标签:filter imp bsp for can navigate web chromium href
原文:https://reactjs.org/blog/2019/08/15/new-react-devtools.html
We are excited to announce a new release of the React Developer Tools, available today in Chrome, Firefox, and (Chromium) Edge!
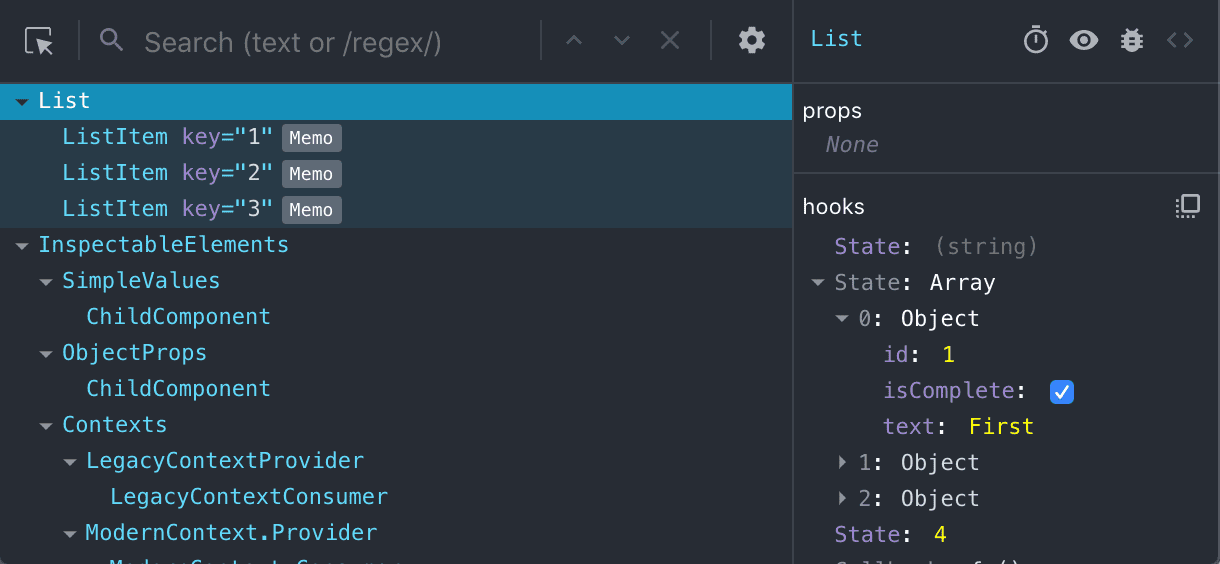
A lot has changed in version 4! At a high level, this new version should offer significant performance gains and an improved navigation experience. It also offers full support for React Hooks, including inspecting nested objects.

Visit the interactive tutorial to try out the new version or see the changelog for demo videos and more details.
React DevTools is available as an extension for Chrome and Firefox. If you have already installed the extension, it should update automatically within the next couple of hours.
If you use the standalone shell (e.g. in React Native or Safari), you can install the new version from NPM:
npm install -g react-devtools@^4
The new DevTools provides a way to filter components from the tree to make it easier to navigate deeply nested hierarchies. Host nodes (e.g. HTML <div>, React Native <View>) are hidden by default, but this filter can be disabled:

标签:filter imp bsp for can navigate web chromium href
原文地址:https://www.cnblogs.com/panpanwelcome/p/14539267.html