标签:img rgb loading 使用 循环 src abc com info
Object.keys()方法会返回一个由给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用for…in循环遍历该对象时返回的顺序一致,如果对象的键-值都不可枚举,那么将返回由键组成的数组。
1.如果对象是一个数组,会返回对应的索引。
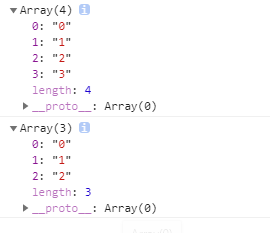
let obj=[1,2,8,9]; let obj1=[‘a‘,‘b‘,‘c‘]; console.log(Object.keys(obj)); console.log(Object.keys(obj1));
结果:

2.如果对象是一个对象,会返回对象的属性名组成的数组;
let obj={
name:"李华",
age: 14
}
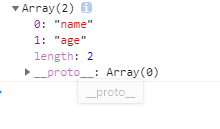
console.log(Object.keys(obj))
结果:

3.如果对象是一个字符串,返回的是对应的索引组成的数组
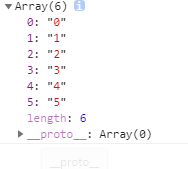
let str=‘abc123‘; console.log(Object.keys(str))
结果:

标签:img rgb loading 使用 循环 src abc com info
原文地址:https://www.cnblogs.com/lvyier/p/14429233.html