标签:mic href 查看 拓展 修改 脚手架 资源 地址 配置


这是我遇到的问题,在win7系统下vscoed的Vue的终端调试。
vue-cli是vue的脚手架工具,帮我们快速生成了vue的起步项目,内置一些必备的比如打包工具,比如配置文件等等
首先假设我们在此之前的步骤都做好了(Nodejs的安装),因为在调试过程中npm总是出错,所以安装了cnpm,因为有些外国资源和被屏蔽。安装cnpm: npm install -g cnpm --registry=http://registry.npm.taobao.org
1,然后是Vue-cli 脚手架:cnpm install -g @vue/cli
2,安装webpack :cnpm install -g webpack
3,如何查看是否安装成功:vue --version
4,我们使用vue create命令创建自己的项目:vue create my-project
5,然后我是选Vue 2 (按自己需求)
6,安装成功后会有成功的提示语
(附加)然后如果vscode我的Vue拓展是:Vue 2 Snippets、Vue Theme、Vue VS Code Extension Pack、Vue VSCode Snippets、Vuter。
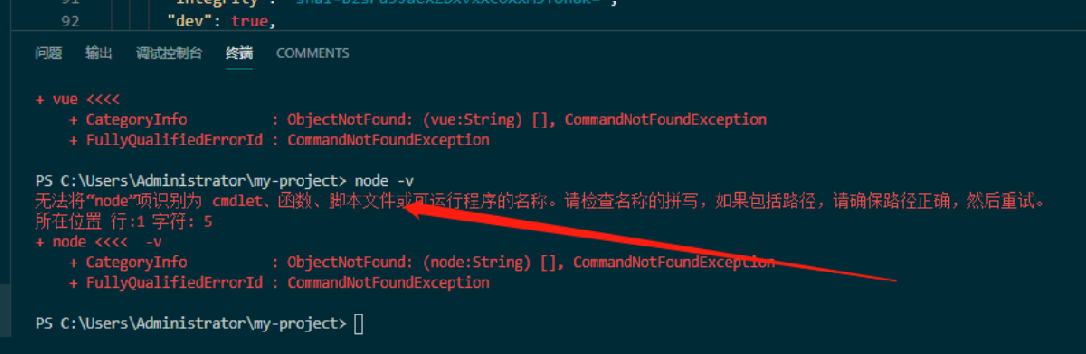
做好这些后,我的显示就是上面的图片,在win7( win+r cmd)中运行Vue 项目或是Vue node-v cnpm 等都可以运行,就vscode中的终端总是报错,以下是我找到的解决办法。
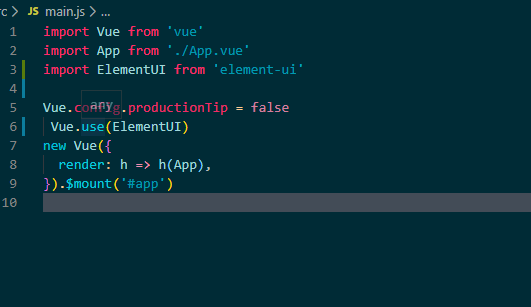
第一:首先我在网上找到在你项目中的main.js中修改为

这个的确有点用,但是在运行Vue run server 还是会报错。
然后我试过网上说的其他方法都再无进步,我就怀疑是不是自己vscode本身出错了。
方法2:下载最新的vscode 覆盖原本的。(简单直接)
(附加快速下载vscode方法)下载地址改成:vscode.cdn.azure.cn
如:http://az764295.vo.msecnd.net/改成
http://vscode.cdn.azure.cn/
后面不变,会变成迅雷下载,我是快了很多2M/s,具体看自己,反正比官网快

标签:mic href 查看 拓展 修改 脚手架 资源 地址 配置
原文地址:https://www.cnblogs.com/Balck-Boy/p/14513414.html