标签:cal focus 图片 etop and tor 坐标轴 rip lan
散点图可以帮助我们推断出变量间的相关性。
比如身高和体重的关系。
Echarts最基本的代码结构
引入js文件
DOM容器
初始化对象
设置option
x轴和y轴的数据:二维数组
图标类型
在series下设置 type:scatter
xAxis和yAxis的type都要设置为value
调整:将坐标轴设置为脱离0值比例 scale: true
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="lib/echarts.min.js"></script> </head> <body> <div style="height: 400px; width: 600px;"></div> <script> var mCharts = echarts.init(document.querySelector(‘div‘)) var axisData = [[182.9, 85], [176.5, 87.9], [184.2, 77.3], [159.1, 47.6], [166,69.8], [176.2,66.8], [160.2, 75.2], [172.5,55.2], [170.8,54.2],[153.4, 42], [160,50],[168.2,49.2]] var option = { xAxis: { type: ‘value‘, scale: ‘true‘ }, yAxis: { type: ‘value‘, scale: ‘ture‘ }, series: [ { type: ‘scatter‘, data:axisData } ] } mCharts.setOption(option) </script> </body> </html>
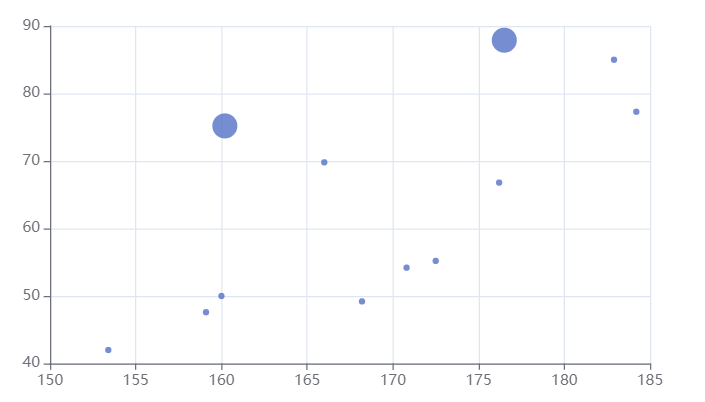
气泡图效果
散点大小不同 symbolSize
自定义散点:
series: [
{
type: ‘scatter‘,
data:axisData,
symbolSize: function(arg) {
//bmi = 体重/(身高*身高)
var height = arg[0] / 100;
var weight = arg[1];
var bmi = weight / (height*height);
if (bmi > 28) {
return 20;
} else {
return 5;
}
}
}
]

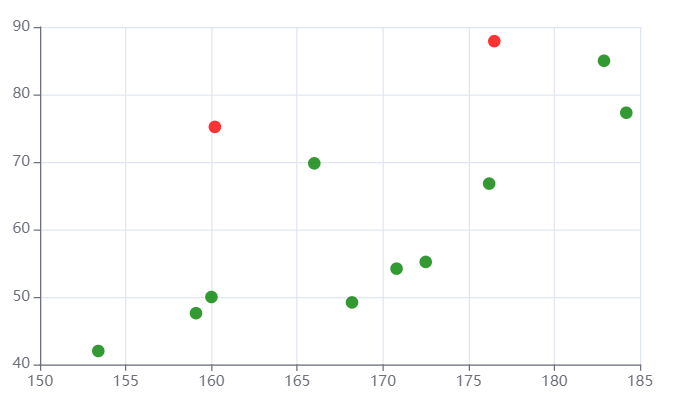
series: [
{
type: ‘scatter‘,
data:axisData,
itemStyle: {
color: function (arg) {
//bmi = 体重/(身高*身高)
var height = arg.data[0] / 100;
var weight = arg.data[1];
var bmi = weight / (height * height);
if (bmi > 28) {
return ‘red‘;
} else {
return ‘green‘;
}
}
}
}
]

涟漪动画效果 type: ‘effectScatter‘
showEffectOn
showEffectOn: ‘render‘ 散点渲染完成后具有涟漪效果
showEffectOn: ‘emphasis‘ 鼠标划过时显示涟漪效果
scale 设置涟漪范围大小
标签:cal focus 图片 etop and tor 坐标轴 rip lan
原文地址:https://www.cnblogs.com/Gazikel/p/14443915.html