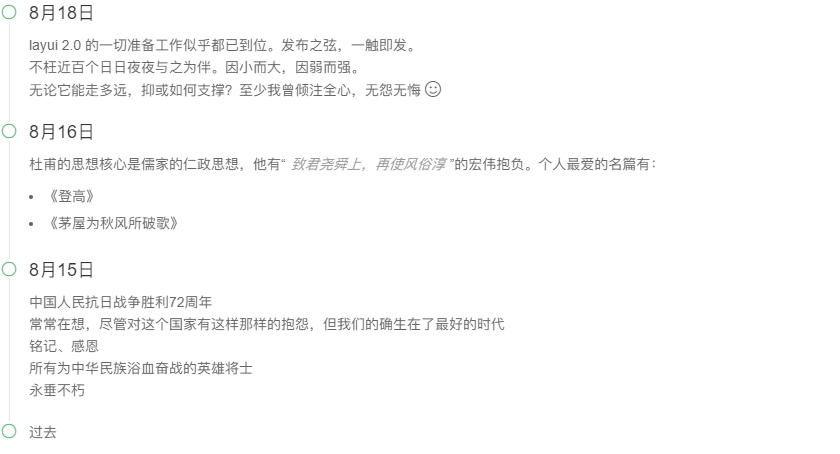
时间线
<ul class="layui-timeline">
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月18日</h3>
<p>
layui 2.0 的一切准备工作似乎都已到位。发布之弦,一触即发。
<br>不枉近百个日日夜夜与之为伴。因小而大,因弱而强。
<br>无论它能走多远,抑或如何支撑?至少我曾倾注全心,无怨无悔 <i class="layui-icon"></i>
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月16日</h3>
<p>杜甫的思想核心是儒家的仁政思想,他有“<em>致君尧舜上,再使风俗淳</em>”的宏伟抱负。个人最爱的名篇有:</p>
<ul>
<li>《登高》</li>
<li>《茅屋为秋风所破歌》</li>
</ul>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<h3 class="layui-timeline-title">8月15日</h3>
<p>
中国人民抗日战争胜利72周年
<br>常常在想,尽管对这个国家有这样那样的抱怨,但我们的确生在了最好的时代
<br>铭记、感恩
<br>所有为中华民族浴血奋战的英雄将士
<br>永垂不朽
</p>
</div>
</li>
<li class="layui-timeline-item">
<i class="layui-icon layui-timeline-axis"></i>
<div class="layui-timeline-content layui-text">
<div class="layui-timeline-title">过去</div>
</div>
</li>
</ul>

引用区块
<blockquote class="layui-elem-quote">引用区域的文字</blockquote>

<blockquote class="layui-elem-quote layui-quote-nm">引用区域的文字</blockquote>

字段集区块 - 风格1
<fieldset class="layui-elem-field">
<legend>字段集区块 - 默认风格</legend>
<div class="layui-field-box">
内容区域
</div>
</fieldset>

字段集区块 - 风格2
<fieldset class="layui-elem-field layui-field-title">
<legend>字段集区块 - 横线风格</legend>
<div class="layui-field-box">
内容区域
</div>
</fieldset>

分割线
默认分割线
<hr>
赤色分割线
<hr class="layui-bg-red">
橙色分割线
<hr class="layui-bg-orange">
墨绿分割线
<hr class="layui-bg-green">
青色分割线
<hr class="layui-bg-cyan">
蓝色分割线
<hr class="layui-bg-blue">
黑色分割线
<hr class="layui-bg-black">
灰色分割线
<hr class="layui-bg-gray">

2021-02-03
标签:时间 字段 row 最大 结合 北京 大数 write 网站
原文地址:https://www.cnblogs.com/hany-postq473111315/p/14366444.html