标签:color 频繁 creat tde sass 传递 包含 新一代 row
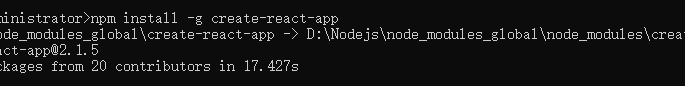
如何安装react脚手架?
Npm install -g create-react-app

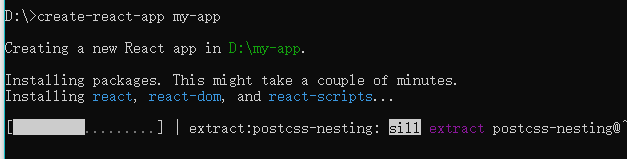
如何使用react脚手架初始化项目?
Create-react-app 项目名称(初始化项目位于命令行目录位置)

什么是yarn,为什么使用yarn?
Yarn新一代包管理工具,优点是速度更快,版本同一,安全,更简洁的输出,更好的语义化。
如何使用yarn?
Yarn init 初始化项目
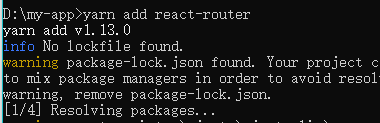
Yarn add 添加依赖

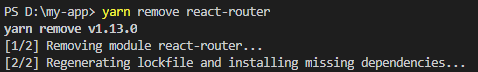
Yarn remove 删除依赖

Yarn/yarn install 安装当前项目所有依赖
Yarn start 启动react项目,start为命令脚本
![]()
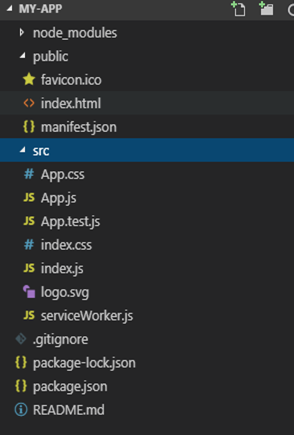
Create-react-app新建项目的目录如下:

Node-modules:安装依赖包的存放目录
Public 静态资源目录,index.开头的为入口界面,manifest缓冲文件
App.js是项目的根组件
App.css是项目的样式文件
Package.json包含了项目名称,描述,依赖列表,运行项目的script,eslint配置,browsers配置
React生命周期
GetDefaultProps:初始化props属性,这个属性来自父组件
getInitialsState:初始化一些状态
componentWillMount:组件在初始化之前调用这个方法
render:react使用最多,最频繁的,最重要的一个方法
componentDidMount:组件dom插入完成调用这个方法
componentWillReceiveProps:来自父组件属性的传递调用这个方法
shouldComponentUpdate:组件的更新
componentWillUpdate:组件更新之前
componentDidUpdate:组件更新之后
componentWillUnmount:组件的销毁
安装基础插件:react-router,axios,less-loader ,AntD(UI框架,基于react封装),暴露webpack配置,,修改less-loader

Create-react-app脚手架创建的项目默认是不支持less语法,但AntD UI 框架是基于Less编写的,为了定制主题,修改less源码文件,让这个框架能够正常使用,需要暴露webpack,修改webpack配置,使其支持AntD的使用
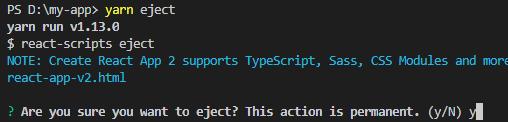
通过命令yarn eject,暴露出webpack文件

这样会生成config目录,script目录,package.json中更多的配置

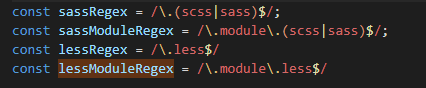
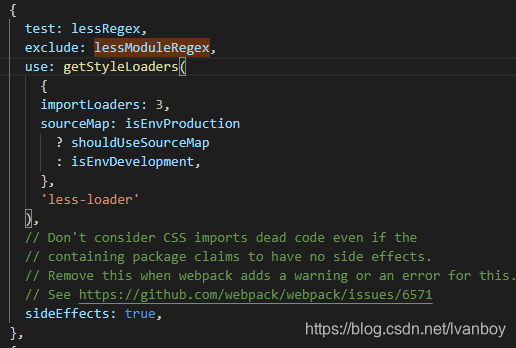
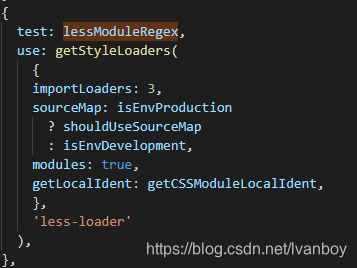
在config->webpack.config.js中添加,对照sass变量的定义,写less



配置完成保存,安装yarn add less,重新启动项目yarn start
接下来,安装antd

安装完成后,引入组件,引入相关样式(使用再自定义的react的组件中的)
![]()
为了提升性能,安装babel-plugin-import,实现按需加载的功能,即项目中用到什么样的组件,就引入对应的css

![]()
![]()
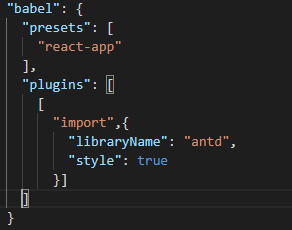
在package.json文件中相应位置配置plugins:

配置完成后,则不需要再引入![]() 这句代码,配置文件将自动引用相关antd的样式,从less文件转成css样式,作为行内样式插入元素中。重启项目,如果发生错误,检查less版本,
这句代码,配置文件将自动引用相关antd的样式,从less文件转成css样式,作为行内样式插入元素中。重启项目,如果发生错误,检查less版本,![]() ,如果大于3.0版本,重新安装less并且版本小于3.0.0
,如果大于3.0版本,重新安装less并且版本小于3.0.0

重启项目,yarn start
成功加载按钮样式
![]()
使用react脚手架新建项目,yarn的使用,配置react支持less,babel-plugin-import按需加载antd
标签:color 频繁 creat tde sass 传递 包含 新一代 row
原文地址:https://www.cnblogs.com/zc-no1/p/14491093.html