标签:加载 预览 好的 and create 快捷 新建 andorid inf
1、安装Flutter 插件
1、输入命令:flutter create myapp 创建项目(myapp项目名称)
1、在Andorid Studio中安装好需要的虚拟机,
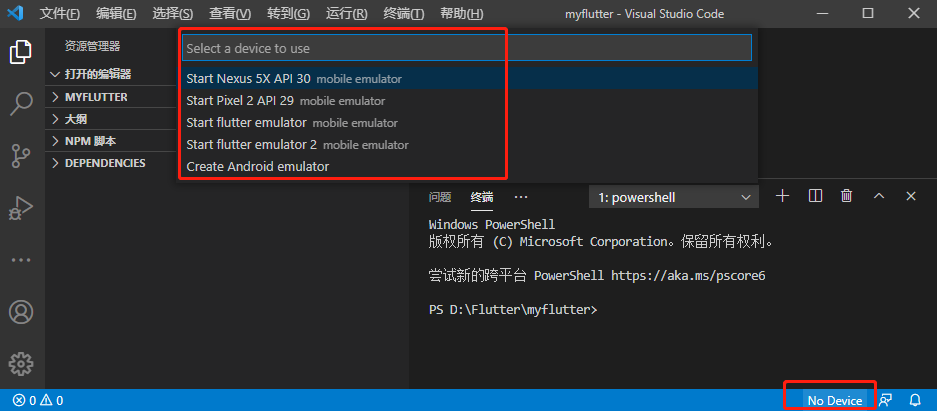
2、打开vscode后 右下角有个No Deice 点击一下会弹出一个让你选择设备的窗口,然后选择你想要的设备就可以了

终端输入:flutter run
运行项目后有几个常用的快捷键:
r 键:点击后热加载,也就算是重新加载吧。
p 键:显示网格,这个可以很好的掌握布局情况,工作中很有用。
o 键:切换android和ios的预览模式。
q 键:退出调试预览模式。
标签:加载 预览 好的 and create 快捷 新建 andorid inf
原文地址:https://www.cnblogs.com/qingheshiguang/p/14387782.html