标签:解析 scss 元数据 oba from 接口 ports 组件 guid
1.安装nodejs, node -v 显示版本号安装成功
安装cnpm
修改淘宝镜像源:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装angular:npm install -g @angular/cli 或者 cnpm install -g @angular/cli
查看是否安装成功:ng v
创建项目:ng new 项目名称
创建过程中会问你是否安装配置路由

安装依赖:npm install
切换到根目录运行项目:ng serve --open
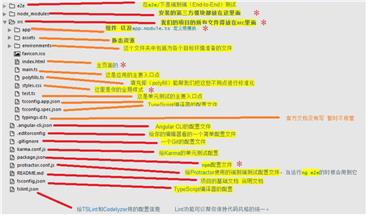
2.angular项目目录结构分析
详情查看:https://www.angular.cn/guide/file-structure

app.module.ts
定义 AppModule, 这个根模块会告诉 Angular 如何组装该应用。 目前, 它只声明了 AppComponent。 稍后它还会声明更多组件。
/*这个是angular根模块,告诉angular如何组装应用 */ //Angular核心模块 import { NgModule } from ‘@angular/core‘; //BrowserModule,浏览器解析的模块 import { BrowserModule } from ‘@angular/platform-browser‘; //根组件 import { AppComponent } from ‘./app.component‘; import { NewsComponent } from ‘./components/news/news.component‘; import { HomeComponent } from ‘./components/home/home.component‘; import { HeaderComponent } from ‘./components/header/header.component‘; import { AppRoutingModule } from ‘./app-routing.module‘; /*@NgModule装饰器, @NgModule接受一个元数据对象,告诉 Angular 如何编译和启动应用*/ @NgModule({ declarations: [ /*配置当前项目运行的的组件*/ AppComponent,NewsComponent, HomeComponent, HeaderComponent ], imports: [ /*配置当前模块运行依赖的其他模块*/ BrowserModule, AppRoutingModule ], providers: [], /*配置项目所需要的服务*/ bootstrap: [AppComponent] /* 指定应用的主视图(称为根组件) 通过引导根AppModule来启动应用 ,这里一般写的是根组件*/ }) //根模块不需要导出任何东西,因为其他组件不需要导入根模块 export class AppModule { }
创建header组件:
ng g component components/header
import { Component, OnInit } from ‘@angular/core‘; /*引入 angular 核心*/
@Component({
selector: ‘app-header‘, /*使用这个组件的名称*/
templateUrl: ‘./header.component.html‘, /*html 模板*/
styleUrls: [‘./header.component.scss‘] /*css 样式*/
})
export class HeaderComponent implements OnInit { /*实现接口*/
constructor() { }/*构造函数*/
ngOnInit() {/*初始化加载的生命周期函数*/
}
}
标签:解析 scss 元数据 oba from 接口 ports 组件 guid
原文地址:https://www.cnblogs.com/zrh-960906/p/14472906.html