标签:图片 形式 his content syn new sync await 改变
1、State
this.$store.state.count
不要直接改变 state, 通过提交 mutation 的方式,而非直接改变 store.state.count
2、mutatioins
this.$store.commit(‘方法名‘,‘载荷(参数) { Object } 对象的形式‘)
这里是官方介绍的传参风格
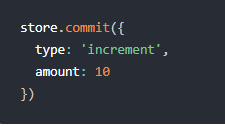
store.commit({ type: ‘方法名‘, amount: 10 // 参数 })

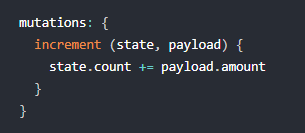
当使用风格的提交方式,整个对象都作为载荷 穿给 mutaions, mutasions 中的写法如下:

3、actions(记得这是异步)
store.js
const store = new Vuex.Store({ state:{ loading: false, todoList : [ {id:1,name:‘11‘}, {id:2,name:‘22‘}, {id:3,name:‘33‘}, ], num: 0, }, mutations:{ setNumIs5(state){ state.num = 5 }, setNumIsWhat(state,payload){ state.num = payload.num } }, actions:{ <----- 增加actions属性 setNum(content){ <----- 增加setNum方法,默认第一个参数是content,其值是复制的一份store return new Promise((resolve)=>{ <----- 返回一个promise,我们模拟一个异步操作,1秒后修改num为5 setTimeout(()=>{ context.commit(‘setNumIs5‘) resolve() },1000) }) } } })
actions 中调用 state、 mutations、 getters 的语法
context.commit 提交一个mutations
context.state 获取 state
context.getters 获取 getters
*.vue
async () => { await this.$store.dispath(‘actions 方法名‘) }
actions 中的传参,模仿 mutations 进行传参
actions:{ setNum(content,payload){ <----- 增加payload载荷 return new Promise((resolve)=>{ setTimeout(()=>{ console.log(‘测试载荷---‘+payload.id); <----- 测试载荷输出 content.commit(‘setNumIs5‘) resolve() },1000) }) } } await this.$store.dispatch(‘setNum‘,{id:111}) <------ App.vue里调用的时候加上载荷(传参)即可
标签:图片 形式 his content syn new sync await 改变
原文地址:https://www.cnblogs.com/caijinghong/p/14445461.html