标签:编译 compile 深度 mic imp 根据 auto slide 自定义
一,安装,cube-ui
安装cube-ui vue add cube-ui (针对vue-cli3),安装会有一些配置提示, 以后会直接使用cube组件了,按需引入,
Use post-compile? 后编译 y
部分引用 Import type
自定义主题 Custom theme y
Use rem layout rem 布局 n
Use vw layout rem 布局的 n
安装重构后,vue项目中会自动theme.styl的样式,cube-ui.js的组件, 在main.js中引入即可
二,引入tab-bar组件,以及cube-slide轮播图组件

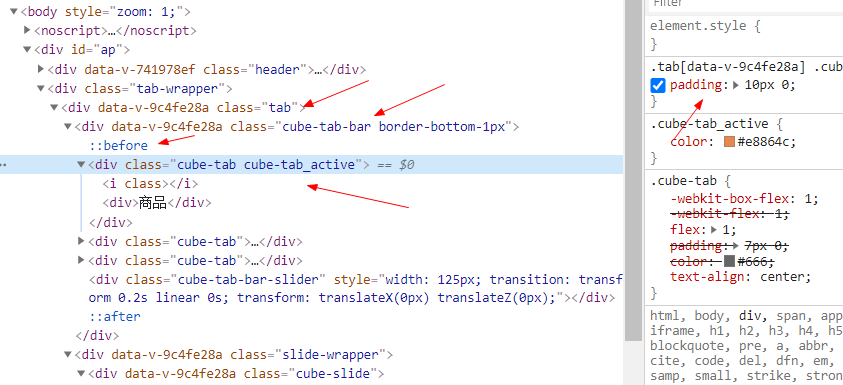
<template> <div class="tab"> <!-- 切换栏 --> <cube-tab-bar :showSlider="true" v-model="selectedLabel" :data="tabs" ref="tabBar" class="border-bottom-1px" > </cube-tab-bar> <div class="slide-wrapper"> <!-- 轮播 --> <cube-slide :loop="false" :auto-play="false" :initial-index="index" ref="slide" > <!-- 轮播结构 --> <cube-slide-item> <Goods></Goods> </cube-slide-item> <cube-slide-item> <Ratings></Ratings> </cube-slide-item> <cube-slide-item> <Sellers></Sellers> </cube-slide-item> </cube-slide> </div> </div> </template> <script> import Goods from "@/views/igoods/igoods"; import Ratings from "@/views/iratings/iratings"; import Sellers from "@/views/isellers/isellers"; export default { data() { return { index: 0, tabs: [ { label: "商品" }, { label: "评价" }, { label: "商家" } ] }; }, computed: { selectedLabel: { get() { return this.tabs[this.index].label; }, set(newVal) { this.index = this.tabs.findIndex(value => { return value.label === newVal; }); } } }, components: { Goods, Ratings, Sellers } }; </script> <style scoped lang="stylus"> @import "../../assets/stylus/variable" .tab >>> .cube-tab padding: 10px 0 display :flex flex-direction :column height :100px .slide-wrapper flex:1 overflow: hidden </style>

cube-tab-bar组件里头默认有三个cube-tab组件,根据tabs数组来定义的,用深度选择器的样式来作用
#Scoped CSS 当 <style> 标签有 scoped 属性时,它的 CSS 只作用于当前组件中的元素。这类似于 Shadow DOM 中的样式封装。
vue-loader官网介绍;https://vue-loader.vuejs.org/zh/guide/scoped-css.html#%E6%B7%B7%E7%94%A8%E6%9C%AC%E5%9C%B0%E5%92%8C%E5%85%A8%E5%B1%80%E6%A0%B7%E5%BC%8F
#子组件的根元素 使用 scoped 后,父组件的样式将不会渗透到子组件中。不过一个子组件的根节点会同时受其父组件的 scoped CSS 和子组件的 scoped CSS 的影响。
这样设计是为了让父组件可以从布局的角度出发,调整其子组件根元素的样式。 #深度作用选择器 如果你希望 scoped 样式中的一个选择器能够作用得“更深”,例如影响子组件,你可以使用 >>> 操作符:
标签:编译 compile 深度 mic imp 根据 auto slide 自定义
原文地址:https://www.cnblogs.com/fsg6/p/14382834.html