标签:void alt 游标 tco upd off add ima store
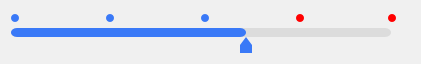
一 结果图示

二 代码
头文件
#ifndef CPROGRESS_H
#define CPROGRESS_H
#include <QWidget>
#include <QPainter>
#include <QDebug>
#include <qmath.h>
class CProgress : public QWidget
{
Q_OBJECT
public:
explicit CProgress(QWidget *parent = nullptr);
void setValue(int value); //设置值
void setRectColor(QColor color); //设置背景颜色
void setCursorColor(QColor color); //设置游标颜色
void setValueColor(QColor color); //设置值的背景颜色
void setRadius(int radius); //设置圆角半径
signals:
protected:
void paintEvent(QPaintEvent *); //绘制事件重写
void drawBigRect(QPainter* painter); //绘制圆角长方形
void drawCursor(QPainter* painter); //绘制游标
void drawValue(QPainter* painter); //画值
void drawDots(QPainter* painter); //绘制进度条上的圆点
public slots:
private:
QColor m_bigRectColor; //背景色
QColor m_cursorColor; //游标颜色
QColor m_valueColor; //当前进度颜色
QColor m_dotsColor; //圆点颜色
int m_radius = 6; //圆角半径
int m_xPadding = 10; //x方向边距
int m_yPadding = 20; //y方向边距
int m_value = 0; //当前值:0-100
int m_dotRadius = 4; //圆点的半径
};
#endif // CPROGRESS_H
三 cpp文件
#include "cprogress.h"
CProgress::CProgress(QWidget *parent) : QWidget(parent)
{
m_bigRectColor = QColor(220, 220, 220);
m_cursorColor = QColor(58, 121, 247);
m_valueColor = QColor(58, 121, 247);
m_dotsColor = QColor(58, 121, 247);
}
// 重写绘制事件
void CProgress::paintEvent(QPaintEvent *)
{
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);//设置给定的渲染提示;
drawBigRect(&painter);
drawCursor(&painter);
drawValue(&painter);
drawDots(&painter);
}
//画圆角长方形
void CProgress::drawBigRect(QPainter* painter)
{
QRect rect(m_xPadding, m_yPadding, width() - m_xPadding * 2, height() - m_yPadding * 2);
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(m_bigRectColor);
painter->drawRoundedRect(rect, m_radius, m_radius);
painter->restore();
}
//画五边形游标
void CProgress::drawCursor(QPainter* painter)
{
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(m_cursorColor);
int x = m_xPadding + (width() - m_xPadding * 2) * m_value / 100;
int y = height() - m_yPadding;
int offset = 8;
QPolygon pts;
pts.append(QPoint(x, y));
pts.append(QPoint(x - offset + 2, y + offset));
pts.append(QPoint(x - offset + 2, y + 2 * offset));
pts.append(QPoint(x + offset - 2, y + 2 * offset));
pts.append(QPoint(x + offset - 2, y + offset));
painter->drawPolygon(pts);//画五边形
painter->restore();
}
//画值
void CProgress::drawValue(QPainter* painter)
{
int width = m_value *( this->width() - m_xPadding * 2) / 100;
QRect rect(m_xPadding, m_yPadding, width, this->height() - m_yPadding * 2);
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(m_valueColor);
painter->drawRoundedRect(rect, m_radius, m_radius);
painter->restore();
}
//画进度条上面的点
void CProgress::drawDots(QPainter* painter)
{
int y = 6;
int x = 10;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(m_dotsColor);
for(int i = 0; i < 5; i++)
{
if(i >= 3)
{
painter->setBrush(QColor(255, 0, 0));
}
x = 10 + ((width() - m_xPadding * 2)/4) *i;
if(i == 4)
{
x -= 3;
}
painter->drawEllipse(x, y, m_dotRadius * 2, m_dotRadius * 2);
}
painter->restore();
}
//设置值
void CProgress::setValue(int value)
{
m_value = value;
update();
}
//设置背景颜色
void CProgress::setRectColor(QColor color)
{
m_bigRectColor = color;
update();
}
//设置游标颜色
void CProgress::setCursorColor(QColor color)
{
m_cursorColor = color;
update();
}
//设置当前进度颜色
void CProgress::setValueColor(QColor color)
{
m_valueColor = color;
update();
}
//设置圆角半径
void CProgress::setRadius(int radius)
{
m_radius = radius;
update();
}
标签:void alt 游标 tco upd off add ima store
原文地址:https://www.cnblogs.com/wjg123/p/14547301.html