标签:text img doc nbsp image src charset dex 列表
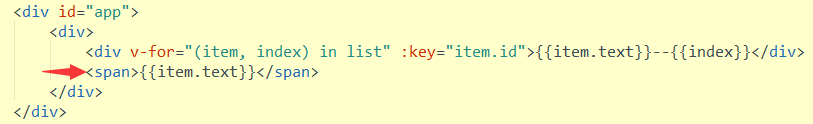
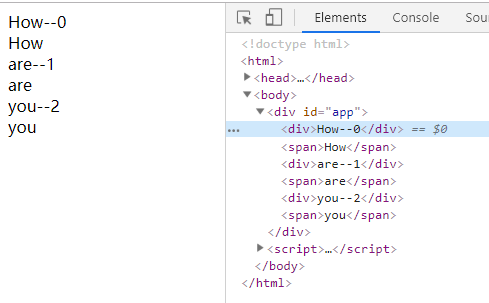
先来看一个需求:下图div用v-for做了列表循环,现在想要span也一起循环,应该怎么做?

有3种方法可以实现
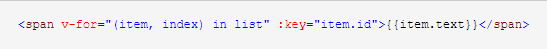
①:直接用v-for对span也循环一次(该方法虽然可以使用,但不要用这种方式,因为以后你会哭)

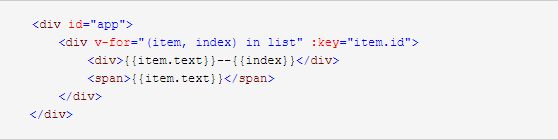
②:在div和span外面包裹一个div,给这个div加循环(该方法会额外增加一个多余的div标签)

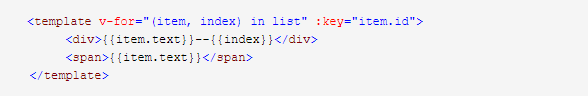
③:若你不想额外增加一个div,此时应该使用template来实现(推荐)

template的作用是模板占位符,可帮助我们包裹元素,但在循环过程当中,template不会被渲染到页面上

DEMO
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>v-for</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <template v-for="(item, index) in list" :key="item.id"> <div>{{item.text}}--{{index}}</div> <span>{{item.text}}</span> </template> </div> <script> var vm = new Vue({ el: ‘#app‘, data: { list: [ { id: "010120", text: "How" }, { id: "010121", text: "are" }, { id: "010122", text: "you" } ] } }) </script> </body> </html>
转自:https://www.cnblogs.com/tu-0718/p/11177236.html
标签:text img doc nbsp image src charset dex 列表
原文地址:https://www.cnblogs.com/vickylinj/p/14403300.html