标签:typeof foreach lse gif 赋值 children 任务书 img func
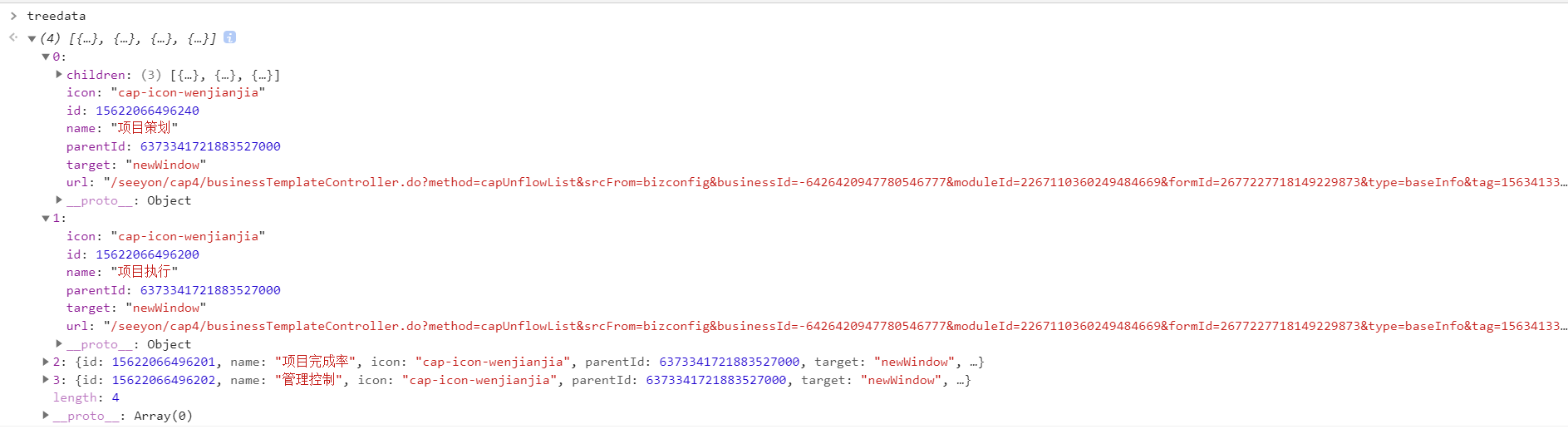
1 // 原始数据结构 2 var resourceData = { 3 "id": 6373341721883527000, 4 "name": "客户商机管理", 5 "icon": "cap-icon-wenjianjia", 6 "items": [ 7 { 8 "id": 15622066496240, 9 "name": "项目策划", 10 "icon": "cap-icon-wenjianjia", 11 "parentId": 6373341721883527000, 12 "target": "newWindow", 13 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 14 }, 15 { 16 "id": 156220664962401, 17 "name": "项目任务书", 18 "icon": "cap-icon-wenjianjia", 19 "parentId": 15622066496240, 20 "target": "newWindow", 21 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 22 }, 23 { 24 "id": 156220664962402, 25 "name": "设计大纲编制", 26 "icon": "cap-icon-wenjianjia", 27 "parentId": 15622066496240, 28 "target": "newWindow", 29 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 30 }, 31 { 32 "id": 156220664962403, 33 "name": "OBS策划", 34 "icon": "cap-icon-wenjianjia", 35 "parentId": 15622066496240, 36 "target": "newWindow", 37 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 38 }, 39 { 40 "id": 1562206649624031, 41 "name": "项目总览", 42 "icon": "cap-icon-wenjianjia", 43 "parentId": 156220664962403, 44 "target": "newWindow", 45 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 46 }, 47 { 48 "id": 15622066496240311, 49 "name": "项目概述", 50 "icon": "cap-icon-wenjianjia", 51 "parentId": 1562206649624031, 52 "target": "newWindow", 53 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 54 }, 55 { 56 "id": 15622066496200, 57 "name": "项目执行", 58 "icon": "cap-icon-wenjianjia", 59 "parentId": 6373341721883527000, 60 "target": "newWindow", 61 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 62 }, 63 { 64 "id": 15622066496201, 65 "name": "项目完成率", 66 "icon": "cap-icon-wenjianjia", 67 "parentId": 6373341721883527000, 68 "target": "newWindow", 69 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 70 }, 71 { 72 "id": 15622066496202, 73 "name": "管理控制", 74 "icon": "cap-icon-wenjianjia", 75 "parentId": 6373341721883527000, 76 "target": "newWindow", 77 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 78 }, 79 { 80 "id": 156220664962011, 81 "name": "测试", 82 "icon": "cap-icon-wenjianjia", 83 "parentId": 15622066496201, 84 "target": "newWindow", 85 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 86 }, 87 { 88 "id": 1562206649620111, 89 "name": "子测试1", 90 "icon": "cap-icon-wenjianjia", 91 "parentId": 156220664962011, 92 "target": "newWindow", 93 "url": "/seeyon/cap4/businessTemplateController.do?method=capUnflowList&srcFrom=bizconfig&businessId=-6426420947780546777&moduleId=2267110360249484669&formId=2677227718149229873&type=baseInfo&tag=1563413336253" 94 } 95 ] 96 }; 97 // 需要处理的数据是resourceData的items数组,单独抽离出来 98 var datas = resourceData.items; 99 // 先找到顶层数据 100 var parents = datas.filter(item => item.parentId === resourceData.id); 101 // 再找到子层数据 102 var children = datas.filter(item => item.parentId !== resourceData.id); 103 // 写一个方法,通过id和parentId多维化子层数据 104 function transtor(parents, children) { 105 if(parents && parents.length) { 106 // 遍历顶层数据 107 parents.forEach((parent) => { 108 // 遍历子层数据 109 children.forEach((currentChild, index) => { 110 if(currentChild.parentId === parent.id){ 111 // 深拷贝一份,保证循环遍历 112 var tempChildren = JSON.parse(JSON.stringify(children)); 113 // 如果子层数据的当前子项currentChild的parentId与当前的顶层数据parent的id相同,则currentChild是parent的子元素 114 // 1.删除临时子层数据的当前项,防止后面的递归循环重复遍历 115 tempChildren.splice(index, 1); 116 // 2.递归,把子层数据当前的子元素currentChild放进数组作为第一个参数,即为新的父元素,把新的临时子层数据作为第二个参数,即为新的子元素 117 transtor([currentChild], tempChildren); 118 // 3.判断 119 // 如果第一层元素的当前子项parent的children存在,那么把子层数据的当前子项currentChild push进去 120 if(typeof parent.children !== "undefined"){ 121 parent.children.push(currentChild); 122 }else{ 123 // 如果第一层元素的当前子项parent的children不存在,就给他加一个children属性,并赋值为[currentChild] 124 parent.children = [currentChild]; 125 } 126 } 127 }) 128 }) 129 } 130 }; 131 transtor(parents, children); 132 var treedata = parents;
打印结果:

关于把一维数据通过id和parentId之间的联系转化为多维的树形结构数据
标签:typeof foreach lse gif 赋值 children 任务书 img func
原文地址:https://www.cnblogs.com/lindang/p/14435007.html