标签:缩放 overflow int play 简单 layer isp 图片 窗口
SVG 意为可缩放矢量图形(Scalable Vector Graphics)。
SVG 使用 XML 格式定义图像。
SVG 文件可通过以下标签嵌入 HTML 文档:<embed>、<object> 或者 <iframe>。
在 Firefox、Internet Explorer9、谷歌 Chrome 和 Safari 中,你可以直接在 HTML 嵌入 SVG 代码
svg 标签的 viewBox属性表示可视窗口
如: viewBox ="0 0 400 400" 表示从从坐标(0, 0)开始到(400,400)的矩形区域, 设置了viewBox的svg才能进行缩放
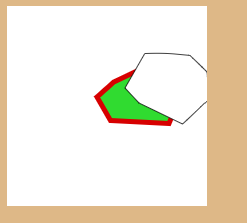
找了一款 svg 在线编辑器,做了一个带 path 的 svg
path 基本样式属性有:
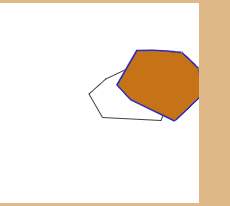
鼠标hover效果


html 代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script>
function gg() {
alert("gg")
}
</script>
<style>
body {
background-color: burlywood;
}
#svg_1:hover {
cursor: pointer;
stroke: #d70000;
stroke-width: 10px;
fill: #30db30;
}
#svg_2:hover {
cursor: pointer;
stroke: #292cbe;
stroke-width: 3px;
fill: #c57316;
}
</style>
</head>
<body>
<svg width="200" height="200" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 400 400">
<g>
<title>background</title>
<rect fill="#fff" id="canvas_background" height="402" width="582" y="-1" x="-1" />
<g display="none" overflow="visible" y="0" x="0" height="100%" width="100%" id="canvasGrid">
<rect fill="url(#gridpattern)" stroke-width="0" y="0" x="0" height="100%" width="100%" />
</g>
</g>
<g>
<title>Layer 1</title>
<path id="svg_1" d="m213.5,152.109375l-33.5,29.890625l27,47l117,6l33,-81l-9,-23l-88,-1l-46.5,22.109375z"
stroke-width="1.5" stroke="#000" fill="#fff" />
<path id="svg_2"
d="m275.5,95.10938l-39.5,68.89062l28,30l87,42c0.5,0.10938 52.5,-48.89062 52.5,-50.89062c0,-2 -3,-53 -3.5,-53.10938c0.5,0.10938 -33.5,-32.89062 -34,-33c0.5,0.10938 -39.5,-5.89062 -90.5,-3.89062z"
stroke-width="1.5" stroke="#000" fill="#fff" />
</g>
</svg>
</body>
</html>
标签:缩放 overflow int play 简单 layer isp 图片 窗口
原文地址:https://www.cnblogs.com/huic/p/14452684.html