标签:type 获取 ade body 名称 roi oid blog border
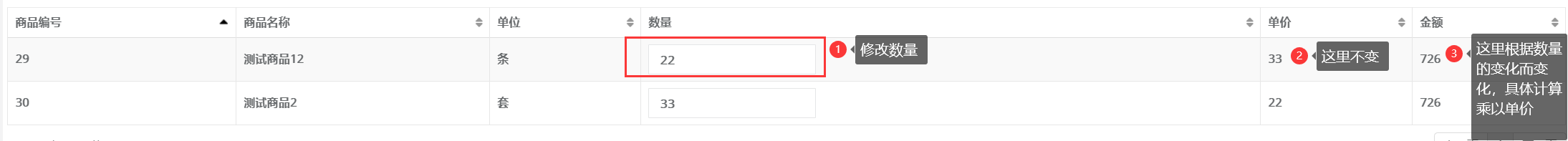
因效果需要,所以需要对表格中的每一行的某一列中的input框添加失去焦点事件。实现效果如下:

html代码如下:
<table id="inputOrderRebackTable" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th>商品编号</th>
<th>商品名称</th>
<th>单位</th>
<th>数量</th>
<th>单价</th>
<th>金额</th>
</tr>
</thead>
<tbody>
<tr th:each="item,iterStat : ${inputOrder.bproducts}" class="gradeX">
<th th:text="${item.bproId}">
商品编号
</th>
<th th:text="${item.bproTitle}">
商品名称
</th>
<th th:text="${item.bproUnit}">
单位
</th>
<th>
<input th:id="num+${item.bproId}" class="form-control" type="number" th:step="1" th:value="${item.bproNum}" th:placeholder="请输入退货商品数量">
</th>
<th th:text="${item.binputPrice}">
单价
</th>
<th th:id="tempPrice+${item.bproId}" th:text="${item.eachSum}">
金额
</th>
</tr>
</tbody>
</table>
这是整个的html,用到的是datatables显示的插件。所以js中首先要初始化datatables。
let inputOrderRebackTable = $(‘#inputOrderRebackTable‘).DataTable({
destroy: true,
searching: false,
paging: true,//表格分页
lengthChange: false
});
这里就完成了初始化。
$(‘#inputOrderRebackTable‘).on(‘blur‘, ‘tr‘,function() {
var data = inputOrderRebackTable.row(this).data();
//获取单击那一行的数据
let id=‘#num‘+data[0];
console.log($(id).val());
let num=$(id).val()
let tempPrice = num*data[4]
let price = ‘#tempPrice‘+data[0]
$(price).text(tempPrice)
console.log(tempPrice)
} );
网上给的只能借鉴过来,还得改,因为他获取的是html的文字,比如如果获取的是data[3],则会显示以下内容,是一段js文本,没有办法获取input的val
<input id="num29" class="form-control" type="number" step="1" value="22" placeholder="请输入退货商品数量">
所以,想到可以使用id加唯一标识来获取其input的值。
主要修改的是,在html页面的input框上加上th:id="num+${item.bproId}",实现的效果就是num27,然后再上述的js代码中通过拼接的方法放到$取值符的范围内,可以去到val,然后通过计算就可以得到了。
datatables表格中每一行的某一列的input框添加监听事件
标签:type 获取 ade body 名称 roi oid blog border
原文地址:https://www.cnblogs.com/chenyameng/p/14443900.html