标签:修改 text 简单 step 控制器 ext png 易用 完整
vue在父组件调用子组件时,可以通过自定义事件和$emit()配合实现监听子组件的效果。例如:
利用子组件放大父组件文本

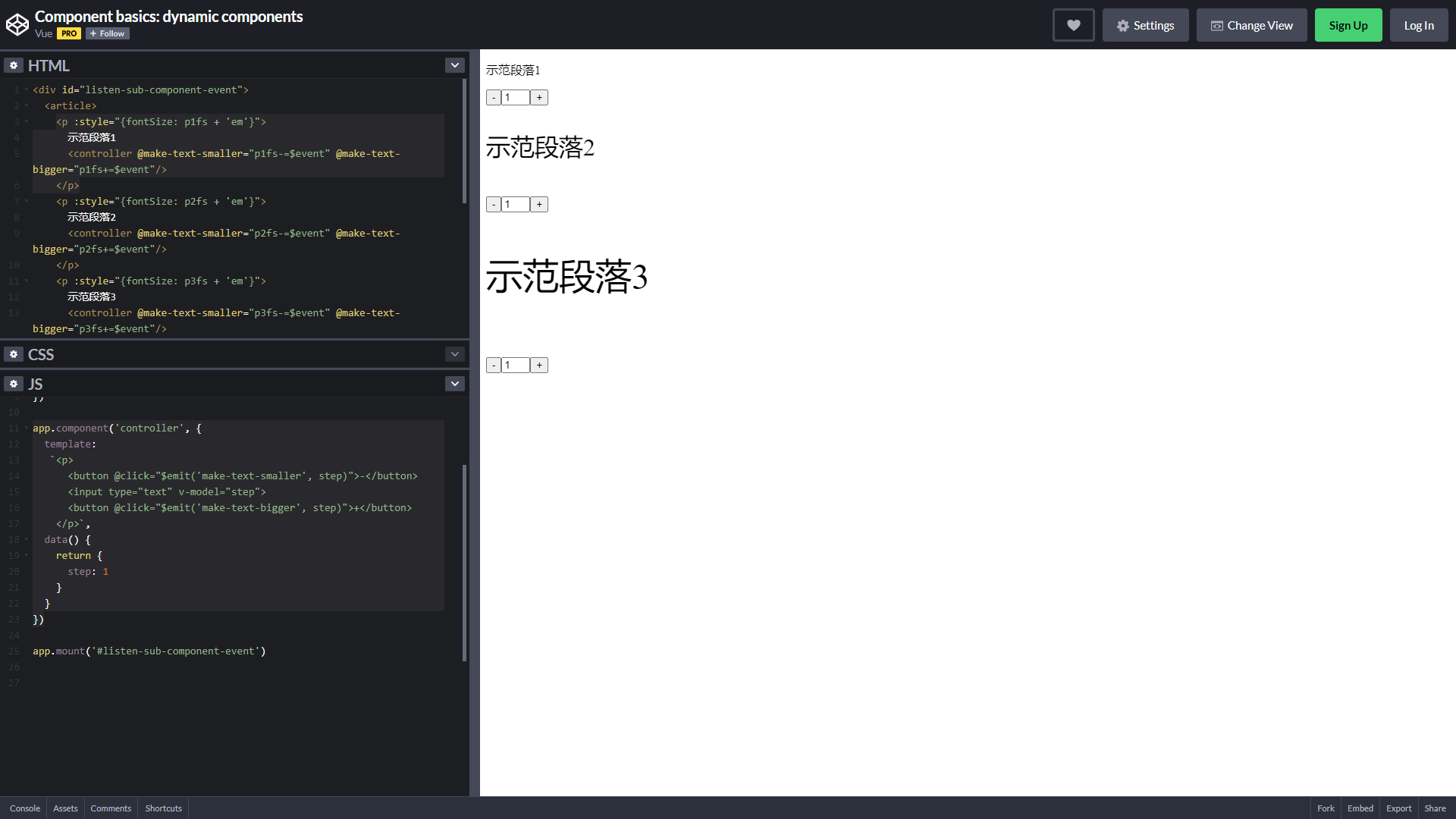
在这个简单的示例中,每一个段落下都有一个"控制器“可以用于控制段落的文字大小,控制器两侧的”-“、”+“按钮分别用于缩小和放大文字,中间的输入框用于控制缩小、放大文字的步长。
<div id="listen-sub-component-event"> <article> <p :style="{fontSize: p1fs + ‘em‘}"> 示范段落1 <controller @make-text-smaller="p1fs-=$event" @make-text-bigger="p1fs+=$event"/> // 监听"make-text-smaller"和"make-text-bigger"两个事件 </p> <p :style="{fontSize: p2fs + ‘em‘}"> 示范段落2 <controller @make-text-smaller="p2fs-=$event" @make-text-bigger="p2fs+=$event"/> </p> <p :style="{fontSize: p3fs + ‘em‘}"> 示范段落3 <controller @make-text-smaller="p3fs-=$event" @make-text-bigger="p3fs+=$event"/> </p> </article> </div>
在这里我将控制器作为一个独立组件。于是我需要监听控制器发出的事件以修改每个段落的文本大小“p1fs”、“p2fs”、“p3fs”
在控制器中调用$emit()或函数中调用this.$emit()并传入父组件中定义的事件名和参数(如有需要)。
app.component(‘controller‘, { template: `<p> <button @click="$emit(‘make-text-smaller‘, step)">-</button> // 传入"step"即文本缩小、放大的步长 <input type="text" v-model="step"> <button @click="$emit(‘make-text-bigger‘, step)">+</button> </p>`, data() { return { step: 1 } } })
通过这种方式,父组件能够在使用子组件时监听子组件发生的事件,从而提高网页组件的易用性。
完整代码:
<div id="listen-sub-component-event"> <article> <p :style="{fontSize: p1fs + ‘em‘}"> 示范段落1 <controller @make-text-smaller="p1fs-=$event" @make-text-bigger="p1fs+=$event"/> </p> <p :style="{fontSize: p2fs + ‘em‘}"> 示范段落2 <controller @make-text-smaller="p2fs-=$event" @make-text-bigger="p2fs+=$event"/> </p> <p :style="{fontSize: p3fs + ‘em‘}"> 示范段落3 <controller @make-text-smaller="p3fs-=$event" @make-text-bigger="p3fs+=$event"/> </p> </article> </div>
const app = Vue.createApp({ data() { return { p1fs: 1, p2fs: 2, p3fs: 3 } } }) app.component(‘controller‘, { template: `<p> <button @click="$emit(‘make-text-smaller‘, step)">-</button> <input type="text" v-model="step"> <button @click="$emit(‘make-text-bigger‘, step)">+</button> </p>`, data() { return { step: 1 } } }) app.mount(‘#listen-sub-component-event‘)
标签:修改 text 简单 step 控制器 ext png 易用 完整
原文地址:https://www.cnblogs.com/zhong-jian-wei47/p/14457596.html