标签:loading 原来 react 状态 com set state info 改变
1 Component的两个问题:
1 只要执行 setState(),即使不改变状态数据,组件也会重新render()===》 效率低。
2 只要当前组件重新render(),就会自动重新渲染render子组件,即使子组件没有使用到父组件的任何数据。 ===》效率低 。
1 只要执行setState(),哪怕是空,也会重新。 2 父子组件,渲染子组件。
2 那么应该怎么修改问题呢?
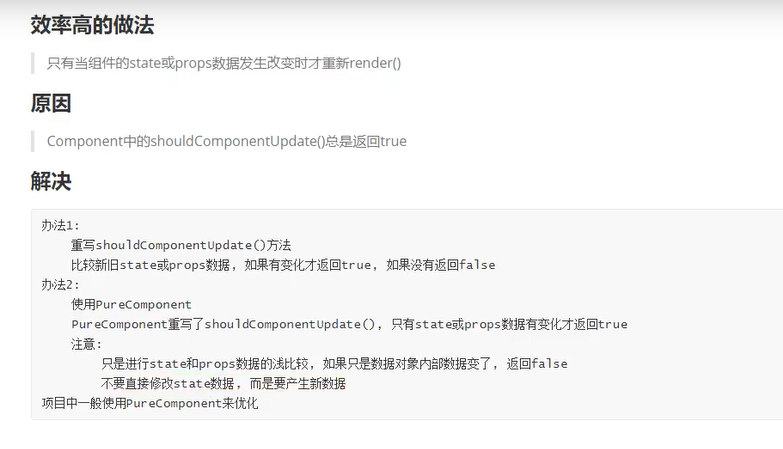
只有在组件的state 或者 props数据发生改变的时候 才重新render()
3 原因 :
Component 的shouldComponentUpdate返回的是true
4 解决:
办法1: 重写shouldComponentUpdate()方法。(新就state或者props没有变换,返回false)
办法2 : 使用PureComponent(component 这人里面的sholueComponent竟然不行,阀门不行)
PureComponent重写了方法。
注意:
1只是state和props数据的浅层次比较,如果是内部局数据变了,返回false。
2所有不要修改state的数据,二十产生新的数据。
this.setState({ carName:‘ maibahe‘] }) // 重新构建一个新对象。开辟一个新的对象。
但是 const obj = this.state
obj.carName ='maibaim'
this.setState(obj)
不要和原来的对象发生任何关系。
push,unshift。
同一个人,人家的阀门就是关闭的!
( { arr:['小刘',...stu]}) //添加一个。新数组!

标签:loading 原来 react 状态 com set state info 改变
原文地址:https://www.cnblogs.com/hacker-caomei/p/14453552.html