标签:类型 cto tor gets 结构 事件 图片 sele slot

我们假设有这样的结构:
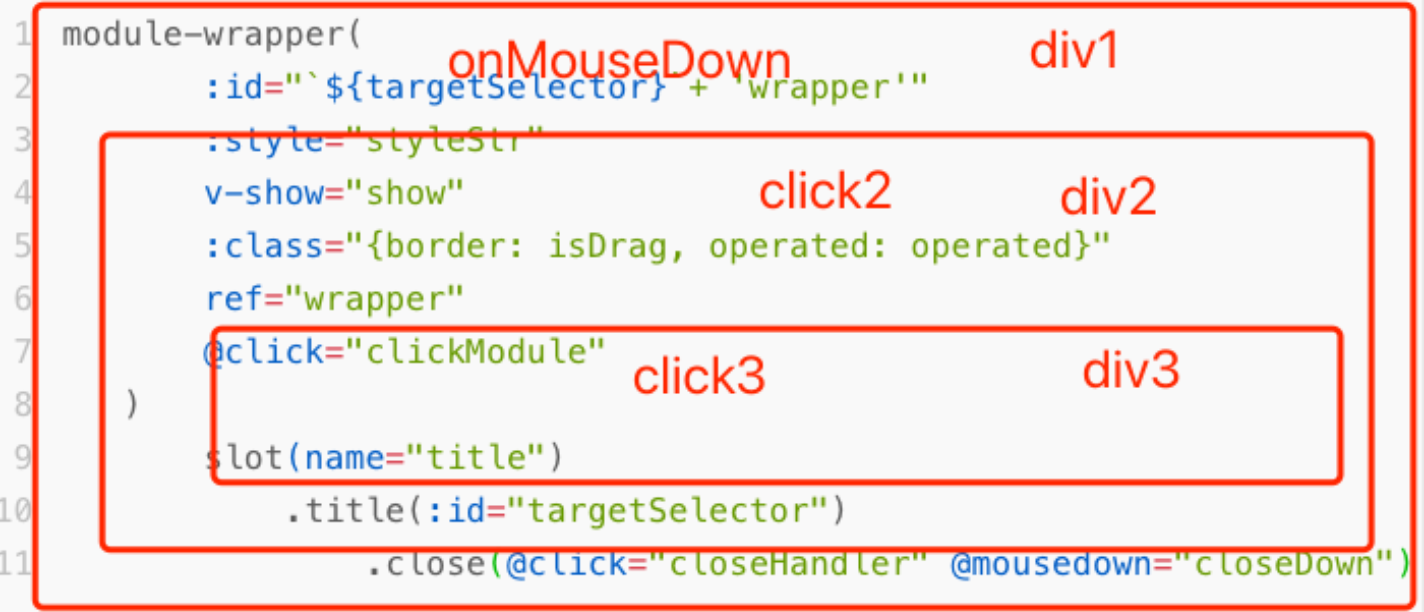
.module-wrapper(
:id="`${targetSelector}`+ ‘wrapper‘"
:style="styleStr"
v-show="show"
:class="{border: isDrag, operated: operated}"
ref="wrapper"
@click="clickModule"
)
slot(name="title")
.title(:id="targetSelector")
.close(@click="closeHandler" @mousedown="closeDown")
结构如下所示:如下图层层嵌套结构

? 当我点击click3时,事件执行的顺序是 onMouseDown, click3 (click3 上阻止冒泡了,所有click2 不会触发)
? 如果想在点击click3时,阻止onMouseDown事件的发生,则可以在div3上再绑定一个onMouseDown事件(姑且叫做onMouseDown2吧)并在onMouseDown2里阻止冒泡,这样最外层的onMouseDown就不会触发了,只能阻止同一类型的事件冒泡(不能阻止click2的触发)
总结: 同一类型的事件,只能阻止同一类型事件的冒泡。
onMouseDown 和 onclick 执行顺序以及执行机制
标签:类型 cto tor gets 结构 事件 图片 sele slot
原文地址:https://www.cnblogs.com/eastsae/p/14493741.html