标签:watch efault sde char 时间差 画图 webkit || ems
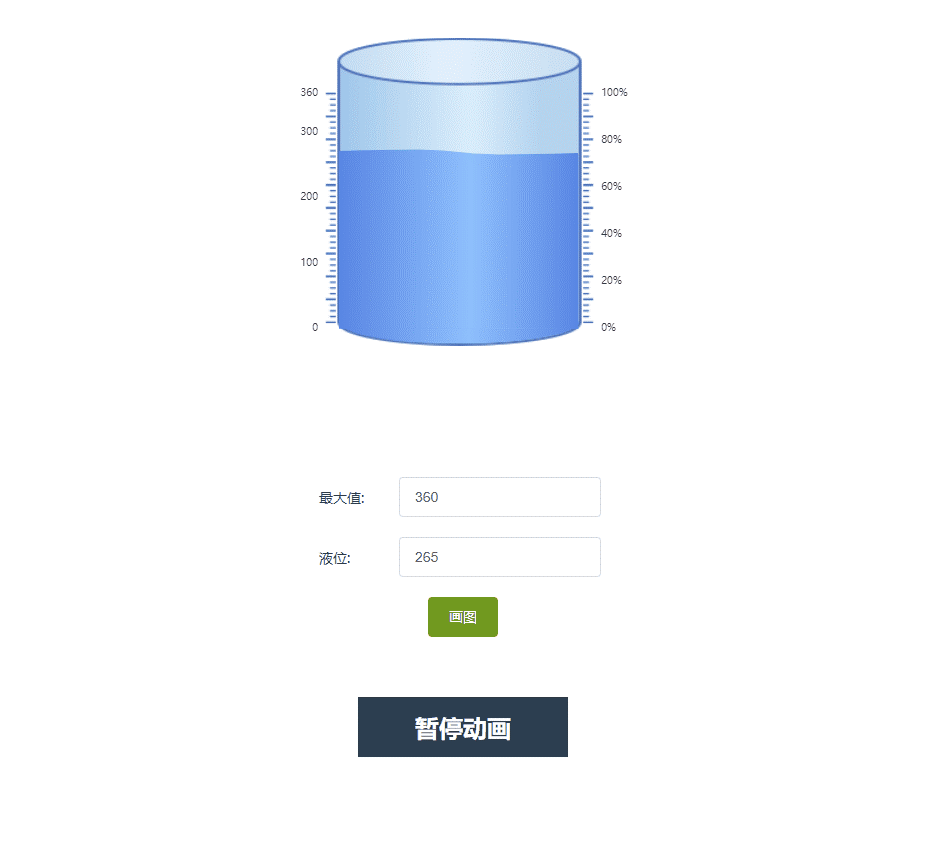
1.效果如下:

预览页:
https://volodyan.github.io/vue3_level_dh_echars_preview/#/
2.代码如下:
echartsDemo.vue

<template> <div class="chart"></div> </template> <script> import Bus from "@/utils/bus.js"; import { debounce } from "@/utils"; export default { name: "echartsDemo", data() { return { autoResize: true, chart: null, sidebarElm: null, chartData: null, imgtest: require("@/assets/img/bar.png"), }; }, // watch: { // chartData: { // deep: true, // immediate:true, // handler(val) { // this.drawEcharts(); // }, // }, // }, mounted() { Bus.$on("ToEcharts2", (e, e2,MaxData) => { let linedata = e; let linedata2 = e2; let a = { linedata, linedata2 ,MaxData}; this.chartData = a; this.$nextTick(() => { this.drawEcharts(); }); }); this.resetSizefun(); }, beforeDestroy() { if (!this.chart) { return; } if (this.autoResize) { window.removeEventListener("resize", this.__resizeHandler); } this.sidebarElm && this.sidebarElm.removeEventListener( "transitionend", this.sidebarResizeHandler ); this.chart.dispose(); this.chart = null; }, methods: { drawEcharts() { this.initChart(); }, initChart() { this.chart = this.$echarts.init(this.$el, "macarons"); this.chart.clear(); this.setOptions(this.chartData); }, setOptions(chartData) { console.log("chartData", chartData); this.chart.setOption({ // backgroundColor: "#242424", grid: [ {//液位静态 top: "80", bottom: "20", right: "24%", left: "16.8%", width: "63.8%", height: "55%", }, {//"检查井" top: "60", bottom: "20", right: "25%", left: "16%", width: "80%", height: "60%", }, {//液位波浪动画 top: "80", bottom: "20", right: "24%", left: "16.8%", width: "63.8%", height: "55%", }, {//rightLabel—series top: "80", bottom: "20", right: "24%", left: "16.8%", width: "63.8%", height: "55%", }, ], animation: false, tooltip: { trigger: "axis", show: false, axisPointer: { type: "cross", }, }, xAxis: [ { type: "category", gridIndex: 0, boundaryGap: false, splitLine: { show: false }, axisLine: { show: false, }, axisLabel: { show: false, }, axisTick: { show: false, }, }, { type: "category", gridIndex: 1, boundaryGap: false, splitLine: { show: false }, axisLine: { show: false, }, axisLabel: { show: false, }, axisTick: { show: false, }, }, { type: "category", gridIndex: 2, boundaryGap: false, splitLine: { show: false }, axisLine: { show: false, }, axisLabel: { show: false, }, axisTick: { show: false, }, },{ type: "category", gridIndex: 3, boundaryGap: false, splitLine: { show: false }, axisLine: { show: false, }, axisLabel: { show: false, }, axisTick: { show: false, }, }, ], yAxis: [ {//液位静态 type: "value", gridIndex: 0, max: chartData.MaxData, offset: 10, axisLabel: { show: true, formatter: "{value} ", fontSize: "16px", }, axisPointer: { snap: true, }, splitLine: { show: false }, axisLine: { show: false, }, axisTick: { show: false, }, }, { type: "value",//"检查井" gridIndex: 1, max: 100, axisLabel: { show: false, }, axisPointer: { snap: true, }, splitLine: { show: false }, axisLine: { show: false, }, axisTick: { show: false, }, }, { type: "value", gridIndex: 2,//液位波浪动画 max: chartData.MaxData, axisLabel: { show: false, }, axisPointer: { snap: true, }, splitLine: { show: false }, axisLine: { show: false, }, axisTick: { show: false, }, }, { type: "value",//rightLabel—series gridIndex: 3, max: 100, position: "right", offset: 15, axisLabel: { show: true, formatter: "{value}% ", fontSize: "16px", }, axisPointer: { snap: true, }, splitLine: { show: false }, axisLine: { show: false, }, axisTick: { show: false, }, }, ], series: [ { name: "液位波浪动画", data: chartData.linedata2, type: "line", xAxisIndex: 2, yAxisIndex: 2, animation: false, smooth: true, connectNulls: true, symbol: "none", lineStyle: { width: 0, }, areaStyle: { //覆盖区域的渐变色 normal: { // color: ‘#6698FF‘, //改变区域颜色 color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [ { offset: 1, color: "#5986E4 ", // 60% 处的颜色 }, { offset: 0.55, color: "#8FC0FD ", // 30% 处的颜色 }, { offset: 0, color: "#5986E4", // 100% 处的颜色 }, ]), //背景渐变色 opacity: 1, }, }, z: 23, }, { name: "液位静态", data: chartData.linedata, type: "line", xAxisIndex: 0, yAxisIndex: 0, animation: false, smooth: true, connectNulls: true, symbol: "none", lineStyle: { width: 0, color: { type: "linear", colorStops: [ { offset: 0, color: "#D575C2", // 0% 处的颜色, transition: 2, }, { offset: 0.66, color: "#D575C2", // 66% 处的颜色 transition: 2, }, { offset: 1, color: "#fff", // 100% 处的颜色 transition: 2, }, ], opacity: 0.4, globalCoord: false, // 缺省为 false }, }, areaStyle: { //覆盖区域的渐变色 normal: { // color: ‘#6698FF‘, //改变区域颜色 color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [ { offset: 1, color: "#5986E4 ", // 60% 处的颜色 }, { offset: 0.7, color: "#8FC0FD ", // 30% 处的颜色 }, { offset: 0, color: "#5986E4", // 100% 处的颜色 }, ]), //背景渐变色 opacity: 1, }, }, z: 22, }, { name: "rightLabel—series", data: chartData.linedata, type: "line", xAxisIndex: 3, yAxisIndex: 3, animation: false, smooth: true, connectNulls: true, symbol: "none", lineStyle: { width: 0, }, areaStyle: { //覆盖区域的渐变色 normal: { // color: ‘#6698FF‘, //改变区域颜色 opacity: 0, }, }, z: 22, }, { name: "检查井", type: "pictorialBar", barCategoryGap: "10%", xAxisIndex: 1, yAxisIndex: 1, symbol: `image://${this.imgtest}`, symbolSize: ["100%", "120%"], symbolOffset: [-26.5, 16], symbolMargin: "5%", // animationDelay: function (dataIndex, params) { // return params.index * 30; // }, itemStyle: { opacity: 1, }, emphasis: { itemStyle: { opacity: 1, color: "#76DCF9", fontSize: 30, }, }, data: [100], z: 6, }, ], }); }, sidebarResizeHandler(e) { if (e.propertyName === "width") { this.__resizeHandler(); } }, //窗口改变执行方法 resetSizefun() { if (this.autoResize) { this.__resizeHandler = debounce(() => { if (this.chart) { this.chart.resize(); } }, 100); window.addEventListener("resize", this.__resizeHandler); } // 监听侧边栏的变化 this.sidebarElm = document.getElementsByClassName("sidebar-container")[0]; this.sidebarElm && this.sidebarElm.addEventListener( "transitionend", this.sidebarResizeHandler ); }, }, }; </script> <style lang="scss" scoped> .chart { width: 375px; height: 428px; } </style>
echartscomponents.vue

<template>
<div class="echartscomponents">
<div class="echartsbox">
<echartsDemo class="echartsDemobox" />
<!-- <div class="labeloutbox">
<div v-for="(item, index) in 10" :key="index" class="itembox">
{{ item * 10 }}%
</div>
</div> -->
</div>
<div class="Inputoutbox">
<div class="Inputoutbox_max">
<div class="Titlebox">最大值:</div>
<div>
<el-input
v-model="MaxData"
placeholder="请输入最大值"
@change="maxfun"
></el-input>
</div>
</div>
<div class="Inputoutbox_level">
<div class="Titlebox">液位:</div>
<div>
<el-input
v-model="LevelData"
placeholder="请输入液位"
@change="Levelfun"
></el-input>
</div>
</div>
<div class="Inputoutbox_draw">
<el-button type="primary" @click="InputDrawfun">画图</el-button>
</div>
</div>
<!-- <div class="showdataStyle">showpddata——————{{ showpddata }}</div> -->
<div @click="pausefun" class="pausefunclass">暂停动画</div>
</div>
</template>
<script>
import Bus from "@/utils/bus.js";
import echartsDemo from "./echartsDemo";
export default {
name: "echartscomponents",
components: {
echartsDemo,
},
data() {
return {
fps: 60,
pause: false,
now: null,
then: Date.now(),
delta: null,
/* */
showpddata: null,
MaxData: "",
LevelData: "",
};
},
mounted() {},
methods: {
maxfun() {
if (!!this.MaxData && !!this.LevelData) {
this.InputDrawfun();
}
},
Levelfun() {
if (!!this.MaxData && !!this.LevelData) {
this.InputDrawfun();
}
},
InputDrawfun() {
let newarr = new Array(4).fill(Number(this.LevelData));
let newarr2 = [];
let pddata = Number(this.LevelData);
this.showpddata = pddata;
for (var i = 0; i < 4; i++) {
newarr2.push(pddata + Math.random() * (Number(this.MaxData) / 30));
}
Bus.$emit("ToEcharts2", newarr, newarr2, Number(this.MaxData));
this.tick();
},
pausefun() {
this.pause = !this.pause;
if (!this.pause) {
this.tick();
}
},
tick() {
var interval = 22000 / this.fps;
window.requestAnimationFrame =
window.requestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.msRequestAnimationFrame;
if (this.pause) return;
if (window.requestAnimationFrame) {
requestAnimationFrame(this.tick);
this.now = Date.now();
this.delta = this.now - this.then;
if (this.delta > interval) {
// 这里不能简单then=now,否则还会出现上边简单做法的细微时间差问题。例如fps=10,每帧100ms,而现在每16ms(60fps)执行一次draw。16*7=112>100,需要7次才实际绘制一次。这个情况下,实际10帧需要112*10=1120ms>1000ms才绘制完成。
this.then = this.now - (this.delta % interval);
this.draw(); // ... Code for Drawing the Frame ...
}
} else {
setTimeout(this.tick, interval);
this.draw();
}
},
draw() {
let newarr = new Array(4).fill(Number(this.LevelData));
let newarr2 = [];
let pddata = Number(this.LevelData);
this.showpddata = pddata;
for (var i = 0; i < 4; i++) {
newarr2.push(pddata + Math.random() * (Number(this.MaxData) / 30));
}
Bus.$emit("ToEcharts2", newarr, newarr2, Number(this.MaxData));
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
.echartscomponents {
display: flex;
flex-flow: column;
justify-content: flex-start;
align-items: center;
width: 100%;
height: 90vh;
.echartsbox {
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
width: 100%;
height: 460px;
//background: #2c3e50;
margin-top: 60px;
position: relative;
.echartsDemobox {
}
.labeloutbox {
position: relative;
top: 91px;
right: 2.5%;
.itembox {
margin-bottom: 10px;
font-size: 12px;
}
}
}
.Inputoutbox {
display: flex;
flex-flow: column;
align-items: center;
width: 100%;
.Inputoutbox_max {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
width: 288px;
margin-top: 20px;
.Titlebox {
color: #2c3e50;
font: normal 14px "微软雅黑";
margin-right: 20px;
width: 60px;
}
}
.Inputoutbox_level {
display: flex;
flex-flow: row nowrap;
justify-content: flex-start;
align-items: center;
width: 288px;
margin-top: 20px;
.Titlebox {
color: #2c3e50;
font: normal 14px "微软雅黑";
margin-right: 20px;
width: 60px;
}
}
.Inputoutbox_draw {
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
width: 288px;
margin-top: 20px;
}
}
.showdataStyle {
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
width: 288px;
height: 120px;
border: 1px solid #2c3e50;
font: bold 24px "微软雅黑";
margin-top: 60px;
}
.pausefunclass {
display: flex;
flex-flow: row nowrap;
justify-content: center;
align-items: center;
width: 210px;
height: 60px;
color: #fff;
font: bold 24px "微软雅黑";
background: #2c3e50;
cursor: pointer;
margin-top: 60px;
}
}
</style>
标签:watch efault sde char 时间差 画图 webkit || ems
原文地址:https://www.cnblogs.com/volodya/p/14399082.html